Facebook Badges/Widgets in Ihrem Blog
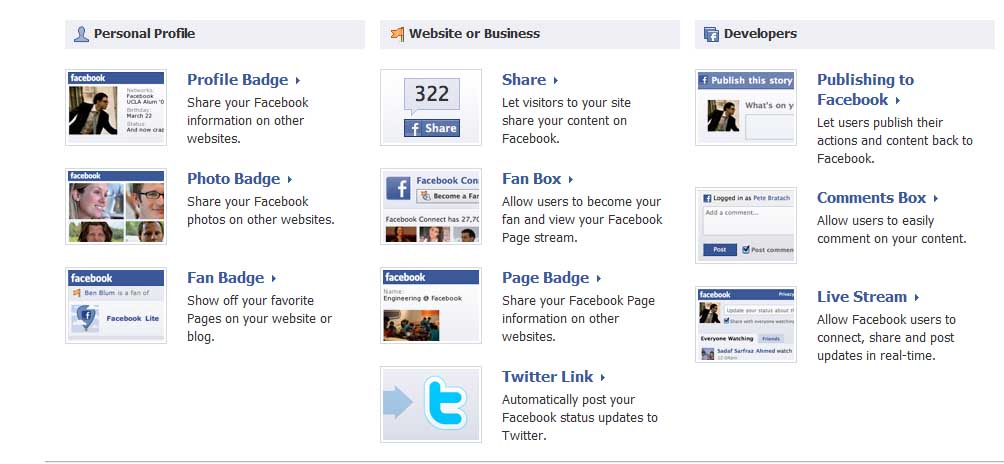
Um neue Fans für Ihre Facebook Fanseite zu erhalten sollten Sie neben dem aktiven anfreunden/einladen neuer Fans (bitte nur ein-zweimal nachfragen, sonst nervt es schnell) auch Ihre neue Facebook Fanpage publik machen. Das heißt z.B.: schreiben Sie darüber bei Twitter oder in Ihrem Blog, veröffentlichen Sie ein Gewinnspiel oder verlosen Sie für jeden 10. neuen Fan einen Gutschein um Ihre Fanpage interessanter zu machen. Eine weitere Möglichkeit, auf Ihre Facebook Fanseite aufmerksam zu machen ist das Einbauen eines Facebook Widgets/Badgets auf Ihrer Webseite oder in Ihrem Blog. Facebook hat dem Thema eine eigene Webseite gewidmet, unter der Sie übersichtlich aufgelistet die möglichen Badges und Widgets finden. Dabei können Privatpersonen nur statische Profil- und Photo-Badges anlegen, gibt es für Fan- und Firmenpages Fanbox-Widgets, sowie eine Livestream Box und ein Page Badge.
Für Ihre Facebook Fanseite sind wohl hauptsächlich FB Share, die Fanbox und das FB Page Badge interessant.
Facebook Widgets/Badges für Ihre Webseite:
FB Share: Hier wird nur ein kleiner Button auf Ihrer Seite eingebaut (ist auch als Link möglich), der den Besuchern Ihrer Webseite ermöglicht, die von Ihnen veröffentlichten Inhalte bei Facebook mit anderen zu teilen. Sobald die Besucher Ihrer Seite auf den „Share“ Button klicken, können Sie z.B. einen interessanten Blogbeitrag mit Ihren Freunden bei FB teilen und so auf Ihre Webseite aufmerksam machen
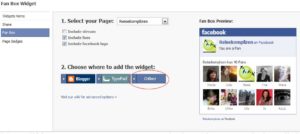
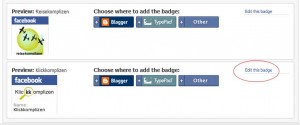
 Facebook Fanbox: Hier kann eine komplette Box auf Ihrer Webseite, Ihrem Blog angezeigt werden, zum Teil individuell gestaltet (z.B. mit oder ohne Stream, Fanbildern oder Facebook Logo). Als Administrator einer Fanpage steht unter dem Logo seiner Fanseite einen Menüpunkt “Fanfeld zu deiner Seite hinzufügen”. Von dort wird man mit wenigen Schritten angeleitet und erhält einen Javascript und HTML Code, welchen man auf seiner Webseite einfügen kann.
Facebook Fanbox: Hier kann eine komplette Box auf Ihrer Webseite, Ihrem Blog angezeigt werden, zum Teil individuell gestaltet (z.B. mit oder ohne Stream, Fanbildern oder Facebook Logo). Als Administrator einer Fanpage steht unter dem Logo seiner Fanseite einen Menüpunkt “Fanfeld zu deiner Seite hinzufügen”. Von dort wird man mit wenigen Schritten angeleitet und erhält einen Javascript und HTML Code, welchen man auf seiner Webseite einfügen kann.
 Facebook Page Badges: Die kleineren Badges lassen sich ebenso mittels Code in die Webseite einbauen. Hier hat man die Wahl zwischen verschiedenen konfigurierten Badges, welche sich bearbeiten lassen (z.B. kann man das Badge zweispaltig machen, horizontal oder vertikal, aber auch die angezeigten Daten lassen sich einstellen).
Facebook Page Badges: Die kleineren Badges lassen sich ebenso mittels Code in die Webseite einbauen. Hier hat man die Wahl zwischen verschiedenen konfigurierten Badges, welche sich bearbeiten lassen (z.B. kann man das Badge zweispaltig machen, horizontal oder vertikal, aber auch die angezeigten Daten lassen sich einstellen).
Integration von Twitter Widgets/Badges im Blog
 Dasselbe gilt natürlich auch für Ihren Twitter Account. Denn auch dieser sollte auf Ihrer Webseite präsent sein und kann mittels eines kleinen Buttons bzw. eines integrierten Twitter-Feeds usw. neue Follower anlocken. Auch hier gibt es eine Vielzahl von Widgets und Badges, welche Sie auf Ihrem Blog/Ihrer Webseite veröffentlichen können. Twitter unterscheidet zwischen Schaltflächen und Widgets. Schaltflächen sind kleine Icons oder Buttons, die auf den eigenen Twitter-Account aufmerksam machen und einfach überall auf der Webseite eingebaut werden können.
Dasselbe gilt natürlich auch für Ihren Twitter Account. Denn auch dieser sollte auf Ihrer Webseite präsent sein und kann mittels eines kleinen Buttons bzw. eines integrierten Twitter-Feeds usw. neue Follower anlocken. Auch hier gibt es eine Vielzahl von Widgets und Badges, welche Sie auf Ihrem Blog/Ihrer Webseite veröffentlichen können. Twitter unterscheidet zwischen Schaltflächen und Widgets. Schaltflächen sind kleine Icons oder Buttons, die auf den eigenen Twitter-Account aufmerksam machen und einfach überall auf der Webseite eingebaut werden können.
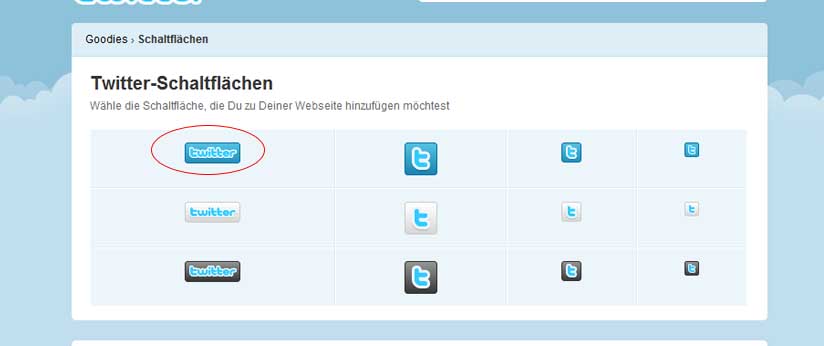
Die Schaltflächen bei Twitter könnten so aussehen:

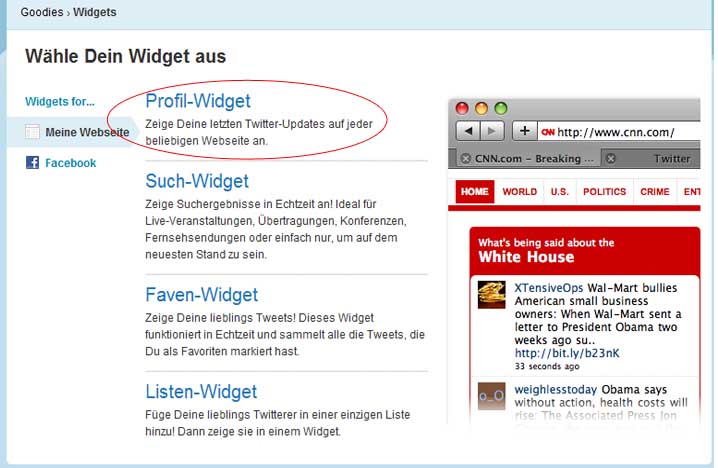
Twitter Widgets gibt es in verschiedenen Formen:
Profil-Widget: Zeigt Ihre letzten Twitter-Updates auf jeder beliebigen Webseite an.
Such-Widget: Zeigt Suchergebnisse in Echtzeit an und kann konfiguriert werden.
Faven-Widget: Zeigt vorher markierte Favoriten-Tweets in Echtzeit.
Listen-Widget: Zeigt eine Liste Ihrer vorher definierten Lieblings-Twitterer.
Einfach das Passende Widget aussuchen – indivdiuell gestalten (z.B. Hintergrund- oder Linkfarben) und mittels HTML code in die eigene Webseite einbauen – Fertig!

Klickkomplizen
Neueste Artikel von Klickkomplizen (alle ansehen)
- Das Spotify Ad Studio - 16. August 2021
- Twitter News – Aktuelle Funktionen und Features 2021 - 23. Februar 2021
- Social Recruiting – Status Quo im Personalmarketing Online - 14. Januar 2021
Ähnliche Artikel:
- Facebook für Unternehmen: Fanpage oder Facebook Gruppe? Wir haben bereits in einem vorherigen Blogbeitrag über den Sinn...
- Kostenloses Twitter Handbuch als PDF Download Für jeden Twitter Einsteiger und Twitter Nutzer, Mageleo hat ein...
- SEO für Anfänger – Bestandsaufnahme der Webseite Im ersten Teil unserer Serie SEO für Anfänger haben wir...
- Facebook Fanpages individuell bearbeiten –Pimp my Fanpage Über die Vorteile einer Facebook Fanseite für Unternehmen haben wir...
- Was Sie beim Relaunch Ihrer Webseite beachten sollten Über einen Relaunch Ihrer Webseite sollten Sie nachdenken, wenn Sie...