In den letzten Jahren ist die Nutzung mobiler Endgeräte stetig gestiegen. Und auch die Zahl der mobilen Zugriffe zeigt einen kontinuierlichen Aufwärtstrend. Auf allen Geräten wie Smartphones, Tablets oder sogenannte Phablets (Mischung aus Smartphone und Tablet) sollte sich die eigene Webseite daher optimal präsentieren.
Usability einer Webseite ist immer wichtiger
Responsive Webseiten stehen für Webseiten, die sich den verschiedenen Endgeräten automatisch anpassen und damit für den Nutzer immer ein ideales Bild der Webseite wiederspiegeln. So erspart man dem Nutzer lästiges Rein- und Rauszoomen, um Texte vernünftig lesen und Bilder gut erkennen zu können.
Während sich bei den neueren Tablet-Modellen die Ansicht der Webseiten im Querformat kaum von Desktop-Ansichten unterscheiden, stellt man beim Drehen auf das Hochformat schon einen deutlichen Unterschied fest. Angefangen bei der Darstellung des Menüs bis zur Positionierung der Formularfelder – mobil verschieben sich die meisten Elemente untereinander, dabei wird die Webseite zwar länger, aber auch wesentlich einfacher in der Bedienung.
Auch lassen sich mobile Webseiten-Elemente ein- und ausblenden, z.B. macht ein großer Slider im Querformat auf einem Smartphone im Hochformat wenig Sinn. Zum einen werden die Bilder sehr schmal und zum anderen wird durch einen Slider die Ladezeit auf dem Mobilgerät unnötig verlängert.
Welche Rolle spielt responsives Design für das Google Ranking?
Schon in den letzten Jahren hat Google mehrere Updates veröffentlicht, die nicht-responsive Webseiten speziell in der mobilen Suche herabstuften. Vor einem Jahr ergänzte Google seinen Algorithmus durch das Signal „Für Mobilgeräte“. Auch bei Google AdWords werden seit kurzem Hinweise zur Optimierung der Kampagnen bei nicht-responsiven Webseiten ausgespielt. So sollte man hier unbedingt eine Überarbeitung der Webseite anstreben oder aber das Werbebudget für mobile Anzeigen zurückfahren.
Auch wenn man mobil die „klassischen“ Webseiten durchaus noch findet, sollte man beachten, dass es zu Rankingverlusten führen kann. Gerade bestehende Webseiten sollten deshalb schnellstmöglich umgestellt werden, um nicht nur ihr Ranking zu verbessern, sondern vor allem, um Nutzer auch mobil zu halten. Denn auch die Absprungrate bei nicht-optimierten Seiten ist um einiges höher als bei responsiven Seiten.
3 Tools für den Test der Responsivität
Am I responsiv?
Das Tool Am I responsive? bieten einem nicht nur einen schnellen optischen Check der eigenen Seite, auch ist es hier möglich, die einzelnen Geräte interaktiv zu verschieben und neu zu positionieren. Für einen schnellen Test und eventuellen Screenshot eignet sich dieses Tool besonders gut. Leider ist festzustellen, dass die verfügbaren Geräte alle von Apple sind und zudem nicht mehr die Neusten. Wer also das Design auf möglichst vielen aktuellen Geräten testen will, sollte zu einem anderen Tool greifen.

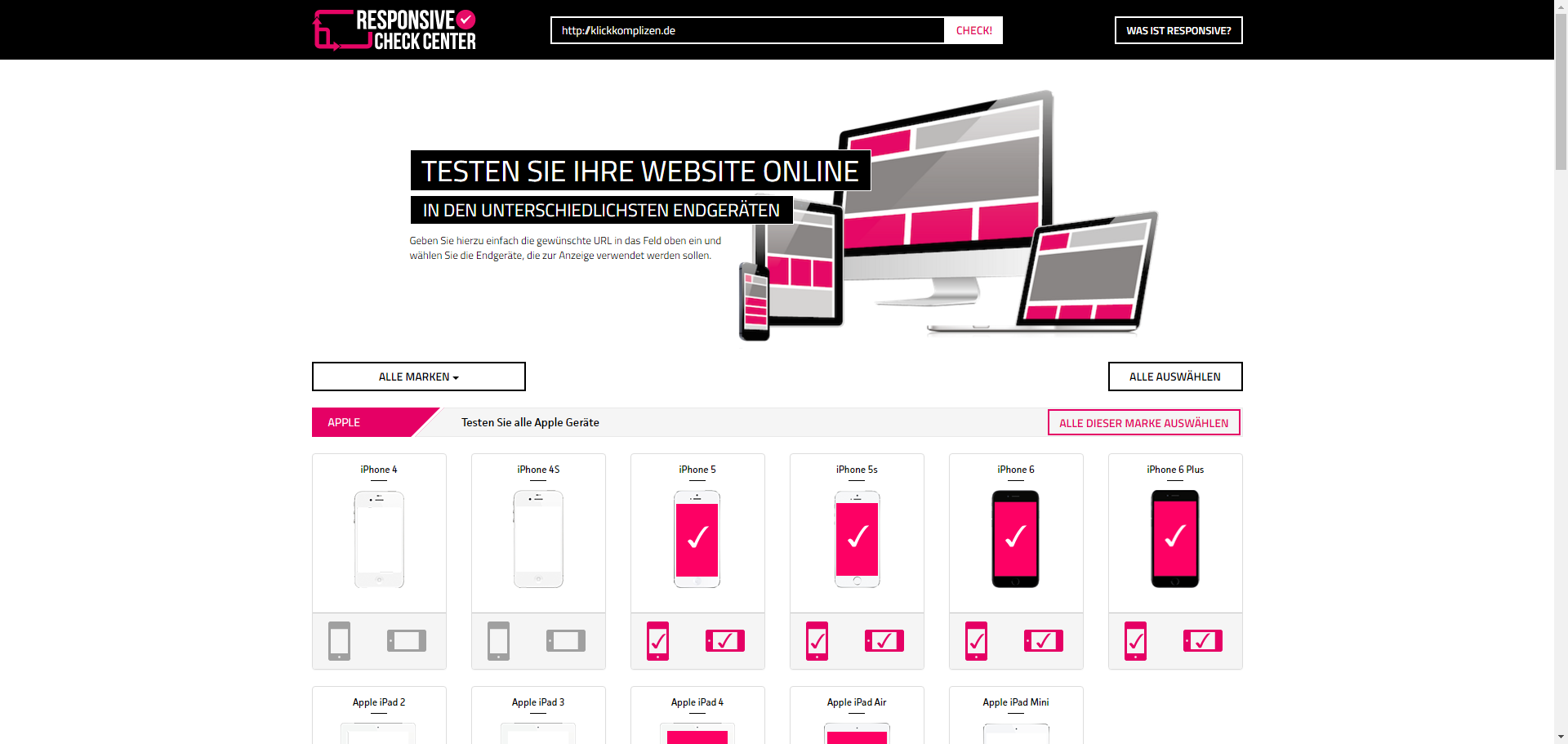
Responsive Check Center
Dieses Tool bieten genau das, was das vorhergehende nicht kann. Eine Auswahl an verschiedenen Endgeräten, die immer individuell auswählbar sind. Das Responsive Check Center bietet alle Modelle im Portrait und Landscape Modus mit Nennung der Pixelauflösung an. Auch für Screenshots ist die Darstellung der Geräte gut geeignet.

Auch bei Google Developers kann man seine Seite auf Responsivität testen. Allerdings liegt hier das Hauptaugenmerk auf der Fehleranalyse der entsprechenden Webseite. Wer seine Webseite in einer Art Mock-Up optisch aufbereitet haben möchte, sollte lieber zu den anderen beiden Tools greifen.

Neueste Artikel von Klickkomplizen (alle ansehen)
- Rekrutierungstrends 2025 – Altbewährtes im Mix mit künstlicher Intelligenz - 19. März 2025
- TikTok Ban in den USA - 22. Januar 2025
- 15 Jahre Klickkomplizen: Deine Klickis feiern Jubiläum! - 15. September 2024
Ähnliche Artikel:
- Erreichbarkeit und Kundenzufriedenheit: Live Chat auf der Webseite Wer kennt das nicht – man hat nur eine kurze...
- Praktische Webdesign Tools Teil1: Grid Generator In den nächsten Wochen wird in unserer Reihe „Praktische Webdesign...
- SEO für Anfänger – Bestandsaufnahme der Webseite Im ersten Teil unserer Serie SEO für Anfänger haben wir...
- Praktische Webdesign Tools Teil5: Background Maker Oft sitzt man ewig da und grübelt über den passenden...
- Praktische Webdesign Tools Teil3:Webseiten als Wireframe anzeigen Viele Designer verbringen viel Zeit damit, sich zunächst ein Konzept...




