2019 ist bereits voll im Gange und wir sind mit vielen Projekten ins neue Jahr gestartet, auch wenn wir uns natürlich über mehr Verschnaufpausen freuen! Vermutlich geht es aber den meisten so. Wer sich trotzdem ein Minütchen freischaufeln kann, kann dies sogar mit gutem Gewissen tun und: ein wenig Kerning üben, Ankerpunkte auf Pfaden nachjustieren oder das Feingefühl für Farbnuancen schärfen – und das alles auf spielerische Art und Weise!
Richtig, in diesem Blog-Beitrag geht es um Online Games! Es gibt tausende davon, die meisten sind für uns uninteressant und nur sehr wenige sind auf Designer zugeschnitten. Eine Hand voll Games aber erweist sich als sehr nützlich und geht sicher als kleine Weiterbildungs-Pause durch. 😉 Schließlich kann man seine Fähigkeiten in bestimmten Kernbereichen immer trainieren.
Für euch haben wir ausgiebig getestet und eine kleine Auswahl an (aus unserer Sicht sinnvollen) Online Games zusammengestellt – für Designer oder auch Nicht-Designer.
Viel Spaß beim Ausprobieren!

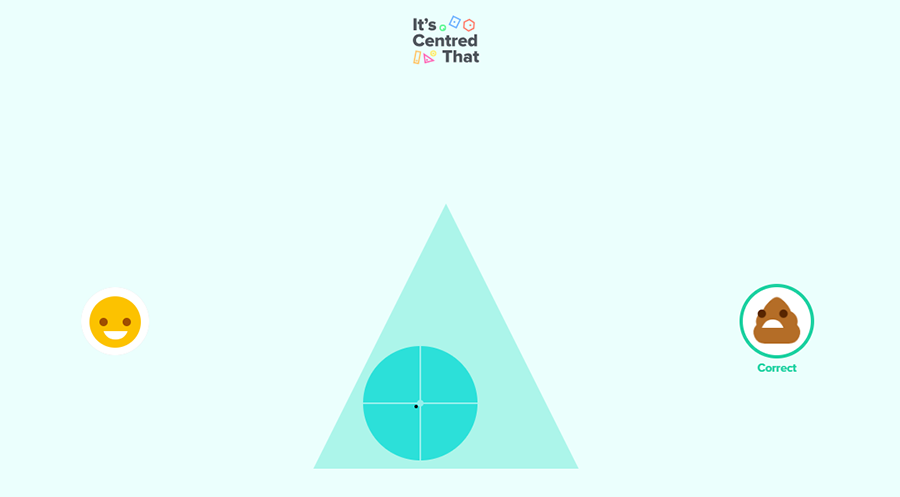
It’s Centred That
Bei diesem Game dreht sich alles um Zentrierung und ein scharfes Designer Auge! Ist der Punkt zentriert oder nicht? Manchmal offensichtlich, manchmal haarscharf dran vorbei. Die Hauptaufgabe ist es, anzugeben, ob ein Punkt innerhalb seiner farbigen Fläche mittig sitzt. Andere Formen in anderen Farben drumherum bringen etwas optische Verwirrung ins Spiel.

KernType
Der altbekannte Klassiker unter den Games für Designer und besonders gut zum Üben für alle Schriftgestalter und Typo-Liebhaber. Hier geht es um den Zeichenabstand und das Kerning. Das Prinzip des Spiels ist ganz klar: Es werden 10 Begriffe angezeigt, doch die Abstände zwischen den Buchstaben sind nicht korrekt. Mit der Maus oder den Links/Rechts-Pfeiltasten kann man dann das richtige Kerning festlegen – so wie man eben denkt. Dann wird abgeglichen. Mit jedem Begriff lassen sich 100 Punkte holen. Theoretisch also 1000 Punkte.

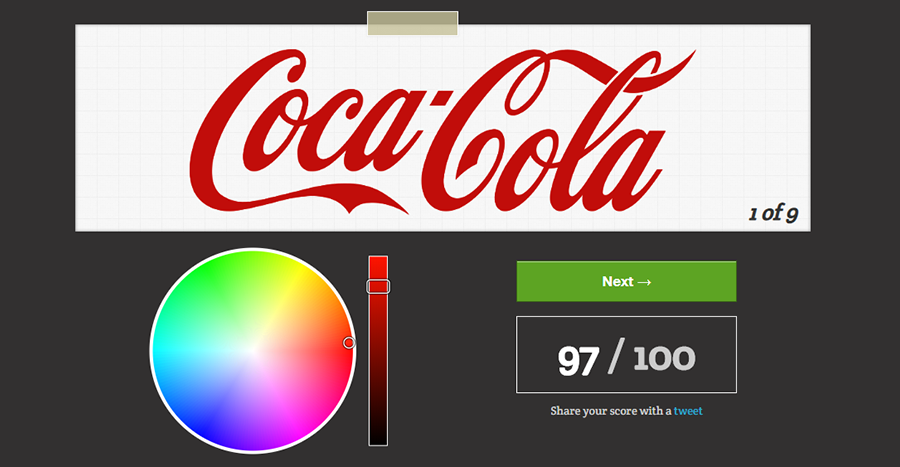
Brandseen
Wer sich mit der Gestaltung eines Logos beschäftigt hat, weiß, worin die Kunst besteht: Das Logo soll einprägsam, schnell wiedererkennbar und natürlich einzigartig sein. Auf die Schnelle fallen einem bestimmt einige Logos großer Unternehmen ein, die sich im Kopf eingeprägt haben. Doch was ist eigentlich mit dem Farbton? Das testet dieses Game. Es werden weltweit bekannte Logos präsentiert und wir müssen die exakte Farbe angeben. Ein spannendes Spiel, nur hätten wir uns für diesen Test etwas mehr Marken gewünscht.

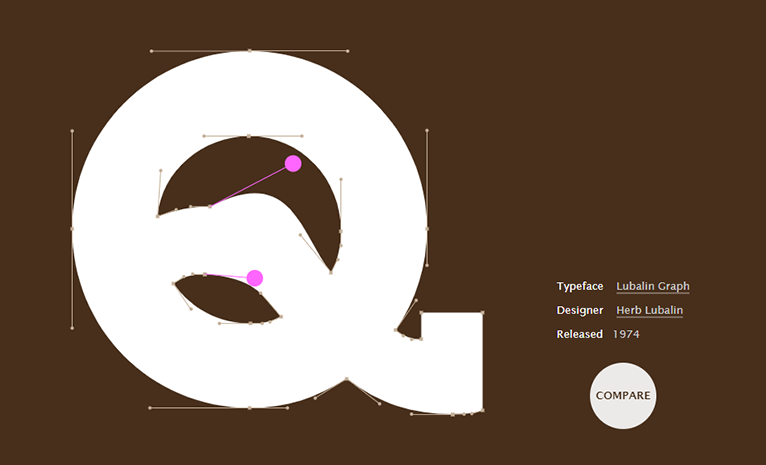
Shape Type
Shape Type ist ebenfalls ein absolutes Game-Muss für Typografen, denn hier geht es um Detailtypografie. Der Browser wird auf dieser Webseite beinahe schon zu Adobe Illustrator – nur mit dem Unterschied, dass wir nur eine Funktion haben: das Pfadwerkzeug. Die Buchstaben sind als Pfade dargestellt, jeder Ankerpunkt hat auch seine beiden Griffe und darum geht es: bestimmte, pink markierte Punkte sind noch nicht feinjustiert und wir sollen mithilfe der Griffe den Buchstaben zu seiner vollendeten Form bringen. Zugegeben, für ein perfektes Ergebnis braucht man viel Übung!

Color
Dieses Spiel ist ebenfalls was für Fortgeschrittene. Das Prinzip versteht man am besten durch einige Proberunden. Um was es geht? In den Kategorien Hue, Saturation, Complementary, Analogous, Triadic und Tetradic wird geprüft, wie es um die eigene Farbwahrnehmung geht. Es werden Farbtöne vorgegeben und wir müssen im Farbkreis den exakten Ton treffen. Die ersten Runden sind gut für den Einstieg, verrückt wird es allerspätestens in der Kategorie Analogous!
Neueste Artikel von Klickkomplizen (alle ansehen)
- Rekrutierungstrends 2025 – Altbewährtes im Mix mit künstlicher Intelligenz - 19. März 2025
- TikTok Ban in den USA - 22. Januar 2025
- 15 Jahre Klickkomplizen: Deine Klickis feiern Jubiläum! - 15. September 2024
Ähnliche Artikel:
- Nützliche Browsererweiterungen für Designer Webbrowser bieten in der Regel unzählige Erweiterungen an, die...
- Logos testen mit Logo Lab Die Gestaltung von Logos ist eine Kunst für sich. Schließlich...
- Blog des Monats Juni: toushenne Halbzeitpause! Die Hälfte ist schon wieder rum und wir küren...
- E-Book: Optimieren von Adwords Anzeigen Adwords-Konten können noch so professionell aufgebaut sein – der Dreh-...
- Die Klickkomplizen bei den Google Partner Celebrations 2014 Nein, es war nicht der rote Teppich der Berlinale über...




