Wer für ein Projekt eine Datei im GIF-Format erstellen will, wird in der Regel mit Adobe Photoshop arbeiten. Hier lassen sich mit wenigen Klicks ansehnliche GIF-Animationen gestalten. Dazu benutzt Photoshop die oftmals genutzte Frame-Animation, bei welcher sich Bild für Bild etwas tut und bewegt – so wie beim Daumenkino ein Bild dem anderen folgt. Die Bewegungen laufen hierbei aber nicht unbedingt so glatt und fließend ab, wie man es gerne hätte. Da lohnt es sich, den Blick auf die Zeitleistenanimation zu werfen, die Photoshop ebenfalls zur Erstellung von GIFs anbietet. Die Bedienung wird Nutzern von Adobe After Effects oder anderen Animationsprogrammen nicht unbedingt schwerfallen. Wer sich aber mit Programmen für Animation noch nicht beschäftigt hat, muss die Arbeitsweise erst einmal kennenlernen.
Wir stellen euch das Prinzip der Zeitleistenanimation anhand eines kleinen Beispiels vor.
Das Prinzip
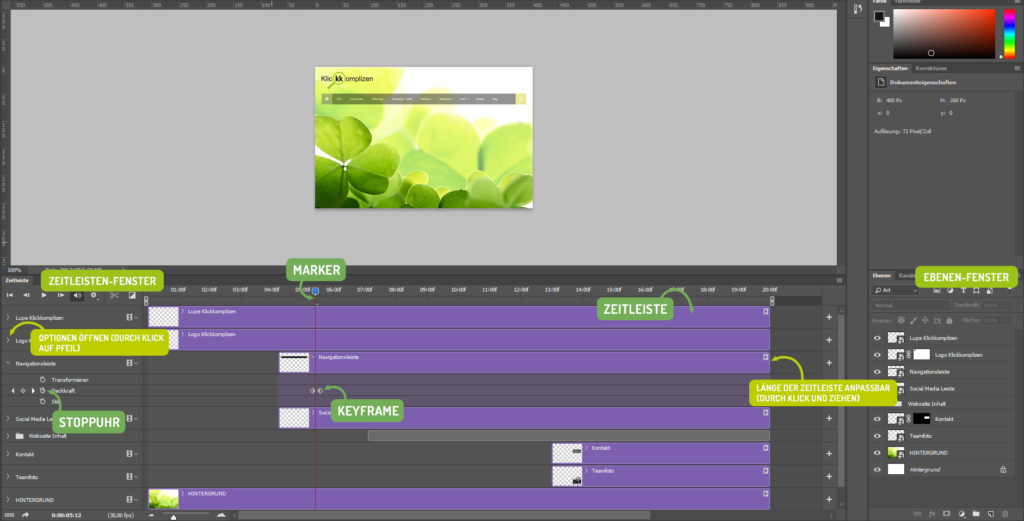
Zunächst muss man hierfür im Zeitleisten-Fenster auf „Videozeitleiste erstellen“ klicken und sofort öffnet sich das entsprechende Bedienfeld.
In unserem Fall haben wir uns den Ablauf der Animation bereits überlegt und alle Dateien und Ebenen angelegt. Im Zeitleisten-Fenster werden die Ebenen untereinander dargestellt, so wie sie angeordnet wurden. Wenn man also die Reihenfolge der Ebenen ändern will, muss man dies im Ebenen-Fenster machen. Die Reihenfolge ändert sich dann automatisch auch im Animations-Bedienfeld. Jede Ebene erhält ihre eigene Zeitleiste, welche man verlängern oder verkürzen kann. Soll eine Ebene über die ganze Zeit im Video sichtbar sein, muss ihre Zeitleiste auch bis ans Ende der Animation gehen. Die Zeitleisten kann man an ihrem rechten Rand anklicken und ziehen. So ändert man ihre Länge, also Sichtbarkeit in der Animation.

Das Prinzip des Animierens ist relativ simpel erklärt. Man steuert mit dem Marker in der Zeitleiste den Beginn einer sich ändernden Bewegung (Erscheinen, Verschwinden, eine Transformation etc) an. Nun klickt man im Zeitleisten-Fenster auf den Pfeil neben der Bezeichnung der Ebene. Es öffnen sich die Optionen, die man hat: Transformieren, Deckkraft, Stil. Man entscheidet sich beispielsweise dazu, eine Ebene verschwinden zu lassen. Dies steuert man logischerweise über die Deckkraft. Hierzu klickt man auf die Stoppuhr neben „Deckkraft“. Dies zeigt uns den Beginn der Animation. In der Zeitleiste erscheint ein gelbes gedrehtes Quadrat, das „Keyframe“ genannt wird. Im gleichen Zug muss man das Ende dieser Aktion definieren. Hierfür navigiert man mit dem Marker auf den entsprechenden Zeitpunkt und ändert im Ebenen-Fenster die Deckkraft. Automatisch wird ein zweiter Keyframe im Fenster gesetzt und somit ist die Aktion abgeschlossen. Für jegliche Animationen braucht es also immer mindestens 2 Keyframes.

Unser Beispiel
Am besten versteht man Funktionsweisen natürlich, wenn man es gleich ausprobiert. Wir zeigen euch ein simples GIF, das wir für den Post erstellt haben. In unserem Fall läuft die Animation so ab:
- Wir beginnen mit der Lupe, die erscheint. Dazu setzen wir zum geplanten Beginn des Erscheinens den Marker auf den richtigen Zeitpunkt. Schließlich setzen wir den ersten Keyframe durch Klick auf die Stoppuhr und reduzieren die Deckkraft im Ebenen-Fenster auf 0. Dann wird der Marker einige Sekunden später gesetzt und wir erhöhen die Deckkraft auf 100. Schon sitzt der zweite Keyframe und die Lupe erscheint.
- Nun soll sich die Lupe in die linke obere Ecke bewegen und dabei kleiner werden. Hierzu markieren wir den Zeitpunkt und setzen den ersten Keyframe bei Transformieren. Wir bewegen den Marker einige Sekunden vor und transformieren wie gewohnt die Ebene mit Photoshop. Die Bewegung zwischen den beiden Keyframes wird angeglichen und läuft flüssig ab.
- Im nächsten Moment erscheint unser vollständiges Logo. Diese Aktion lösen wir wie beschrieben mit den beiden Keyframes der Deckkraft.
- Es erscheinen ebenfalls zwei weitere Bildelemente: Die Navigationsleiste und die Social Media Leiste. Diese werden genau so über die Deckkraft geregelt.
- Die Inhalte der Webseite sollen präsenter gezeigt werden. Die 6 Bausteine erscheinen jeweils und werden dann auf ihren Platz in der Webseite bewegt. Sobald man das Prinzip begriffen hat, ist klar, dass wir hier ebenfalls mit Deckkraft und Transformation arbeiten. Hier muss jedes einzelne Bild eigens animiert werden.
- Und am Ende erscheinen über jeweils 2 Keyframes in der Deckkraft das Teamfoto und der Kontaktbereich.
Wer sich weiter ausprobieren will, wird auch noch auf Zoomen, Schwenken und Drehen der Kamera stoßen. Das ist an dieser Stelle aber schon Part der Profis. Aber gerade für animierte Werbe-Banner, die das GIF-Format benötigen, ist die Zeitleisten-Animation ideal, denn so lassen sich mit wenigen Klicks professionelle Banner erstellen.
Neueste Artikel von Klickkomplizen (alle ansehen)
- Rekrutierungstrends 2025 – Altbewährtes im Mix mit künstlicher Intelligenz - 19. März 2025
- TikTok Ban in den USA - 22. Januar 2025
- 15 Jahre Klickkomplizen: Deine Klickis feiern Jubiläum! - 15. September 2024
Ähnliche Artikel:
- Photoshop für Anfänger: Ebeneneffekte für Städtebilder Ihr habt Lust eure Urlaubs- oder Städtefotos etwas aufzupeppen?? Zunächst...
- Photoshop CS5 im April Nachdem wir uns nun mit dem Photoshop CS4 angefreundet haben...
- Photoshop Pinsel laden und verwenden Wie bereits in einem früheren Artikel berichtet, gibt es unzählige...
- Kostenlose Photoshop Pinsel, Muster und mehr Wie auch andere Photoshop-Fanatiker sind auch wir immer unterwegs, um...
- Photoshop CS5 – noch 3 Tage Der Countdown bei Adobe läuft! Nachdem wir vor Kurzem bereits...




