Während viele sich immer noch darüber den Kopf zerbrechen, wie eine perfekte Google Anzeige aussieht und welches Format bevorzugt wird, könnte Google selbst die Antwort auf die Frage geliefert haben. Mit dem Google Webdesigner stellt die bekannteste Suchmaschine ein kostenloses Programm zur Erstellung von HTML5 Bannern zur Verfügung. Auch ohne Programmierkenntnisse kann man beruhigt mit dem Programm starten, denn diese sind keine Voraussetzung um HTML5 Banner mit dem Google Webdesigner zu erstellen.
Vorteile von HTML5 Bannern
Das GIF-Banner war vorgestern, Flash gestern und nun setzt die Online-Werbung auf Anzeigen im HTML5-Format. Der Grund ist einfach: Ob eigene Schriften, komplexe Grafiken oder Animationen – die Gestaltungsmöglichkeiten sind grenzenlos und ersetzen das Flash-Format mittlerweile komplett.
Dazu kommt ein weiterer in der heutigen Zeit ausschlaggebender Vorteil: HTML5 Banner können responsiv erstellt werden. Zu Flashzeiten war dies noch nicht möglich. Aber auch heute werden eine Vielzahl der HTML5 Banner noch mit festen Größen erstellt.
Nachteile von HTML5 Bannern
Bei älteren Browsern, die HTML5 noch nicht verstehen, oder JavaScript-Deaktivierung, kann es hier zu Anzeigeproblem kommen. Laut Google betrifft dies weniger als 5 % der Internetnutzer (Stand April 2016). Angeblich werden die Anzeigen dem Nutzer dann auch nicht ausgespielt. Mit einer Fallback-Variante (einem statischen Bild der Anzeige) kann man dieses Problem umgehen.
Auf die Schnelle: HTML5 Banner mit dem Google Webdesigner erstellen
Mit dem GWD lassen sich schnell für Google AdWords optimierte Banner in den verschiedensten Formaten erstellen. Zu Beginn ist es wichtig die Anzeigenumgebung (in dem Fall „AdWords“) und das Format festzulegen. Bei den Formaten empfiehlt sich HTML5-Banner in den 6 Standard Formaten zu erstellen:
- 300 × 250
- 336 × 280
- 160 × 600
- 120 × 600
- 728 × 90
- 468 × 60
Im weiteren Schritt geht es um die Gestaltung – hier kann man aus dem vollen schöpfen.
TIPP: Mit einem Call-to-Action Button erhöht man die Interaktionsrate des Banners, da dem Nutzer suggeriert wird, dass sich dahinter einer Verlinkung verbirgt, die ihm mehr Informationen liefert.
Ist das Banner gestalterisch umgesetzt, kann eine Wiederholungs-Schleife einfügt werden. Insgesamt darf das Banner aber nicht länger als 30 Sekunden sein. Dazu setzt man ein Label bei 0 Sekunden auf der Zeitachse und ein Ereignis beim gewünschten Endpunkt. Dem Ereignis wird eine Aktion „Zeitachse – gotoAndPlayNTimes“ hinzufügt, der Empfänger (meist page1) bestimmt und anschließend mit dem Label und der gewünschten Wiederholung unter „Konfiguration“ verbunden.
Im letzten Schritt wird das HTML5 Banner veröffentlicht. Hier gilt es die maximale zip-Dateigröße von 150 KB (unkomprimiert) nicht zu überschreiten. Sollte diese überschritten sein, empfiehlt es sich verwendete Bilder so weit wie möglich zu komprimieren, z. B. mit dem Tool Tiny PNG
Nur gezippte Dateien mit max. 150 KB können anschließend bei Google AdWords hochgeladen werden.
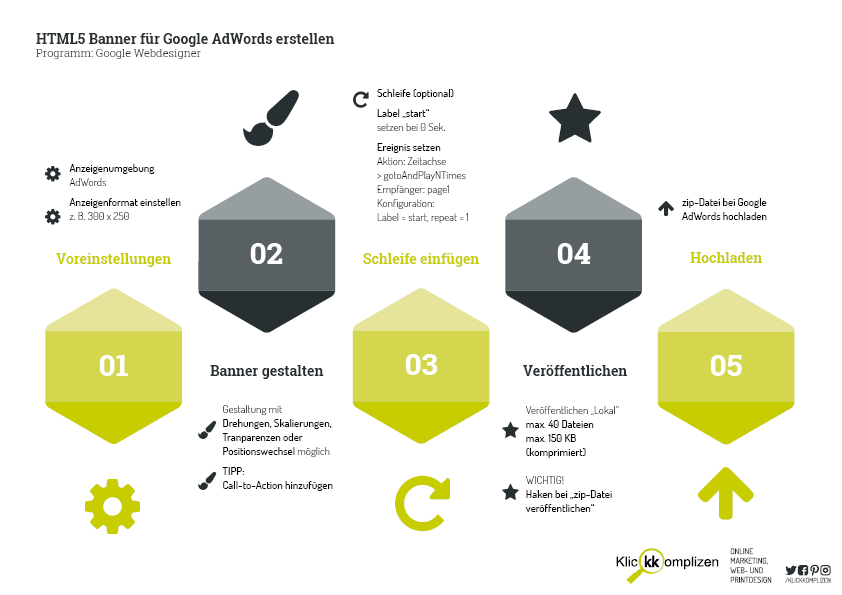
Die wichtigsten Schritte im Überblick
Wer nun loslegen möchte, der kann sich den Google Webdesigner herunterladen und mit dem Experimentieren beginnen. 😊
Neueste Artikel von Klickkomplizen (alle ansehen)
- Rekrutierungstrends 2025 – Altbewährtes im Mix mit künstlicher Intelligenz - 19. März 2025
- TikTok Ban in den USA - 22. Januar 2025
- 15 Jahre Klickkomplizen: Deine Klickis feiern Jubiläum! - 15. September 2024
Ähnliche Artikel:
- Banner in Google AdWords: Flash in HTML5 umwandeln Die Tage erscheint in Google AdWords immer wieder der Hinweis,...
- Mit der Anzeigengalerie in Google AdWords eigene Banner erstellen In Google Adwords ist seit Kurzem der Webdienst Ready Creatives...
- Banner-Erstellen mit dem kostenlosen Tool von Google AdWords Google bietet im AdWords-Konto ein Tool, mit dem sich ganz...
- Videokampagne mit Videoanzeigen in Google AdWords erstellen Möchte man ein eigenes Video bewerben, dann stehen einem bei...
- Google AdWords: Eine Image-Anzeige erstellen (lassen) Wenn für das Google Displaynetzwerk neben Textanzeigen auch Banner geschaltet...