____
Intro:
Katharina hat euch in ihrem Blog-Artikel bereits gezeigt, wie mit nur einem Klick skalierbare Vektor-Illustrationen, Icons und Muster erstellt werden können.
What’s next:
Adobe Illustrator entwickelt seine KI Funktionen via Adobe Firefly stetig weiter. Eine sinnvolle und kreative Erweiterung dieser Technologie bietet jetzt die “Generative Formfüllung” in der Beta-Version: nun könnt ihr schnell und einfach eine eigene (auch “unperfekte”) Vektor-Form mit KI-Text-Prompts füllen lassen. Wir haben es ausprobiert und zeigen euch, wie es geht.
____
Step-by-Step:

Voraussetzung: Für die Erstellung / Tests benötigst du die aktuelle Beta-Version von Adobe Illustrator und dein Objekt muss aus Vektoren bestehen.
____
Los geht’s ✒️:
I Vorbereitung
-
Erstelle eine Form, egal ob rudimentäres Scribble oder “saubere” offene und geschlossene Pfade, Grundformen, Gruppierungen, zusammengesetzte Pfade, Typografie und vieles mehr ist möglich.
-
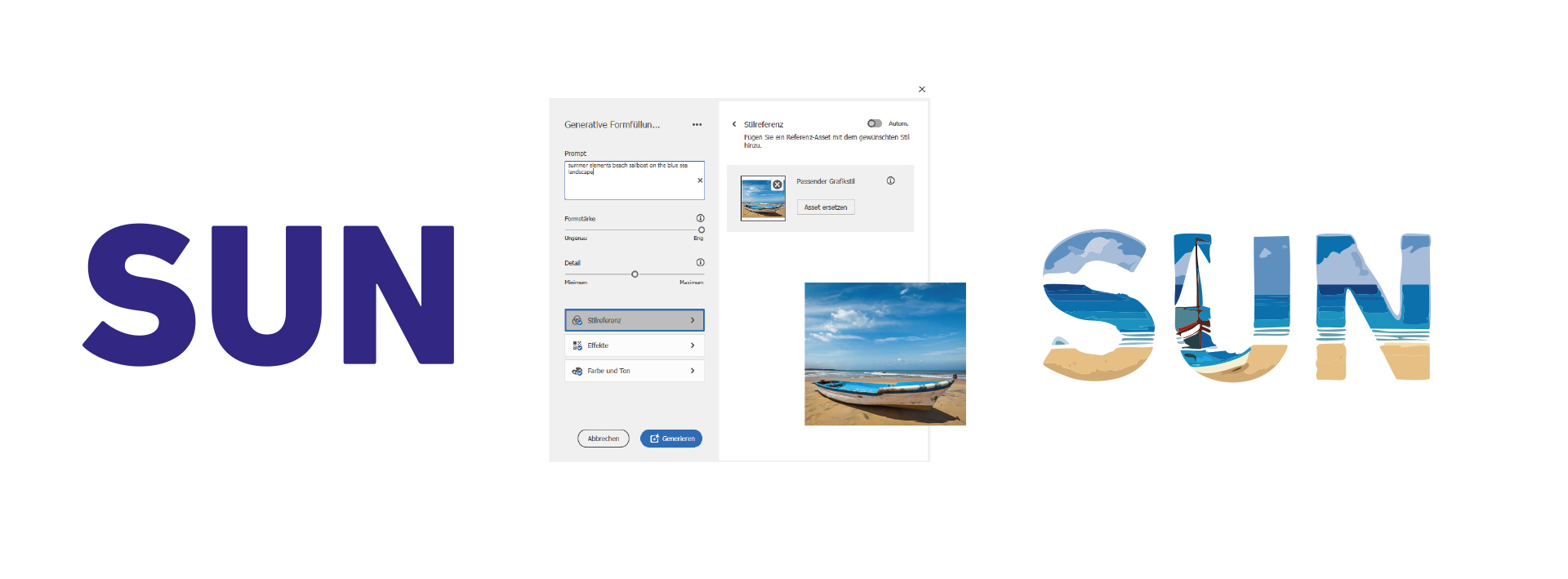
Wähle diese Form dann per Klick aus, wenn du sie mit Vektorgrafiken füllen möchtest.
-
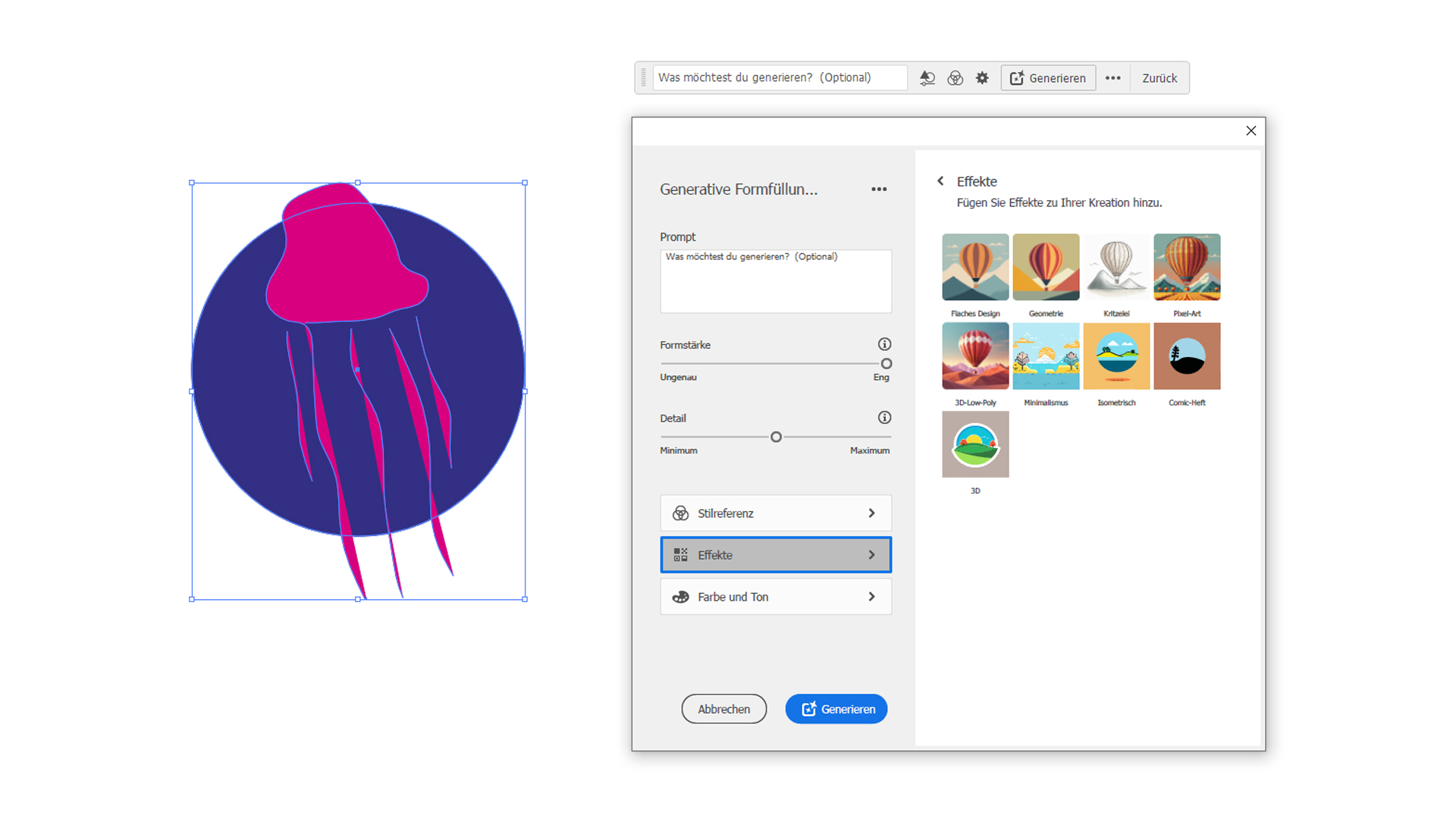
Klicke auf der kontextbezogenen Taskleiste auf “Generative Formfüllung” (alternativ im Menü “Objekt”)
-
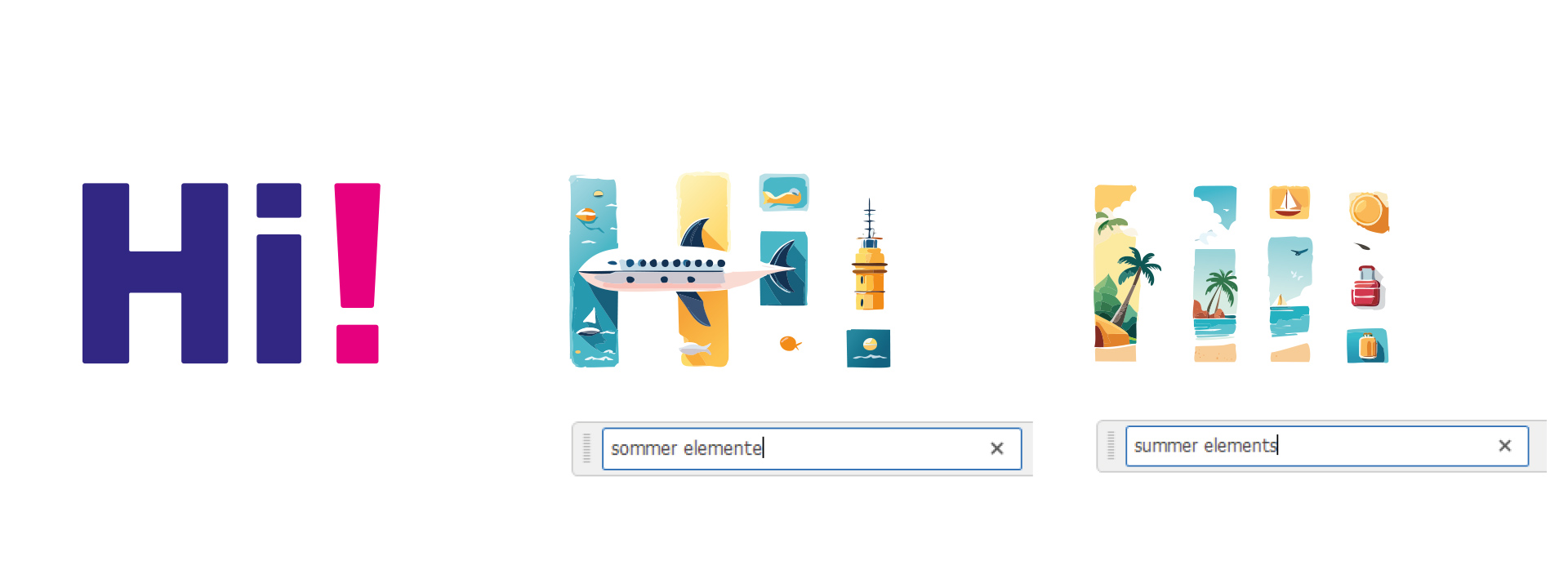
Gib eine Beschreibung der gewünschten Füllung im Feld “Prompt” ein. Vorschläge helfen dir live bei der Eingabe. Du kannst deutsche Texte eingeben, jedoch scheinen englische Prompts aktuell besser zu funktionieren.
- du kannst bereits jetzt auf “generieren” klicken, oder passt zuerst die Optionen an
II Optionen
-
Optionen für Formtreue und Detail:
Stelle ein, wie genau die Füllung der Formkontur entsprechen soll und leg den gewünschten Detailgrad der Füllung fest -
Stilreferenz-Optionen:
“Automatisch”: Passt die Füllung dem Stil der umgebenden Objekte an. “Asset auswählen/ersetzen:” Wähle ein bestimmtes Objekt als Stilreferenz aus. Das kann auch ein Foto sein, was du mit auf die Arbeitsfläche legst. “Effekte”: Füge vorgegebene Stile hinzu, wie etwa “Pixelart”, “flaches Design”, “isometrisch” und mehr -
Alle Einstellungen anzeigen für Farbe und Ton:
Wähle eine Farbvorgabe aus >> Stimmungen, wie etwa “kühl”, “warm”, “leuchtend” usw. Wähle die Anzahl der Farben als “Automatisch” oder lege eine bestimmte Anzahl fest >> lässt das Ergebnis mehr oder weniger “bunt” erscheinen. Gib bis zu 12 Farben ein und bearbeite sie nach Bedarf >> praktisch, wenn du im Rahmen einer Markenvorgabe arbeiten möchtest
III Ergebnis & Finetuning
-
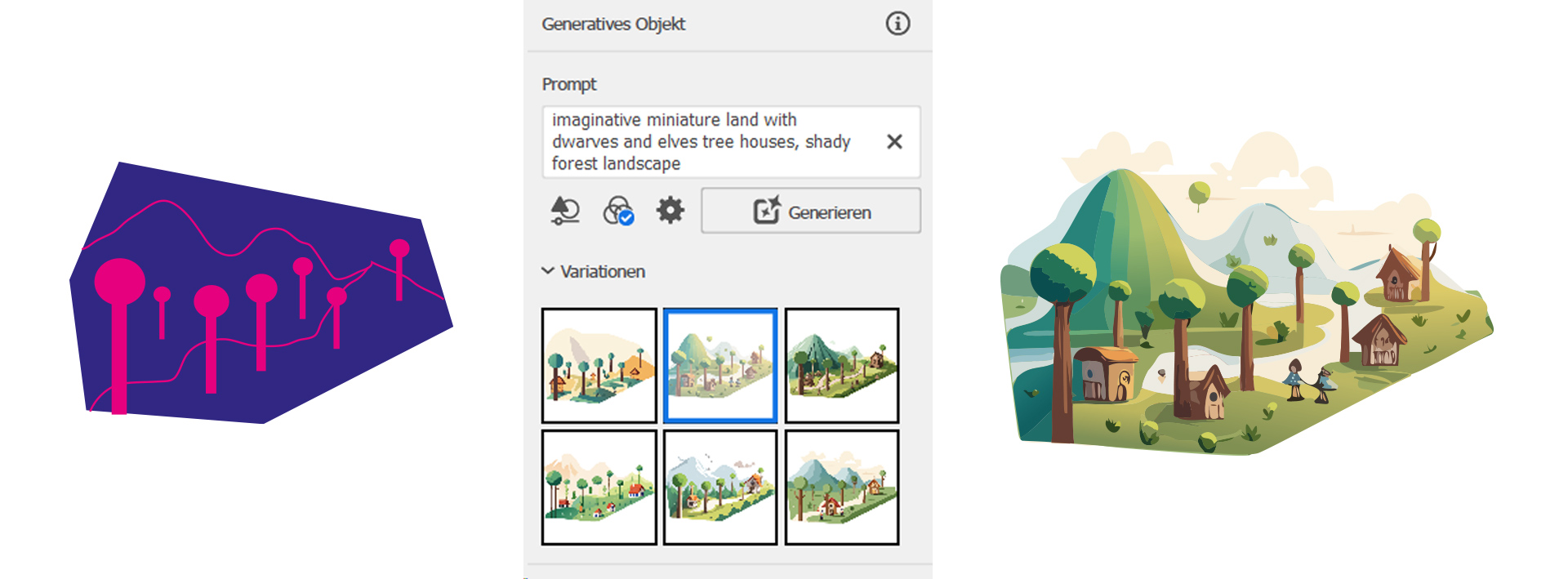
Klicke nun auf “Generieren”. Let the magic happen. 🪄
-
3 Variationen deiner Füllung werden im Bedienfeld “Eigenschaften” angezeigt. Die erste Variation erscheint als generatives Objekt mit Begrenzungsrahmen auf der Arbeitsfläche.
-
Verwende die Pfeiltasten auf der kontextbezogenen Taskleiste. Schau dir die Variationen an und wähle die beste aus.
- Du kannst auch weitere Varianten erstellen oder verwalten. Bist du zufrieden, kannst du im Feintuning weiter am Ergebnis arbeiten, da es sich nach wie vor um Vektoren handelt.

____
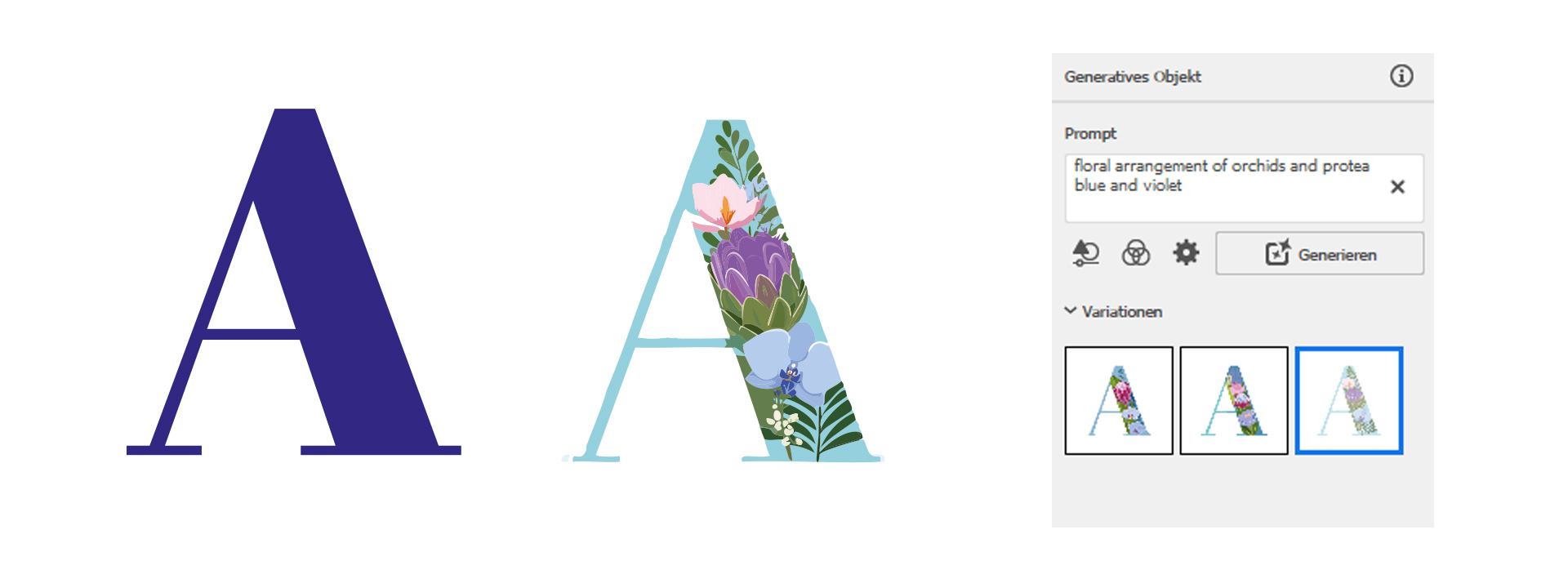
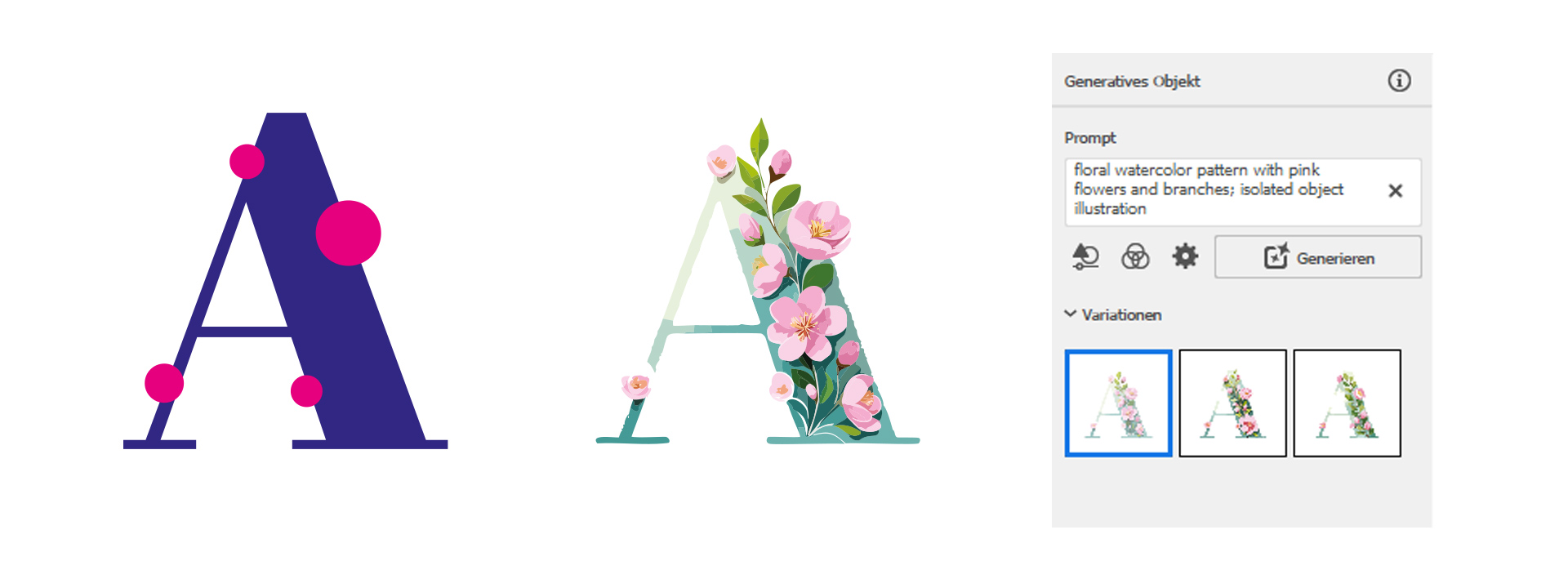
Ein paar weitere Tests mit verschiedenen Vektor-Formen:





____
Fazit:
Mit dieser Art der generativen Füllung können nun eigene Formen mit Vektorelementen in bestimmten Farben und Stilen erstellt werden. Dadurch werden die eigenen Ideen (und Skizzen) noch einfacher umsetzbar, als “nur” mit der “Text-zu-Bild”-Funktion oder das “Neufärben”. Interessant ist, wie die KI die Prompts in die Formen übersetzt. Es macht unheimlich Spaß, die verschiedenen Optionen auszuprobieren. Einige Ergebnisse wirken jedoch sehr “verfälscht” bzw. darf man manchmal bei den Details nicht zu genau hinschauen ;-). Seid ihr mit einer Variation zufrieden, könnt ihr diese ganz leicht nachbearbeiten bzw. für weitere Illustrationen anpassen.
Weitere Hilfestellungen findet ihr unter:
https://helpx.adobe.com/de/illustrator/using/generative-shape-fill.html
___
Quellen:
Screenshots: Adobe Illustrator, V28.6
Illustrationen und Animationen: Klickkomplizen GmbH
Katja
Neueste Artikel von Katja (alle ansehen)
- Adobe Project Neo – Einfacher Einstieg in 3D-Design - 27. März 2025
- Akkus in Brand: Kampagne made by Klickis - 8. Januar 2025
- Das Team wächst: herzlich willkommen, Riccardo! - 9. Oktober 2024
Ähnliche Artikel:
- Mockups erstellen mit Adobe Illustrator Beta Intro ___ Nicht nur Adobe Photoshop sorgte zuletzt für Aufsehen...
- Ausprobiert: Verflechten von Objekten in Illustrator Intro:Mit der Funktion “Verflechten” können in Adobe Illustrator einfach Vektor-Elemente,...
- Eigene Muster für den Markenauftritt mit Adobe Illustrator Heute stelle ich euch eine weitere (nicht neue, aber) coole...
- Freihand-Verlauf in Adobe Illustrator _____ Intro: Nachdem sich die letzten Blogbeiträge zum Thema...
- Vektor-Illustrationen, Icons und Patterns auf einen Klick – mit Adobe Illustrator Vor Kurzem veröffentlichte Adobe ein Update für Illustrator Version 28,...






