
Heute stelle ich euch eine weitere (nicht neue, aber) coole Funktion von Adobe Illustrator vor. Während der Fokus der letzten Blogbeiträge auf den Freihand-Verläufen und 3D-Optionen lag, dreht es sich dieses Mal um die Erstellung eigener Muster.
Sogenannte “Patterns” sind wiederkehrende (Endlos)-Muster, die auf unterschiedlichste Flächen, Formen oder Mockups übertragen werden können. Gegenüber pixelbasierten Tools liegt der Vorteil bei Adobe Illustrator auch darin, dass die Muster Vektoren sind und damit beliebig skalierbar und anpassbar. Doch dazu später mehr.
Adobe Illustrator selbst bietet zahlreiche, voreingestellte Muster in den Paletten (Farbfelder >> Farbweltbibliothek öffnen >> Muster >> …)
Darüber hinaus können Muster als Add-Ons (z.B. Grafik-Ressourcen von Stockanbietern) nachträglich importiert und hinzugefügt werden. Die spannendste Version ist – aus Grafikerinnen-Sicht ;-) – jedoch die Möglichkeit, individuelle, nahtlose (seamless) Muster zu erstellen.
__
Illustrator Muster – Das Grund-Prinzip
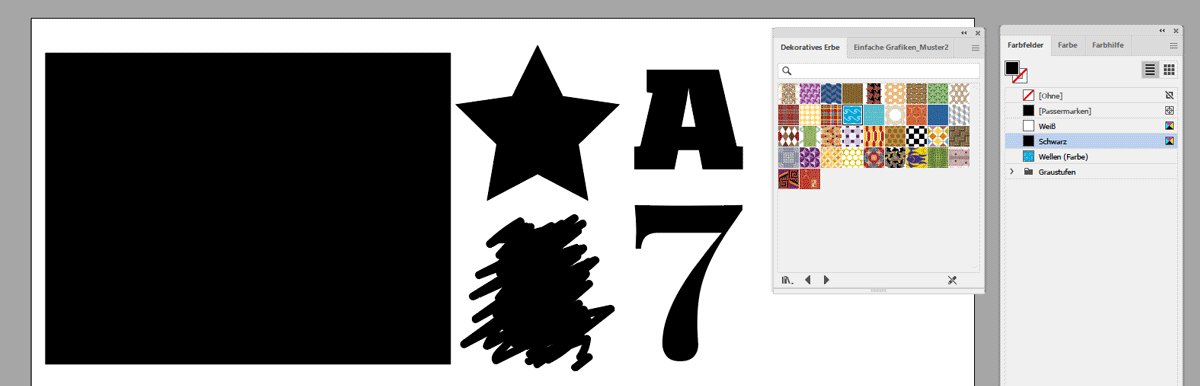
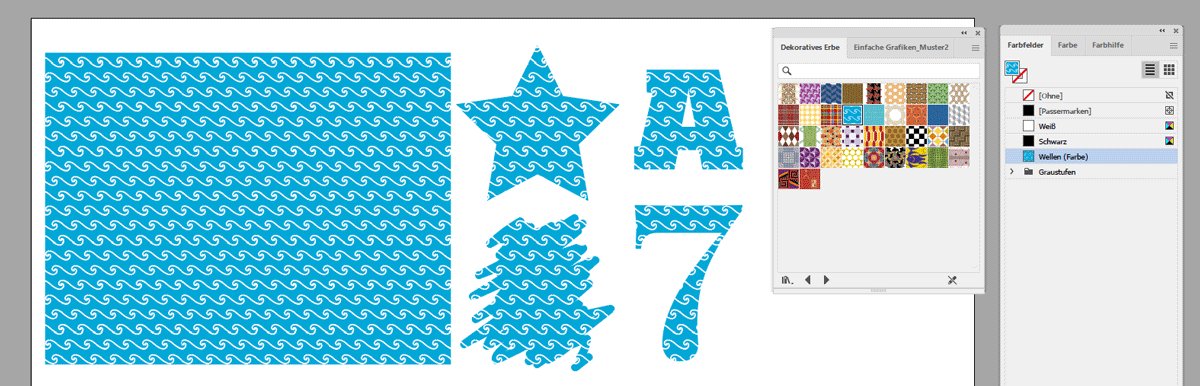
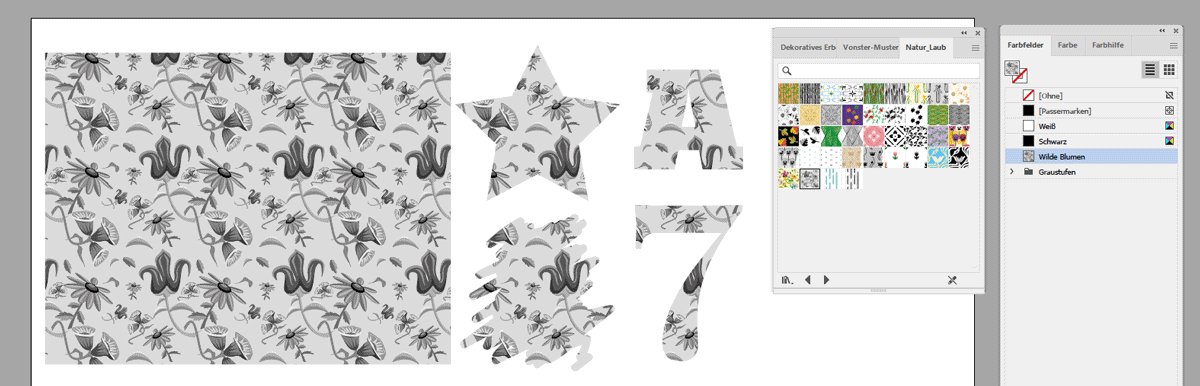
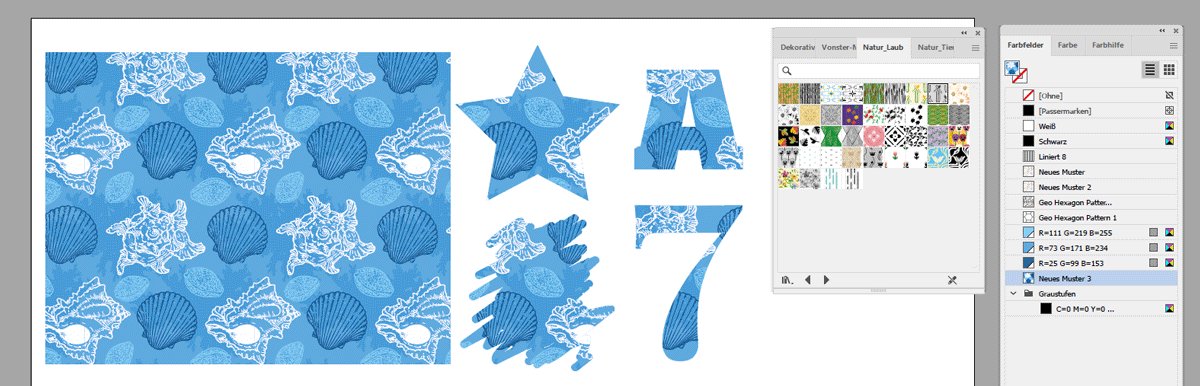
Prinzipiell kann jede Vektor-Form, egal ob geometrisch, Linie oder Typografie, mit einem Muster (statt Farbe) gefüllt werden.

___
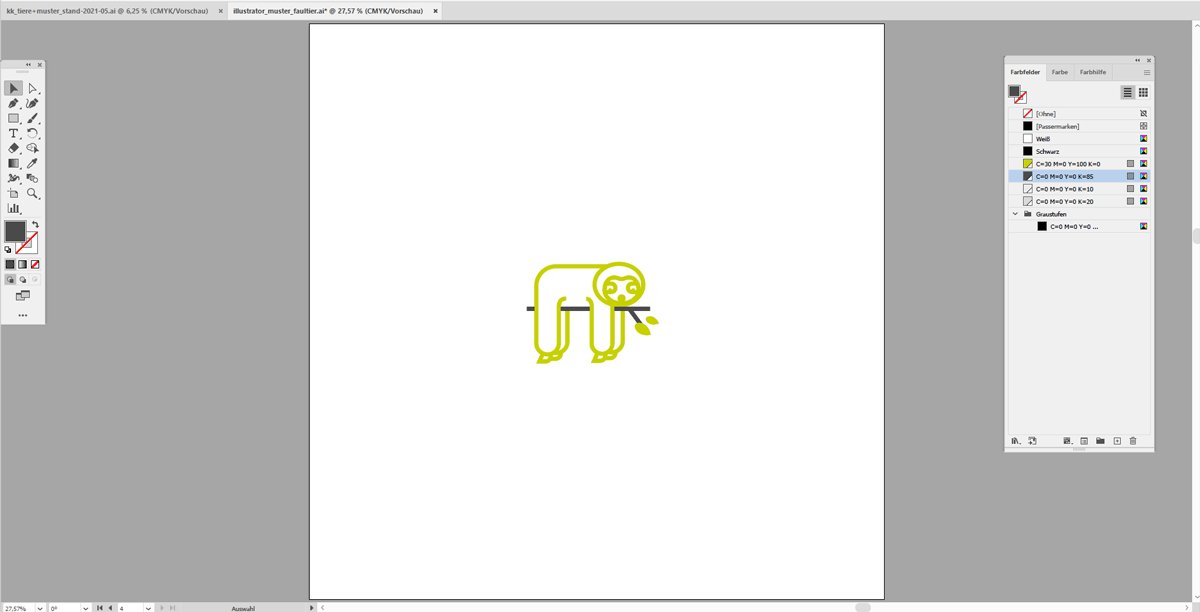
Step by Step – Ein eigenes Muster anlegen
Wollt ihr ein eigenes Pattern erstellen, legt euch alle relevanten Vektor-Elemente auf eine (quadratische) Fläche. Prüft, ob alle Lücken geschlossen sind, sodass das gewünschte Muster gleichmäßig wirkt.

___
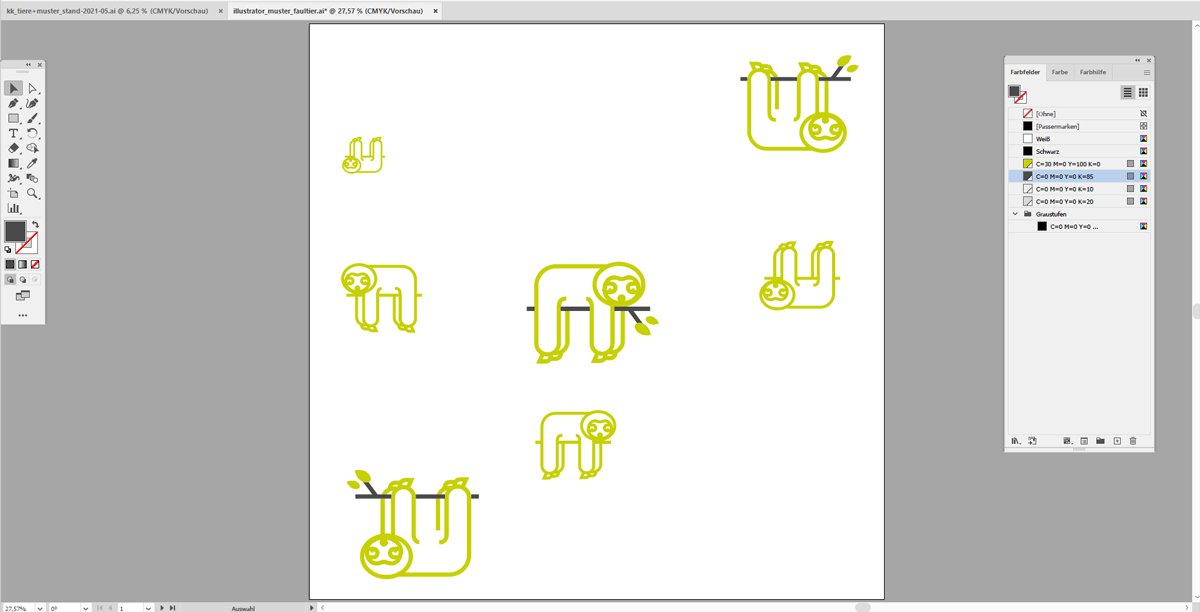
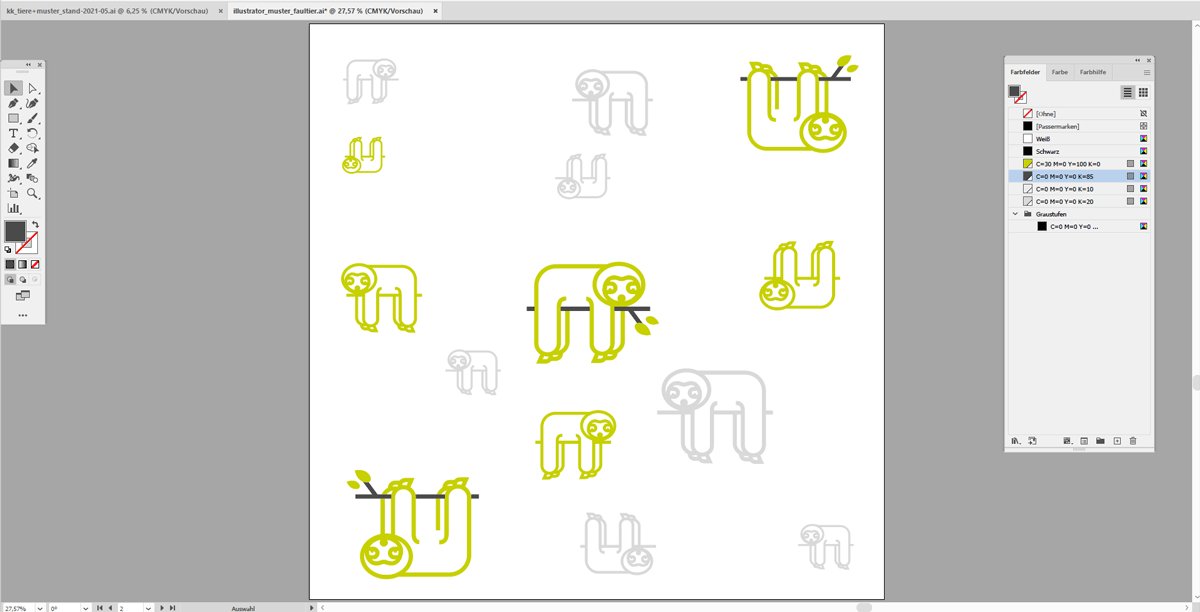
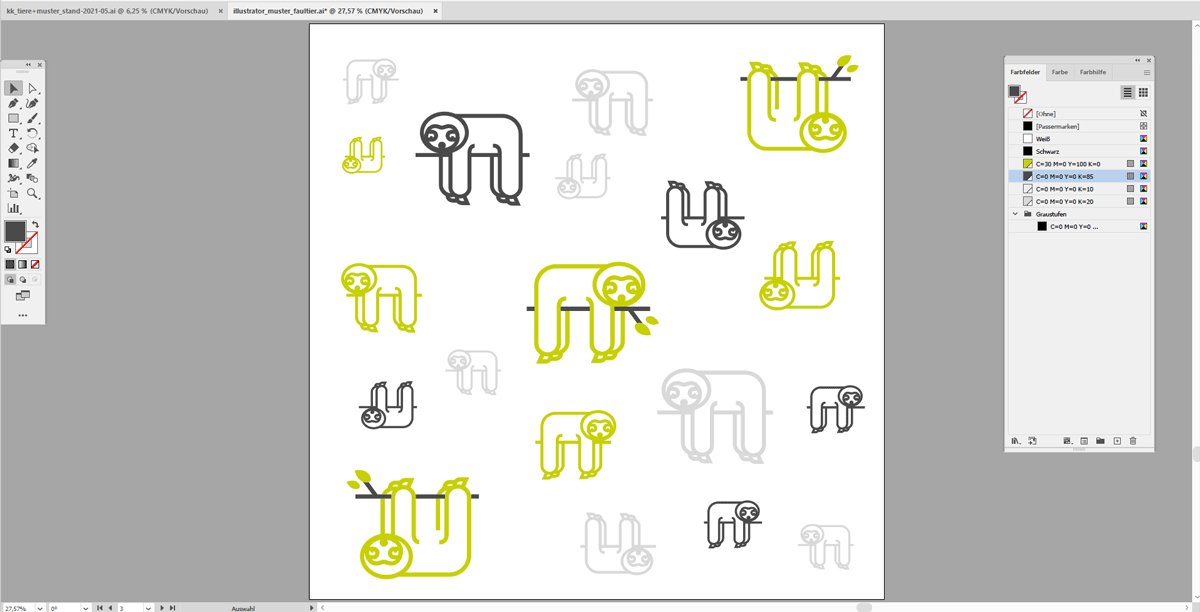
Feintuning – die Fläche sinnvoll füllen
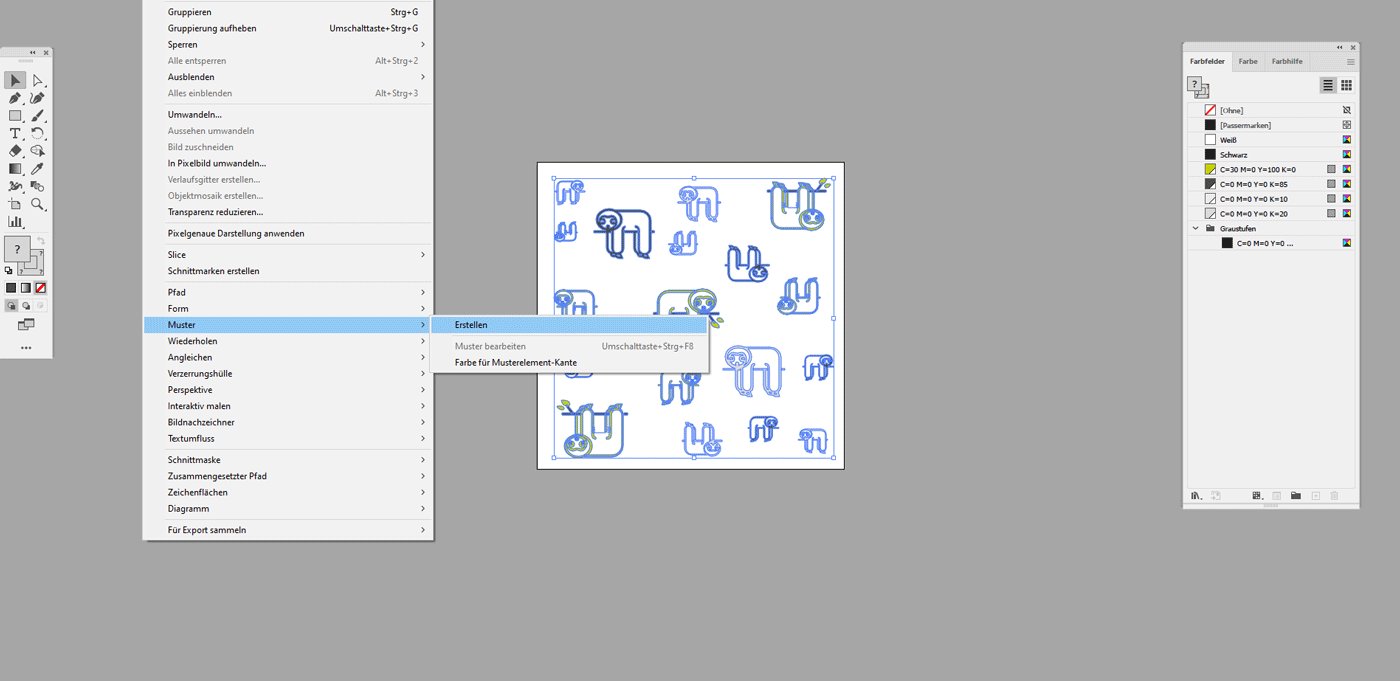
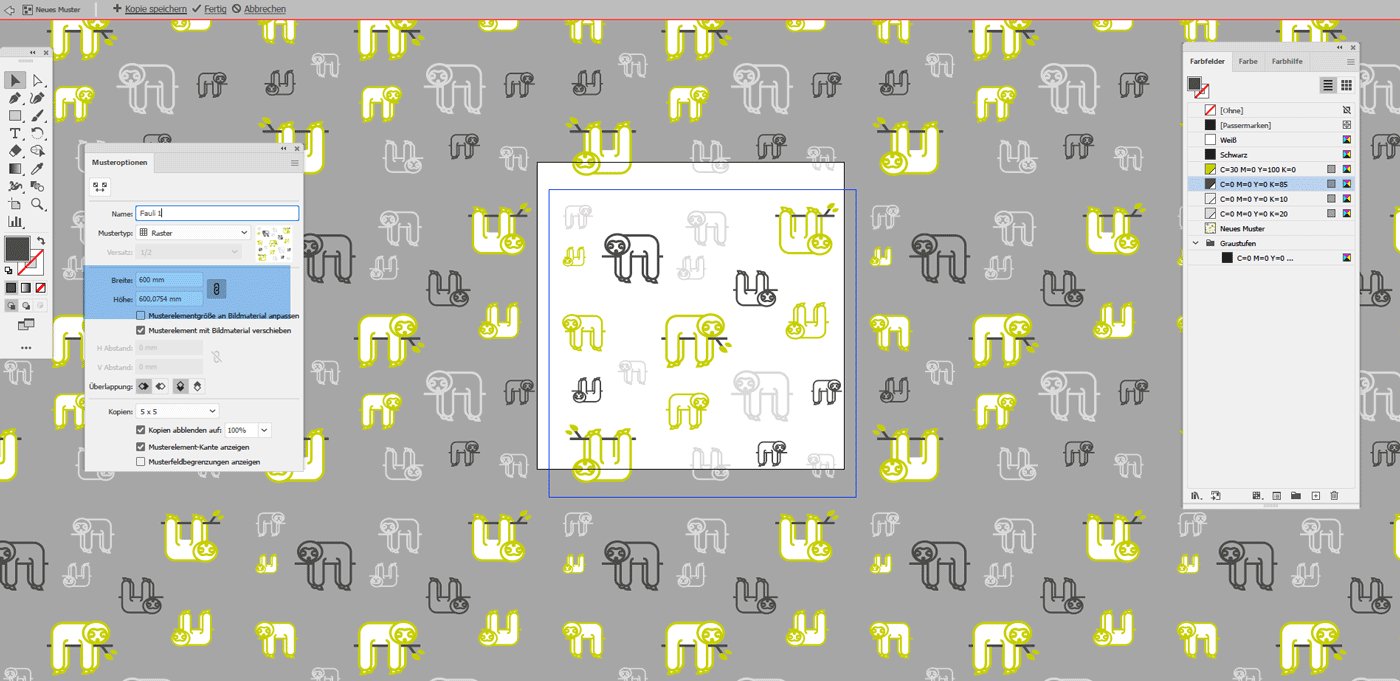
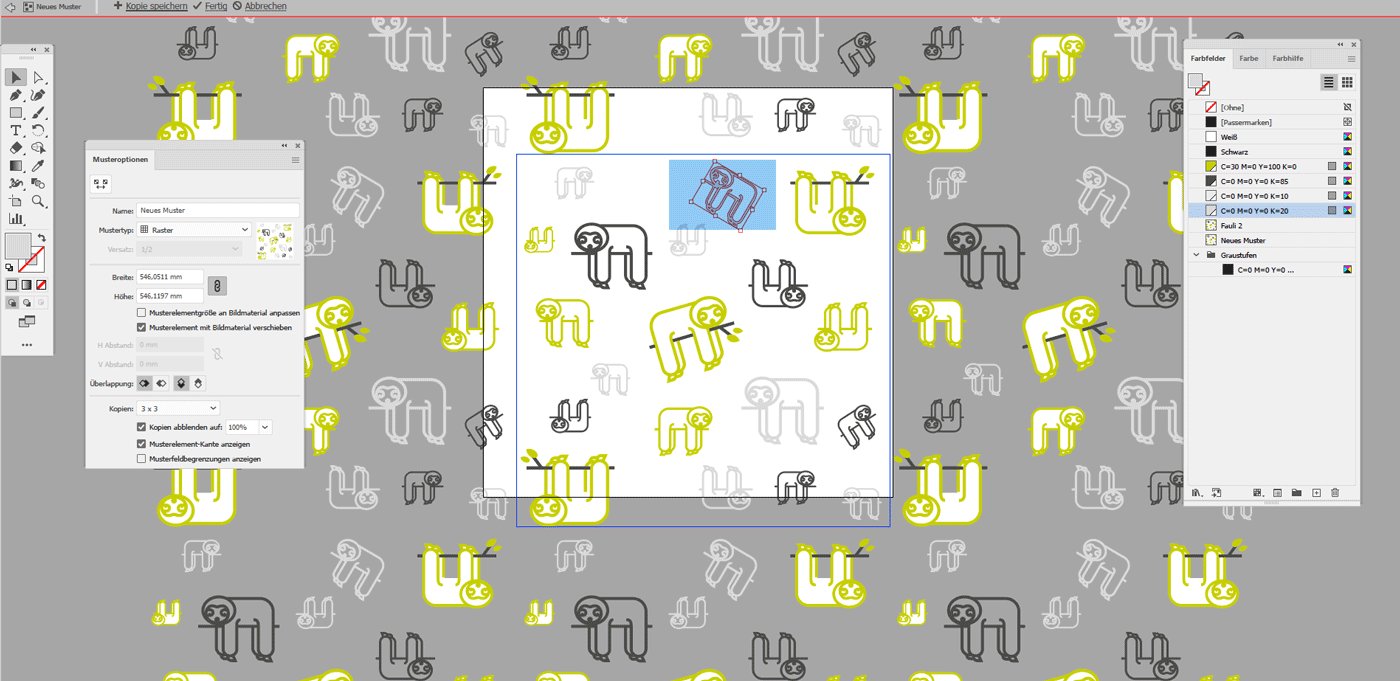
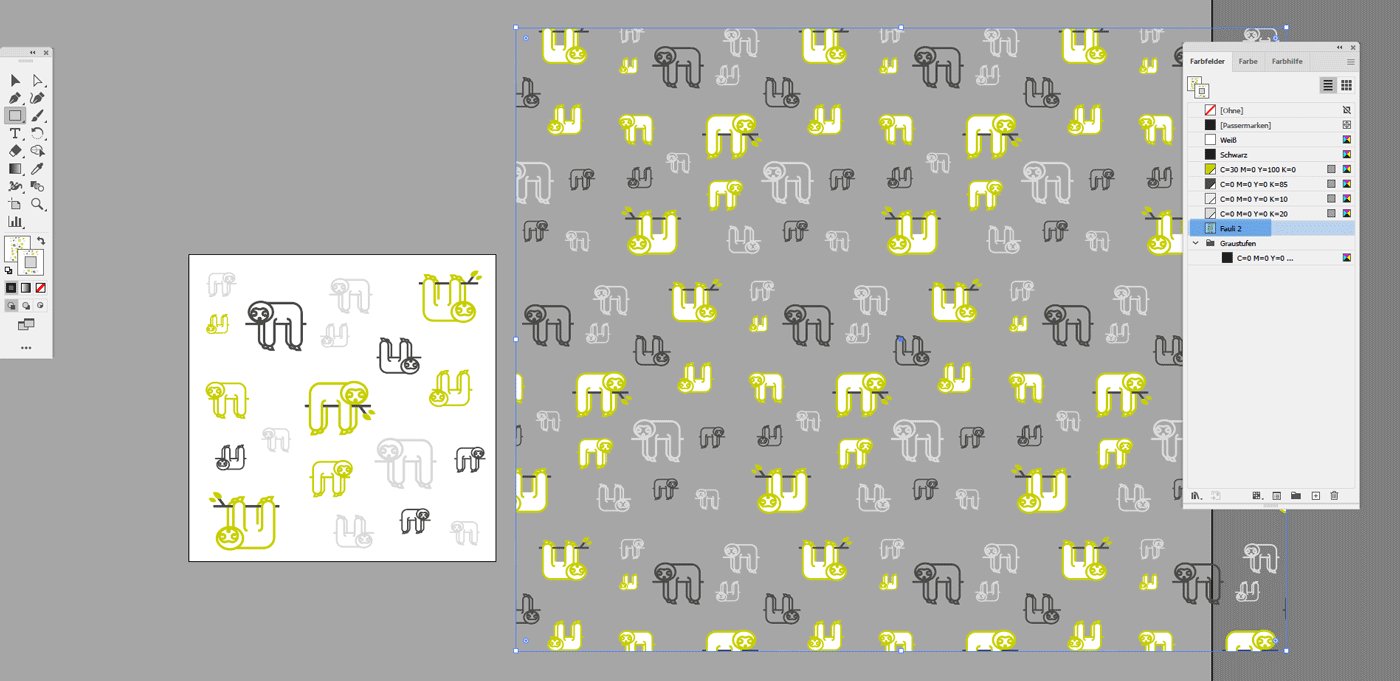
Wenn alles nett drapiert ist, markiert alles und geht zu OBJEKT >> MUSTER >> ERSTELLEN. Nun seht ihr in der Live-Vorschau, wie Illustrator euer Muster dupliziert. In den Einstellungen könnt ihr über die Art des Rasters entscheiden, Abstände, Wiederholungen, Versatz etc. Probiert ein wenige herum, bis ihr zufrieden seid. Dann Muster als FERTIG markieren und es erscheint mit bei euren Farbfeldern.

___
Anwendungsmöglichkeiten – Wunderbare Welt der Mockups
Der Fantasie bei der Mustererstellung sind keine Grenzen gesetzt. Für eure Marke könnt ihr prüfen, ob sich (in Teilen) Elemente verwenden lassen, zum Beispiel:
- Logo
- Illustrationen
- Abstrakte Formen
- Typografie
- Piktogramme
u.u.u.
Wie wäre es zum Beispiel mit…
>> eigenem Geschenk-Papier? :-)

>> Stoffen oder Garnituren im eigenen CD?

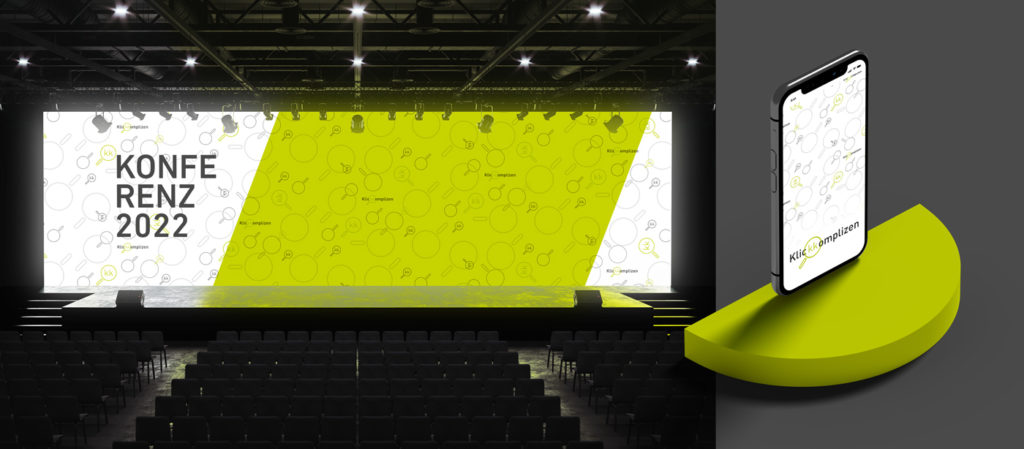
>> Messeständen und Infotafeln?

>> Textilien im Corporate Branding?

>> Präsentations- oder Webdesign-Hintergründe?

__
Dies nur als kleine Auswahl & Einblick. Muster bieten neben einfarbigen Motiven oder klassischen Fotos eine gute Möglichkeit, großflächige Hintergründe zu füllen.
___
Fazit & Tipp:
Durch die “Live-Vorschau” des finalen Musters lassen sich tolle Effekte erzielen und Marken-Elemente aus dem eigenen Corporate Design integrieren. Vom analogen Produkt bis zum digitalen Pattern – alles ist möglich.
Muster sind für das eigene Corporate Design oder den Styleguide eine sinnvolle Erweiterung, soweit noch nicht vorhanden. Gern unterstützen wir euch bei der Konzeption und Kreation von eigenen Patterns. Sprecht uns an oder schreibt eine E-Mail an
__
Weitere Tutorials…
findet ihr reichlich bei YouTube & Co unter den Stichworten “Adobe Illustrator seamless patterns”:
https://www.youtube.com/watch?v=4oEe3CgDWu8
oder direkt auf den Hilfeseiten von Adobe:
https://helpx.adobe.com/de/illustrator/using/create-edit-patterns.html
___
Bildnachweis:
Mockups & Animationen: made by Klickkomplizen GmbH
Screenshots und Standard-Muster: Adobe Illustrator
Roh-Mockups: envato elements
Katja
Neueste Artikel von Katja (alle ansehen)
- Adobe Project Neo – Einfacher Einstieg in 3D-Design - 27. März 2025
- Akkus in Brand: Kampagne made by Klickis - 8. Januar 2025
- Das Team wächst: herzlich willkommen, Riccardo! - 9. Oktober 2024
Ähnliche Artikel:
- Freihand-Verlauf in Adobe Illustrator _____ Intro: Nachdem sich die letzten Blogbeiträge zum Thema...
- Die Vorteile von Illustrator Nachdem wir bereits über die Vorteile von verschiedenen Produkten der...
- Illustrator: 3D und Materialien ausprobiert Mit Adobe Illustrator 2022 gibt es zahlreiche Neuerungen des beliebten...
- Kostenlose Photoshop Pinsel, Muster und mehr Wie auch andere Photoshop-Fanatiker sind auch wir immer unterwegs, um...
- Eigene animierte SVG-Grafiken erstellen Tools und Anleitung: eigene, animierte SVG-Logos & -Icons Intro...





