
_____
Intro:
Nachdem sich die letzten Blogbeiträge zum Thema Bildbarbeitung größtenteils um Photoshop gedreht hatten, geht es diesen Monat um das vektorbasierte Programm “Adobe Illustrator.”
Von den (vielen, vielen) Tools stelle ich euch heute die Verlaufsart “Freihand” vor, die deutlich mehr Spielraum bietet als lineare und kreisförmige Verläufe. Das Adobe-Cloud-Logo selbst nutzt diese komplexere Verlaufsart:

_____
Verlaufsarten in Illustrator:
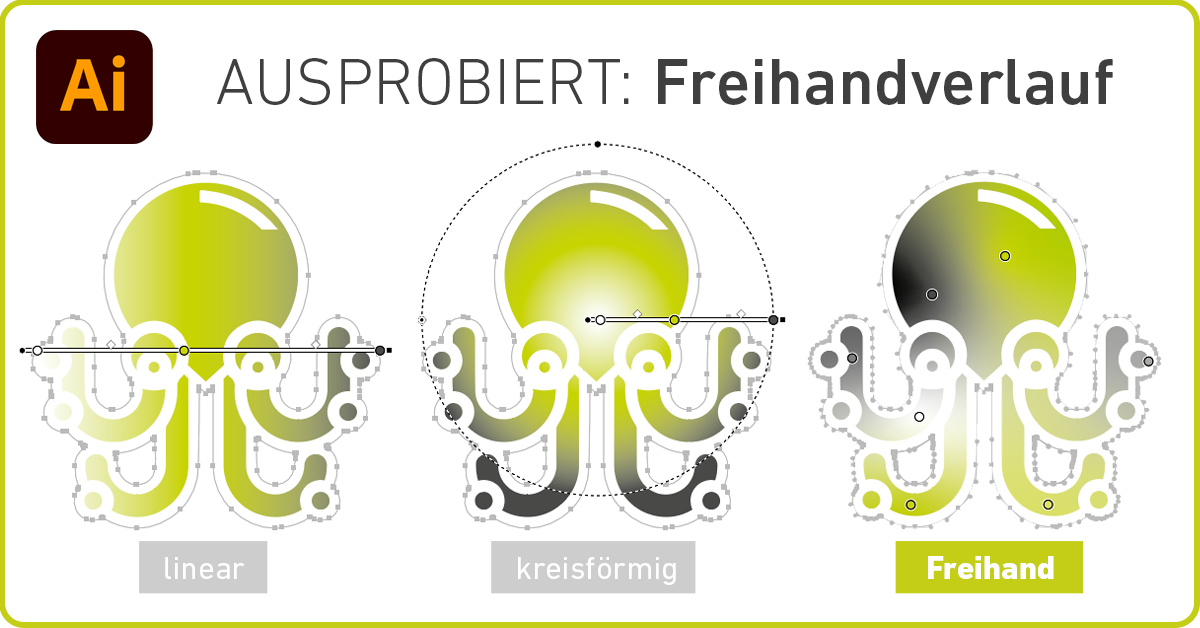
Derzeit bietet das Programm 3 verschiedene Arten an:
- linear
- kreisförmig
- Freihand

_____
Making of:
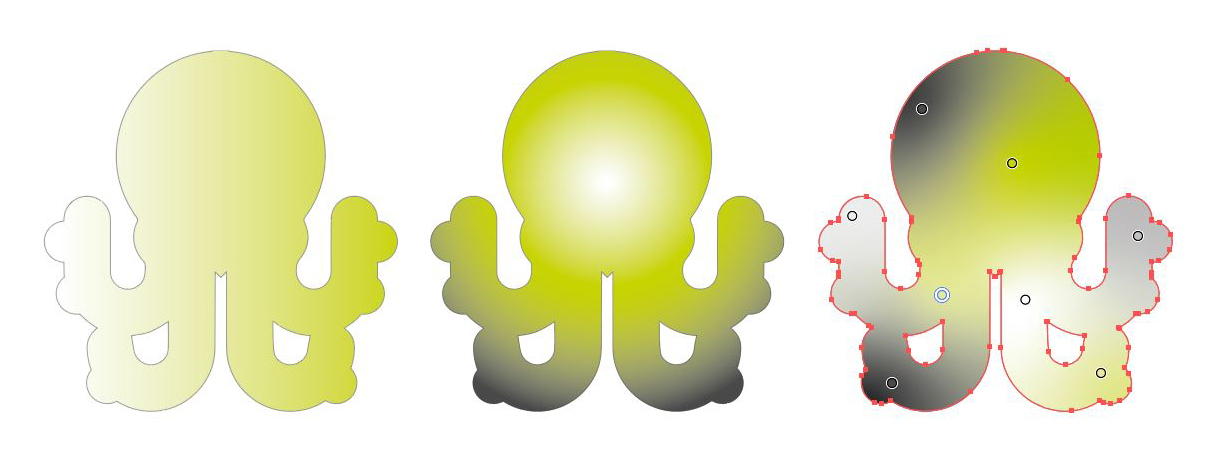
Anhand unserer Tier-Illustration “Oktopus” werden nun alle 3 Verlaufsarten im direkten Vergleich gezeigt. Dafür soll der Hintergrund der Grafik eingefärbt werden. Auch wenn nicht ganz “Klickkomplizen-Corporate-Design-konform” ;-) werden so die Unterschiede deutlich.
_____
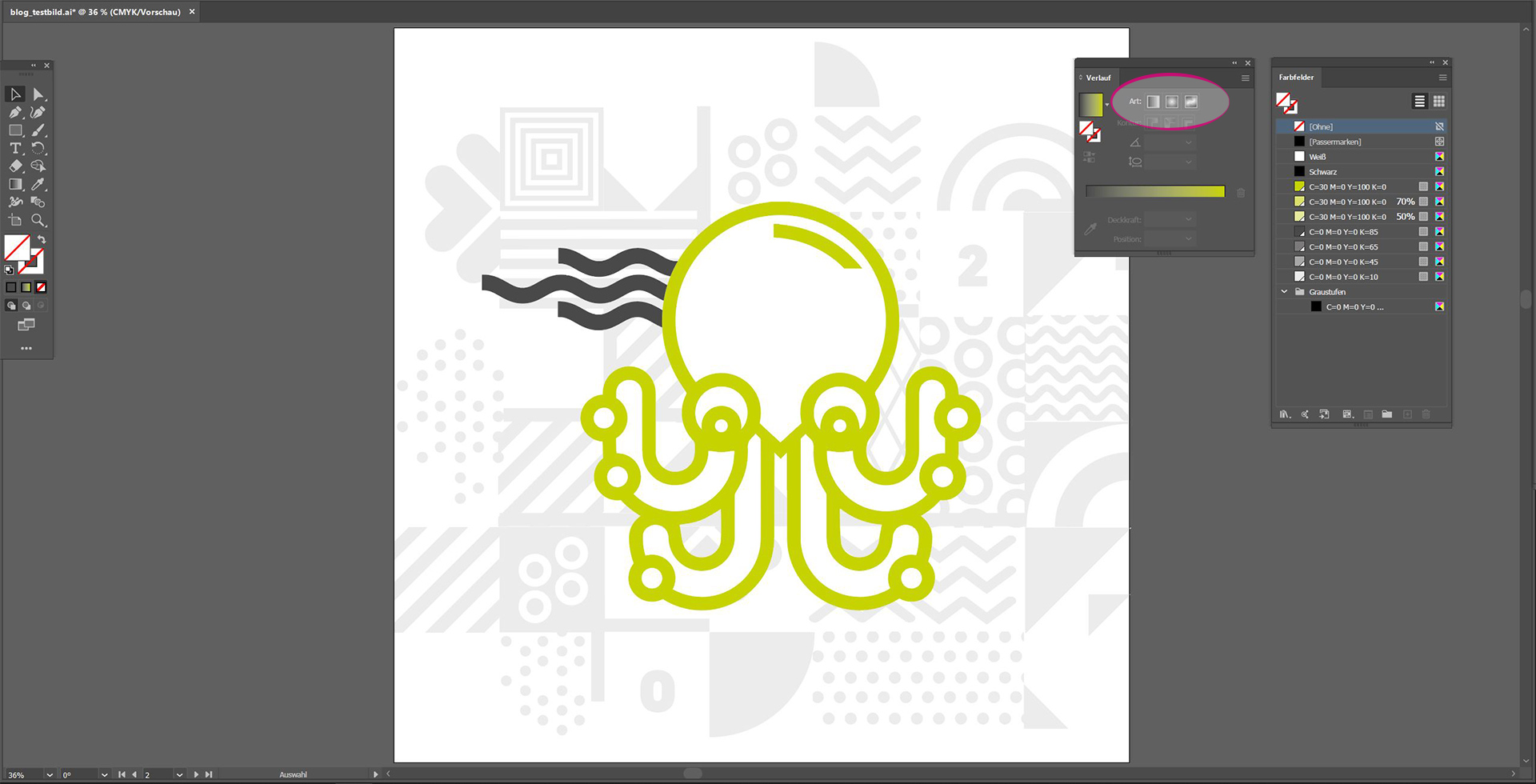
Step 1:
Über das Hintergrund-Muster wird eine rechteckige Fläche gezogen und der Tab/Fenster “Verlauf” anzeigt. Zusätzlich habe ich ein paar Farbfelder in unserem Klicki-Grün und -Grau angelegt:

____
Step 2:
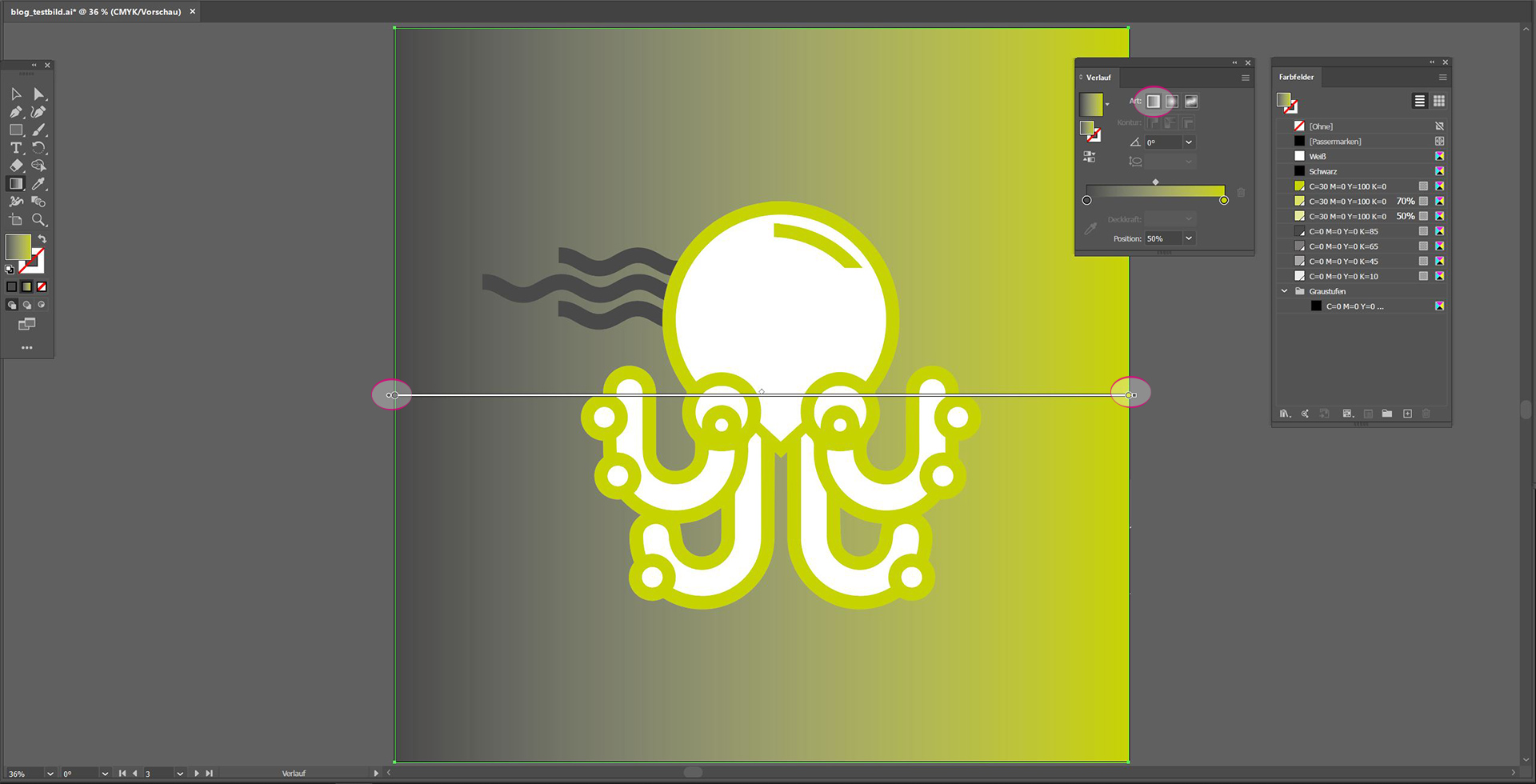
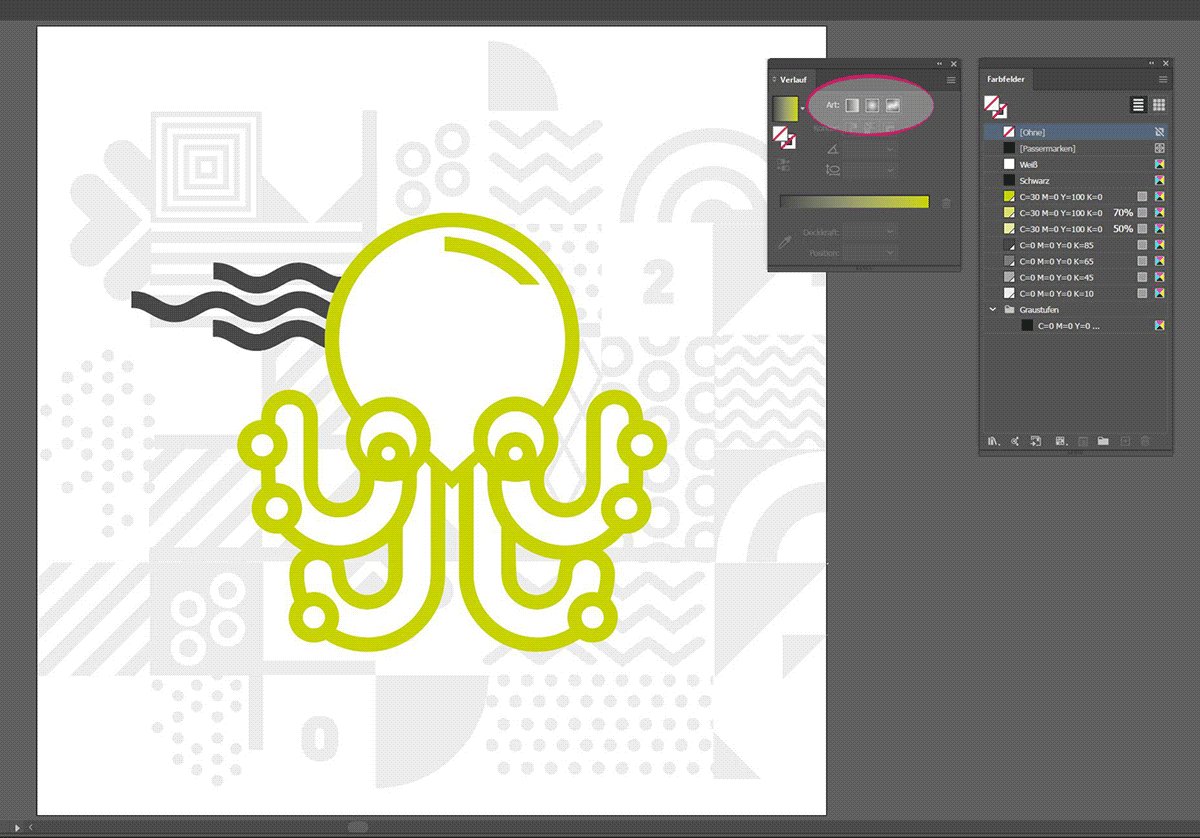
Der lineare Verlauf bietet die Platzierung von Farbfelder anhand einer Linie, deren Position und Drehung mit dem Regler variiert werden kann.

____
Step 3:
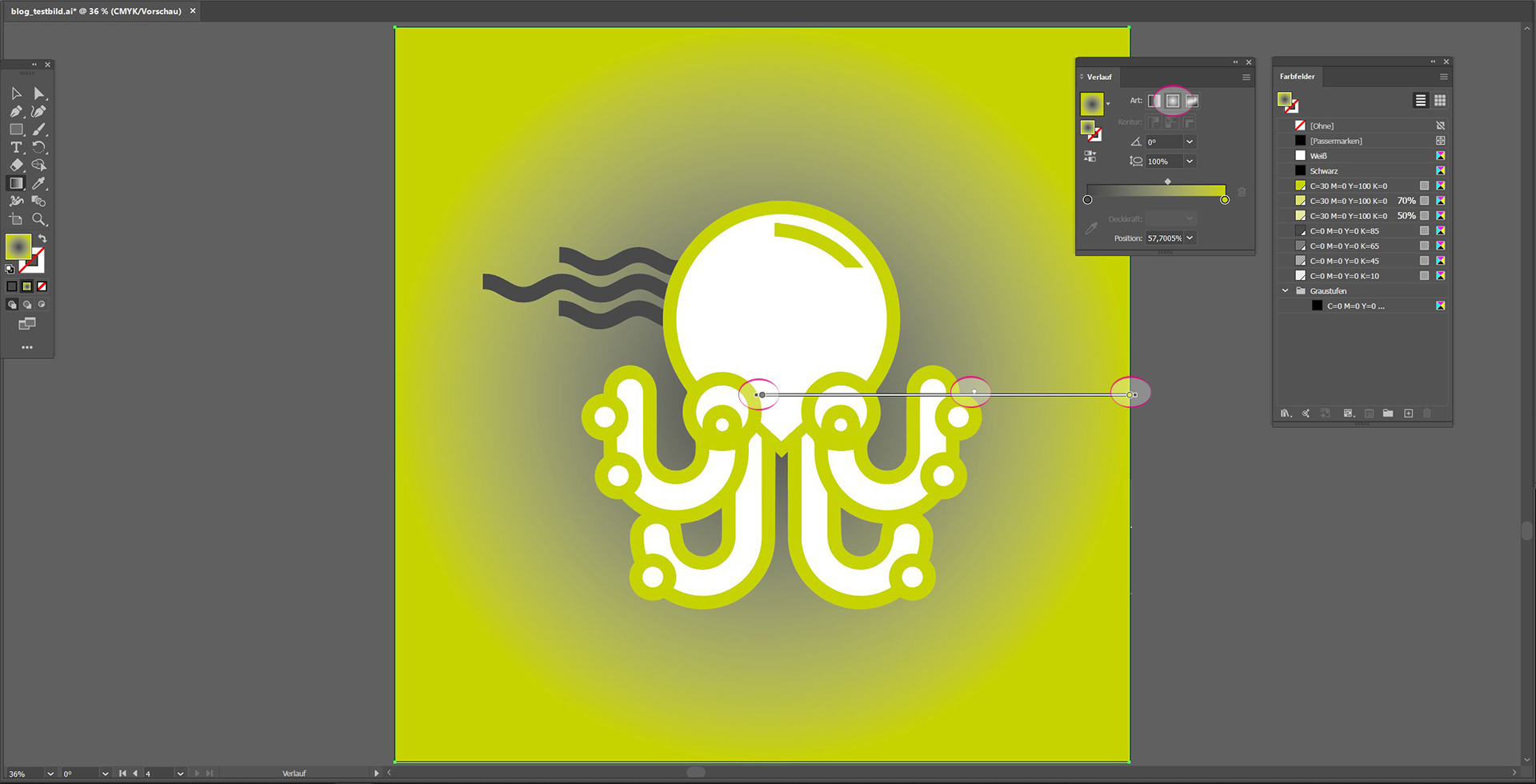
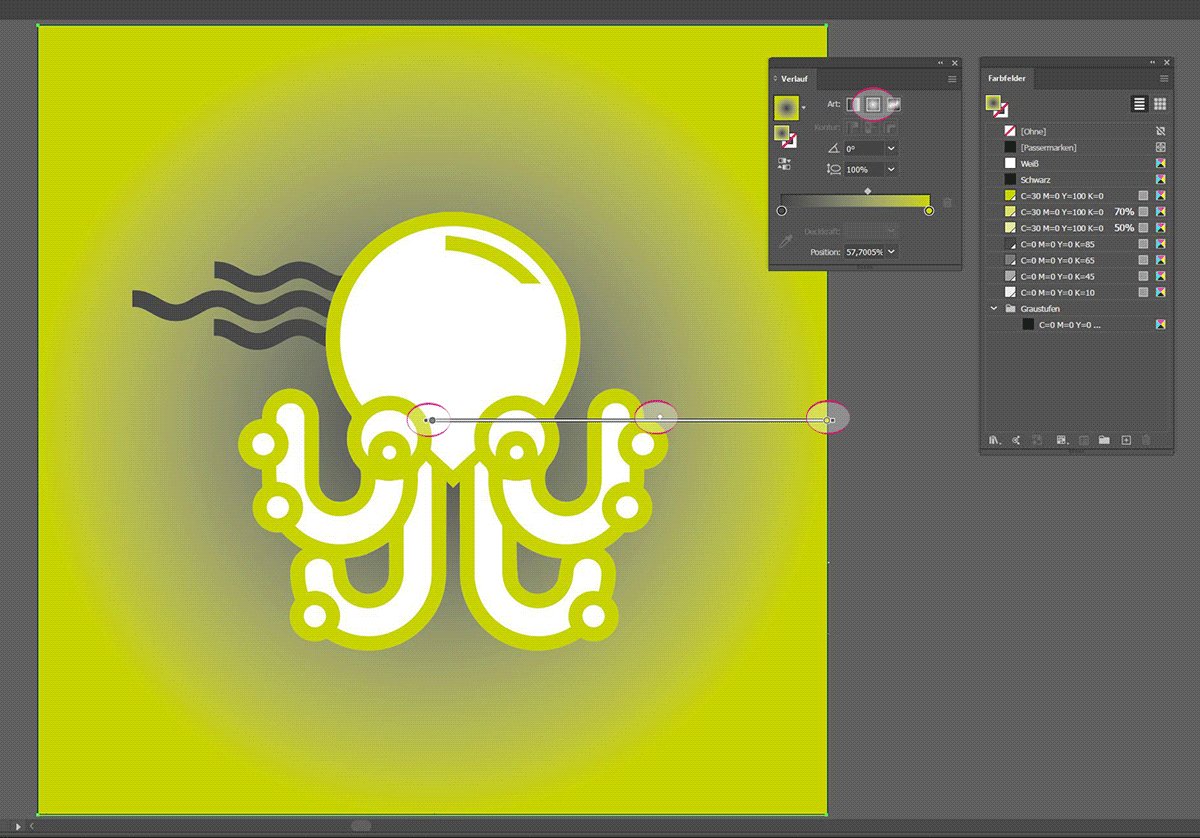
Auch der kreisförmige Verlauf bietet diese Art der Bearbeitung. Auch hier können mehrere Farben hinterlegt werden und das Zentrum des Kreises neu platziert werden. Lineare und kreisförmige Verläufe können zudem als Farbfeld-Vorlage per Drag-and-Drop abgespeichert werden.

____
Step 4:
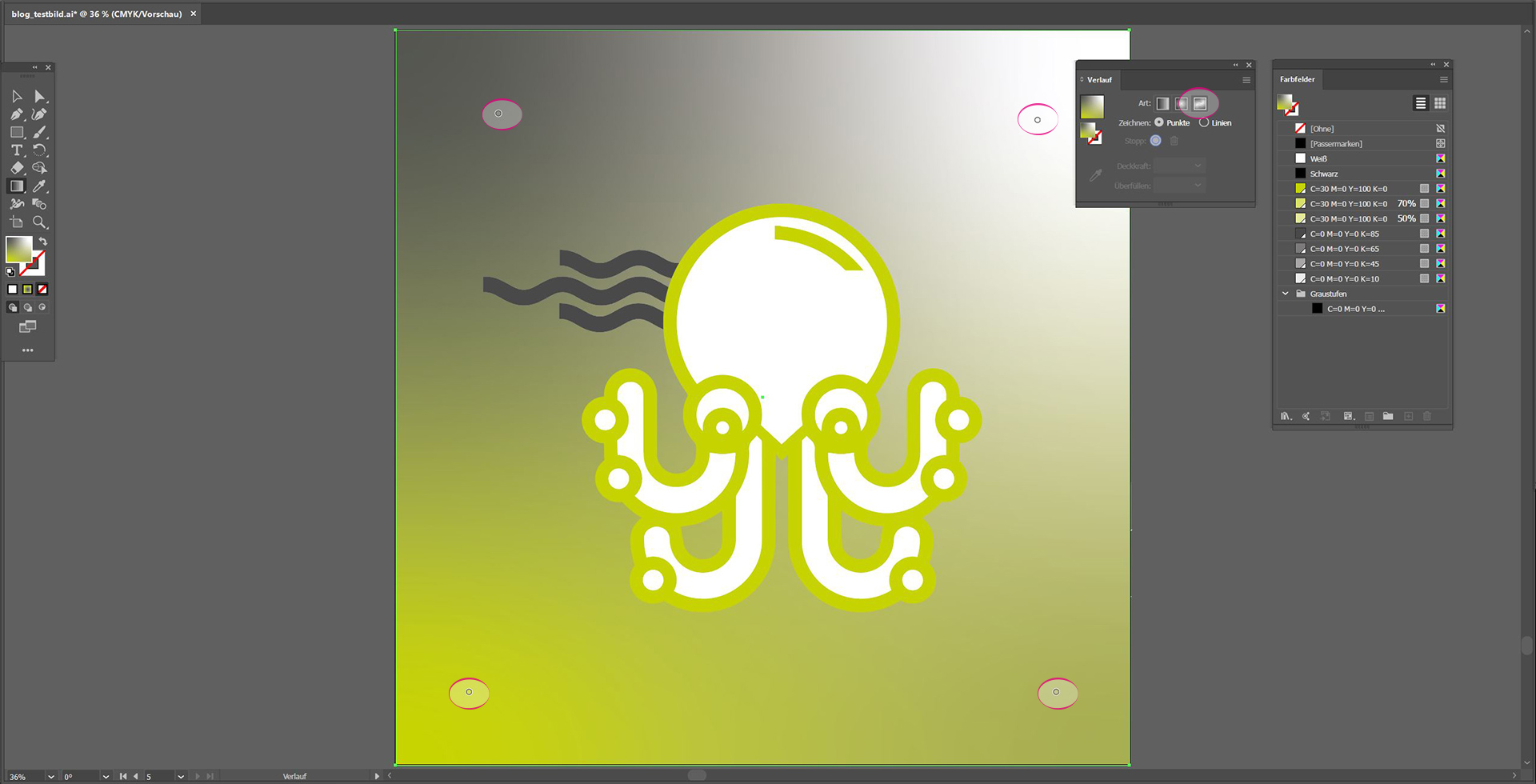
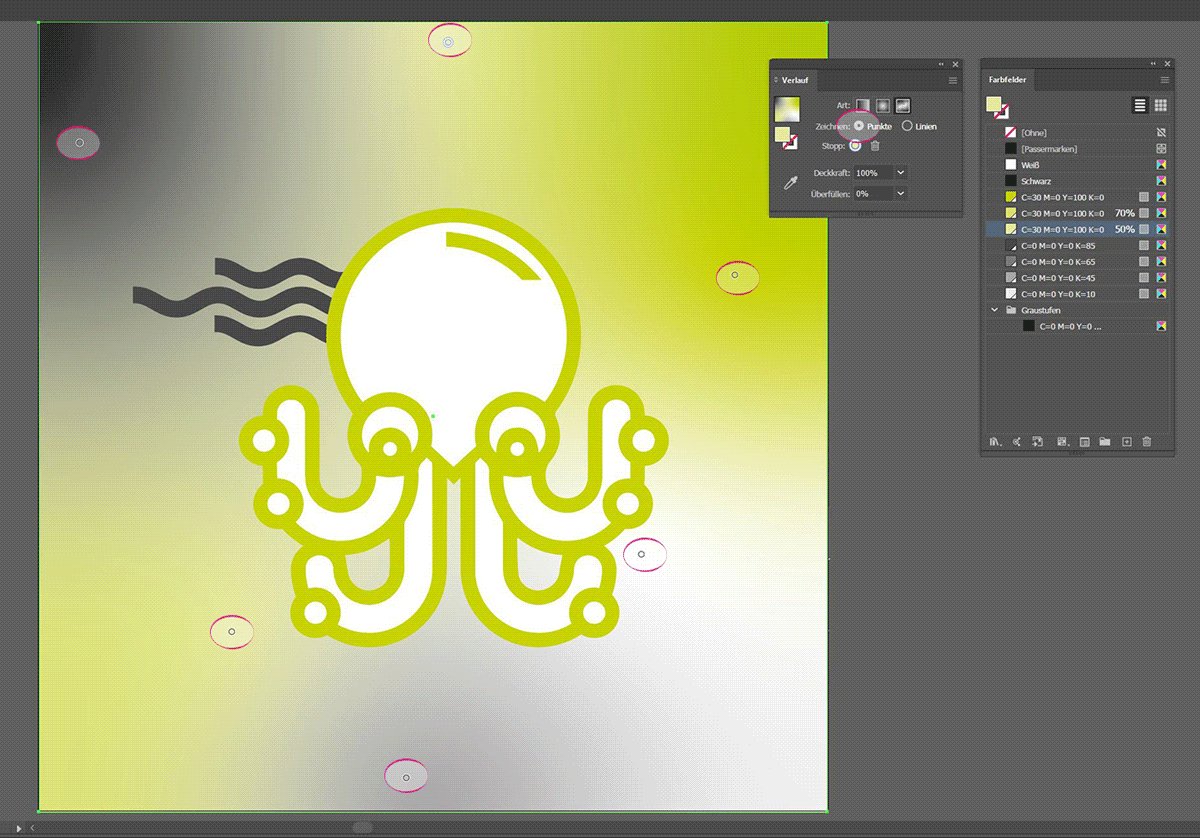
Da ist er: der Freihand-Verlauf an dritter Position lässt “Anker-Punkte” an verschiedenen Stellen zu. Voreingestellt werden automatisch vier Punkte je in den Ecken der Grafik.

____
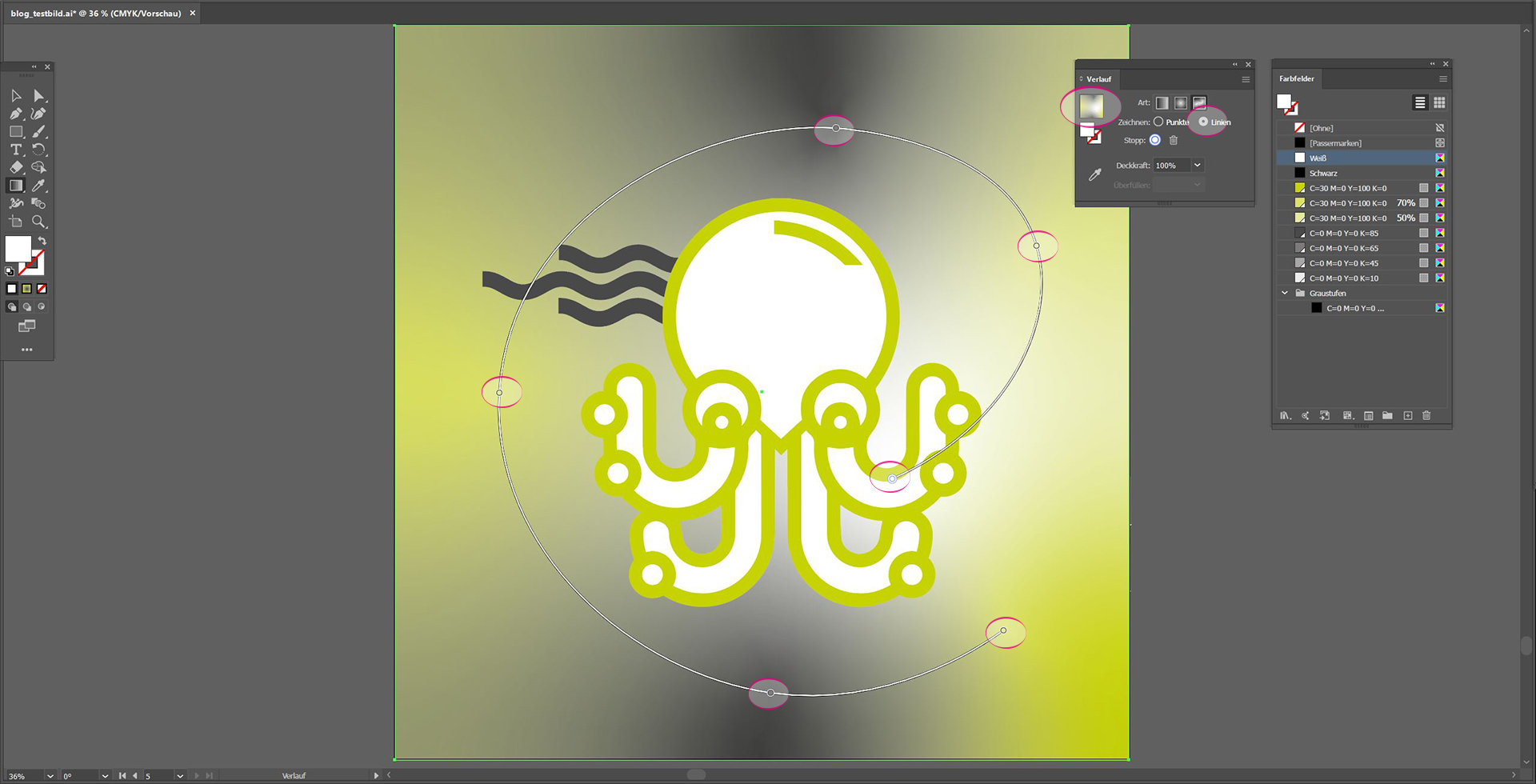
Step 5:
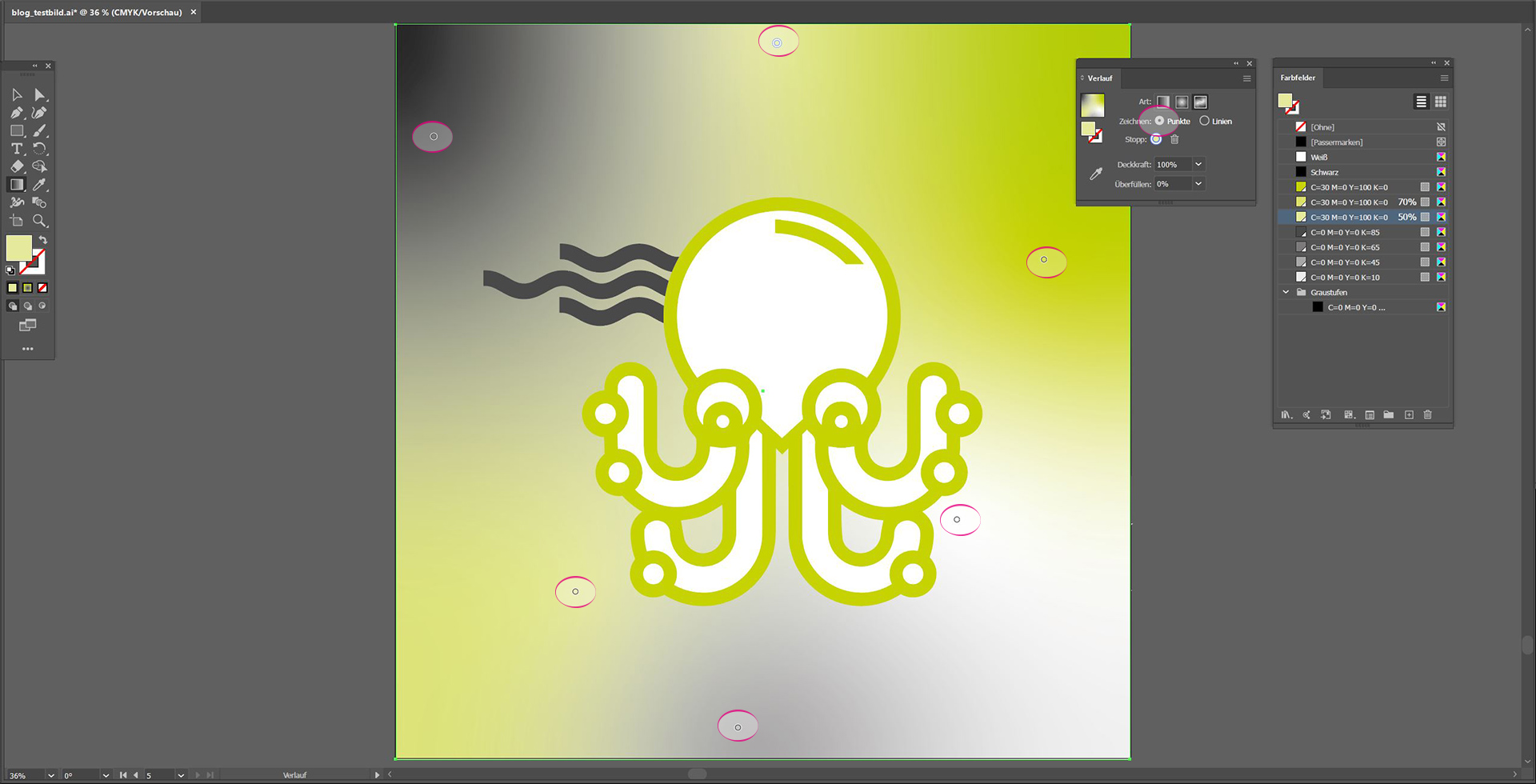
Diese Farbpunkte können nun beliebig verschoben und weitere hinzugefügt werden. Bei Klick auf die Punkte können diese umgefärbt und die Ausdehnung einzeln definiert werden. Ein völlig neuartiges Verlaufsbild entsteht!

____
Step 6:
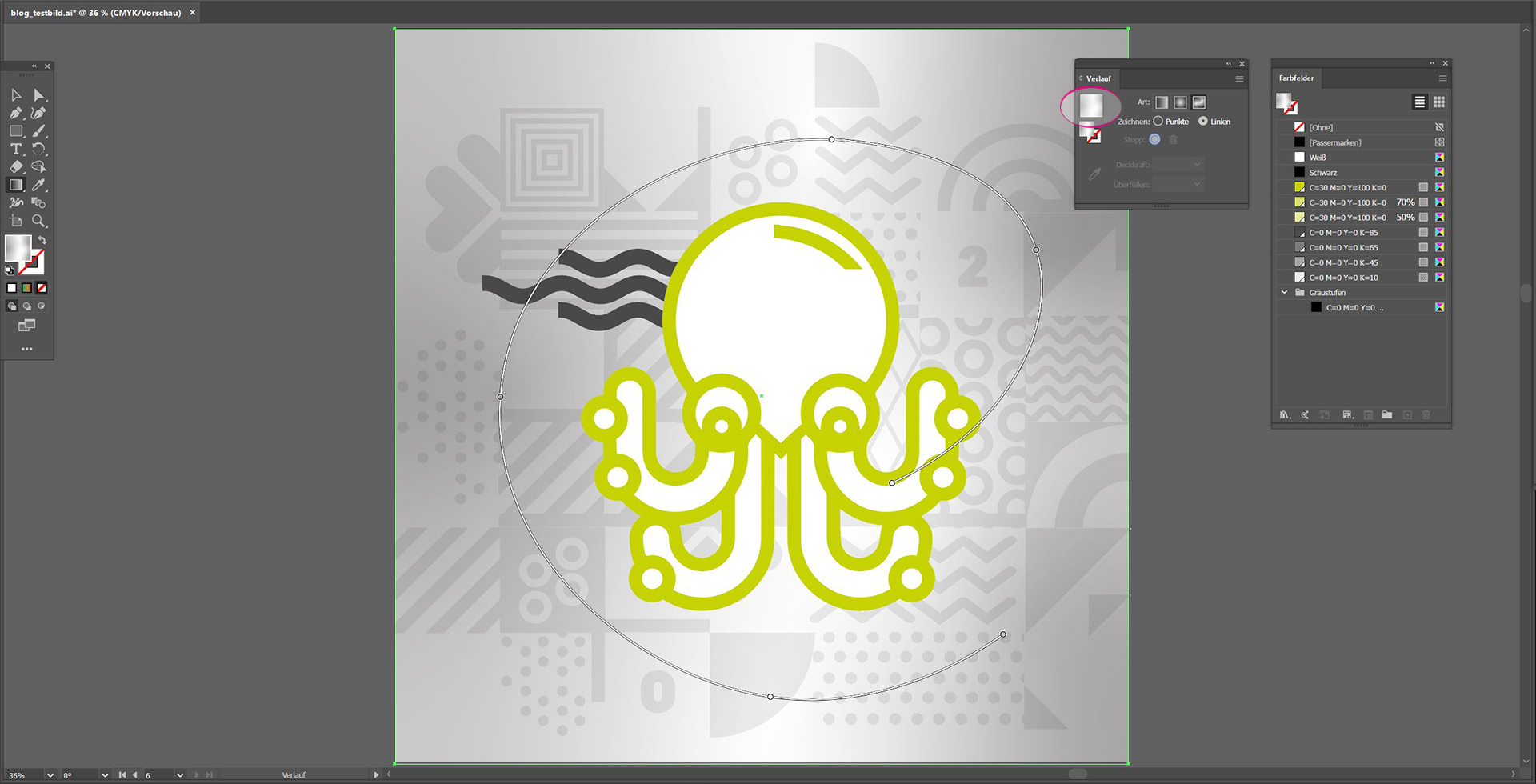
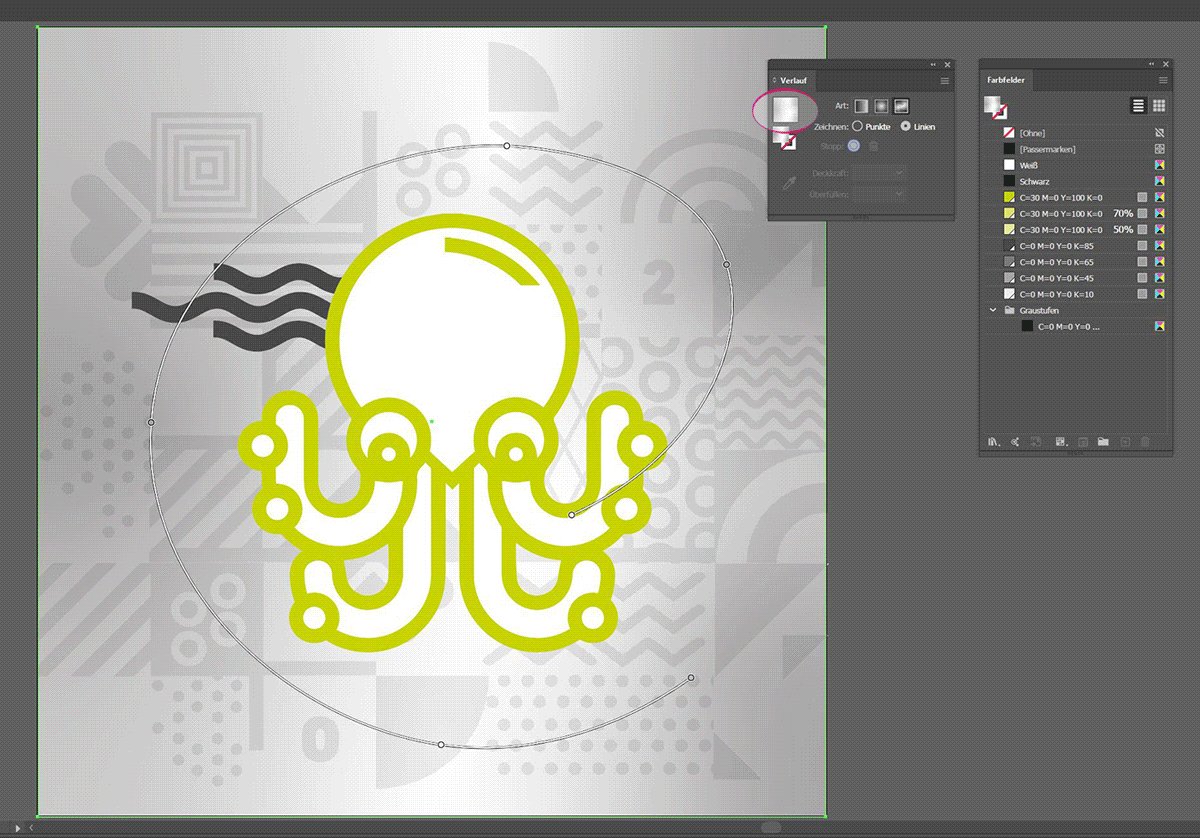
Neben der Option des Zeichnens mit Punkten, gibt es die Möglichkeit, den Verlauf anhand einer Linienform zu erstellen. Die Liniensegmente lassen sich intuitiv wie der Kurvenzeichner bedienen.

____
Step 7:
Abschließend erstelle ich einen dezenten Grau-Verlauf und stelle alles auf “Multiplizieren”, damit das Hintergrundmuster wieder zum Vorschein kommt.

_____
Fazit:
“In Illustrator wird ein Freiformverlauf verwendet, um eine abgestufte Mischung von Farbstopps innerhalb einer Form in einer geordneten oder zufälligen Reihenfolge zu erstellen, sodass die Mischung glatt und natürlich erscheint. Ein Freiformverlauf kann in zwei Modi angewendet werden.” (Quelle: Helpx.Adobe.com)
Freihand-Verläufe bieten durch die zahlreichen “Ankerpunkte” deutlich mehr und komplexere Farbvarianten als im Modus “linear” oder “kreisförmig”. So lassen sich spannende Muster und Elemente innerhalb eines Layouts oder für Grafiken erstellen. Weitere Einblicke und Making-Of gibt es auf den Hilfeseiten von ADOBE https://helpx.adobe.com

_____
Bildnachweise:
Grafik “Oktopus”, Screenshots & Making of via Adobe Illustrator v25.4.1: Klickkomplizen GmbH
Logo Creative Cloud: https://www.adobe.com
Logo Adobe Illustrator: https://www.adobe.com/de
_____
Katja
Neueste Artikel von Katja (alle ansehen)
- Adobe Project Neo – Einfacher Einstieg in 3D-Design - 27. März 2025
- Akkus in Brand: Kampagne made by Klickis - 8. Januar 2025
- Das Team wächst: herzlich willkommen, Riccardo! - 9. Oktober 2024
Ähnliche Artikel:
- Die Vorteile von Illustrator Nachdem wir bereits über die Vorteile von verschiedenen Produkten der...
- Adobe Systems – ein Muss für Grafik und Design Was die Stimme für den Sänger, der Pinsel für den...
- Färben von Symbolen in Illustrator CS 4: Für jeden der schon lange mit Illustrator arbeitet wird dieser...
- Effektive Bildbearbeitung mit Adobe Lightroom Presets/Vorgaben Beeindruckende Bildbearbeitung mit Lightroom Presets Als Fotoprodukt der Adobe-Familie, bezeichnet...
- Kurz notiert: Generatoren für Farbpaletten Marken leben von Farben! Bereits mit der Logogestaltung werden wichtige...