In einem vorherigen Beitrag von uns, hatte Katja schon die Lottie Animation Files vorgestellt, welche einige Vorteile zu den komplexen GIFs mit sich bringen. Kurz zusammengefasst, handelt es sich hierbei um ladefreundliche und von der Datengröße her, sehr kleine Dateien, welche je nach Bildschirmgrößen, Auflösung und Seitenverhältnisse skalierbar sind, ohne jeglichen Qualitätsverlust oder Zuwachs der Dateigröße - Also voll responsiv! Das liegt daran, dass Lottie Animation Files, im Gegenteil zu GIFs, welche auf Pixel basieren, auf Vektorgrafiken basieren.
Mehr dazu könnt ihr in Katjas-Blogbeitrag noch einmal genauer nachlesen.
Das Lottie-Format ist übrigens zurückzuführen auf das bekannte SVG- & JSON-Format. Bisher ist die Erstellung einer SVG-Animation immer mit viel Aufwand und guten JavaScript, oder CSS-Kenntnissen per Code möglich gewesen. Doch nun bietet der Lottie-Player und das After-Effects Plug-in Bodymovin die Möglichkeit eine Vektoranimation ganz einfach zu erzeugen und anschließend in die Website einzubinden. Wie das funktioniert, zeigen wir euch in 5 Schritten…
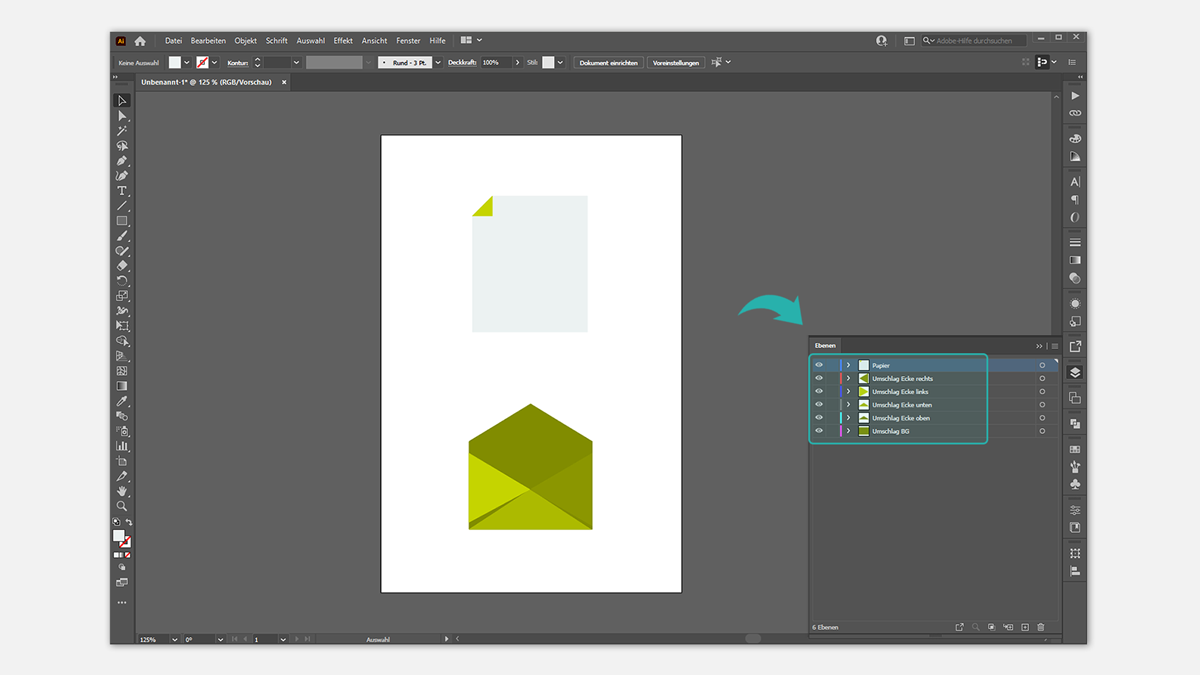
1. Erstelle deine Grafik in Adobe Illustrator
Adobe Illustrator eignet sich gut, um die Vektorgrafik für die anschließende Animation zu erstellen. Die Datei lässt sich dort nicht nur schneller für die anschließende Animation in After-Effects vorbereiten, sondern man kann sie auch mit wenig Aufwand problemlos in After-Effects importieren. In der Erstellung sollte jedoch darauf geachtet werden, dass die zu animierenden Elemente der Grafik, jeweils auf einzelne Ebenen aufgeteilt sind. Zudem gilt in der Regel, je komplexer die Grafik, umso länger benötigt die Website, diese vollständig zu laden. Darum sollte dies im Vorhinein bereits in der Gestaltung berücksichtigt werden.
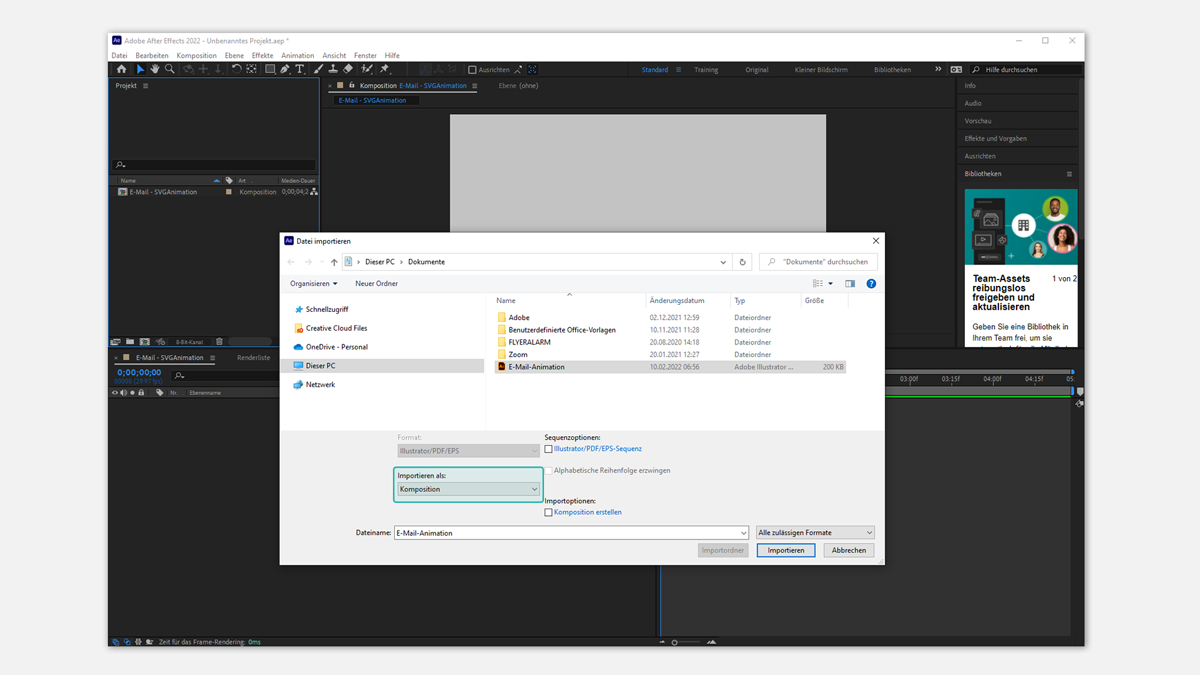
2. Importiere deine Grafik in Adobe After-Effects
Wenn die Grafik für die Animation fertiggestellt ist, wird diese in After-Effects importiert. Wichtig dabei ist, dass bei „Importieren als“ die Option „Komposition“ ausgewählt ist, damit Bodymovin die After-Effects-Daten rendern kann.
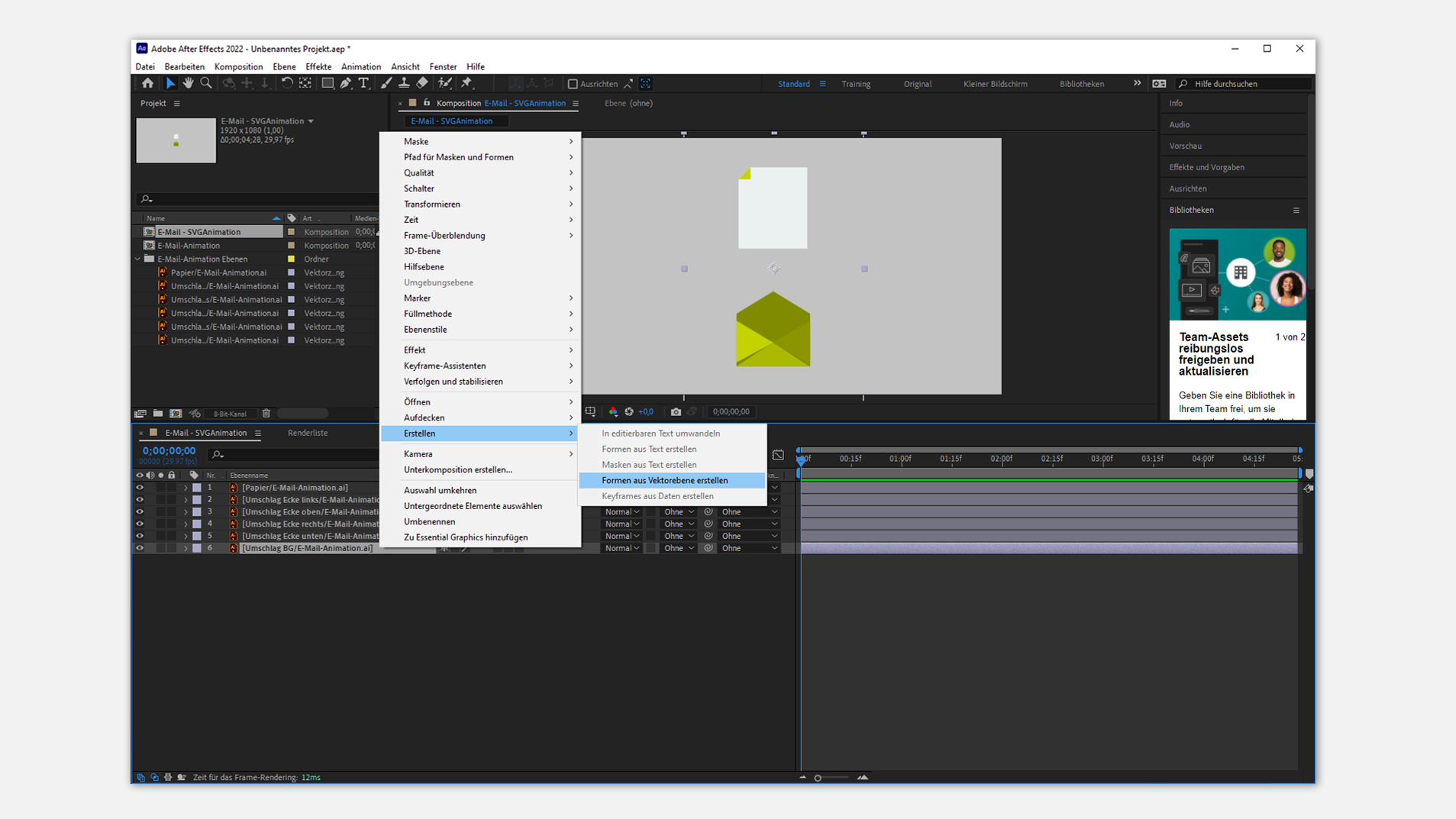
3. Wandel die Illustrator-Ebenen in Vektorebenen um
Damit man die importierten Ebenen aus Illustrator anschließend einzeln bearbeiten kann, müssen diese zuvor in Vektorebenen umgewandelt werden. Einfach die Illustrator-Ebene auswählen und über „Ebene > Formen aus Vektorebene erstellen“ auswählen und schon sind die Ebenen umgewandelt. Nun kann man wie gewohnt damit loslegen, die Grafik zu animieren.
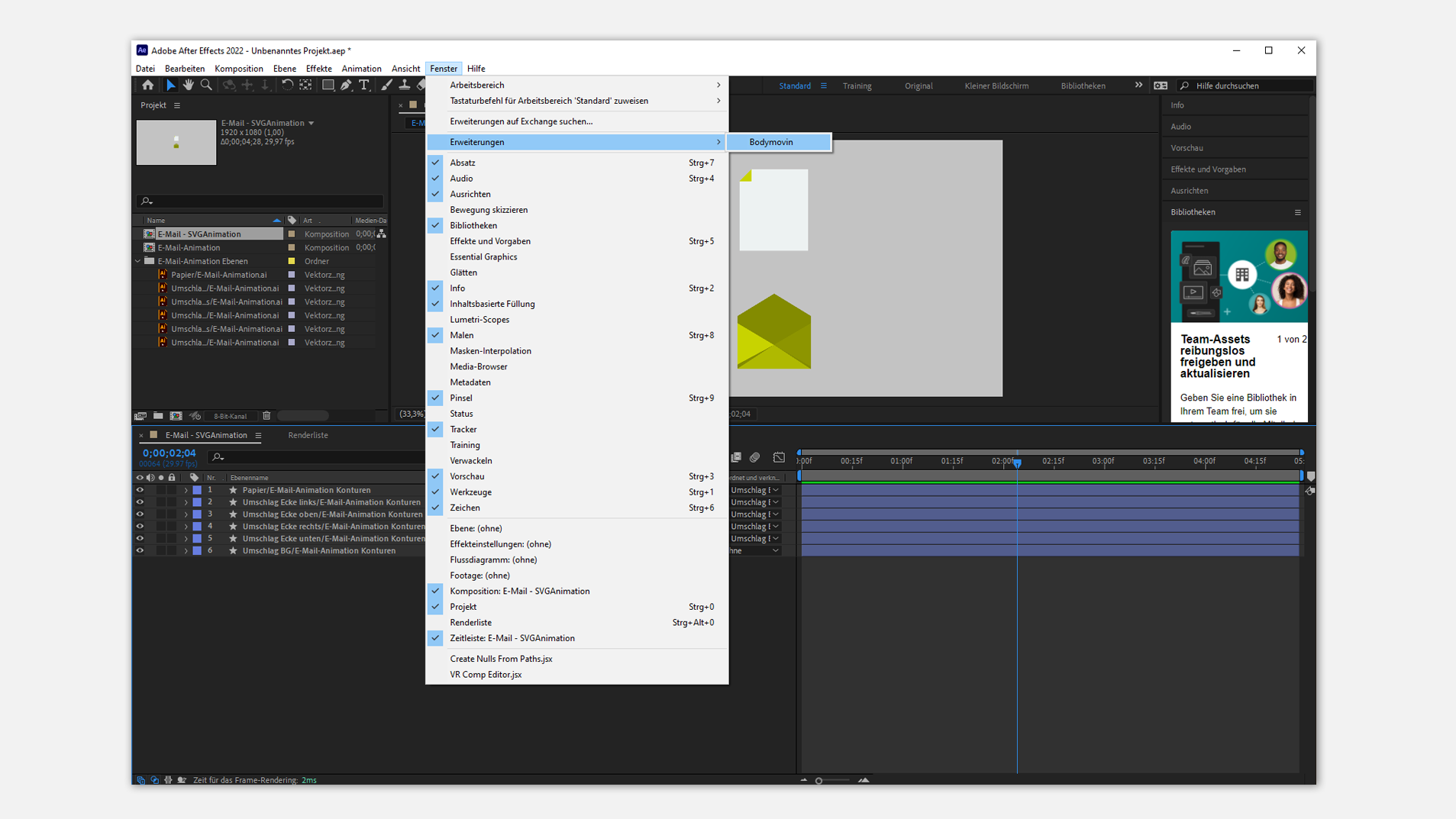
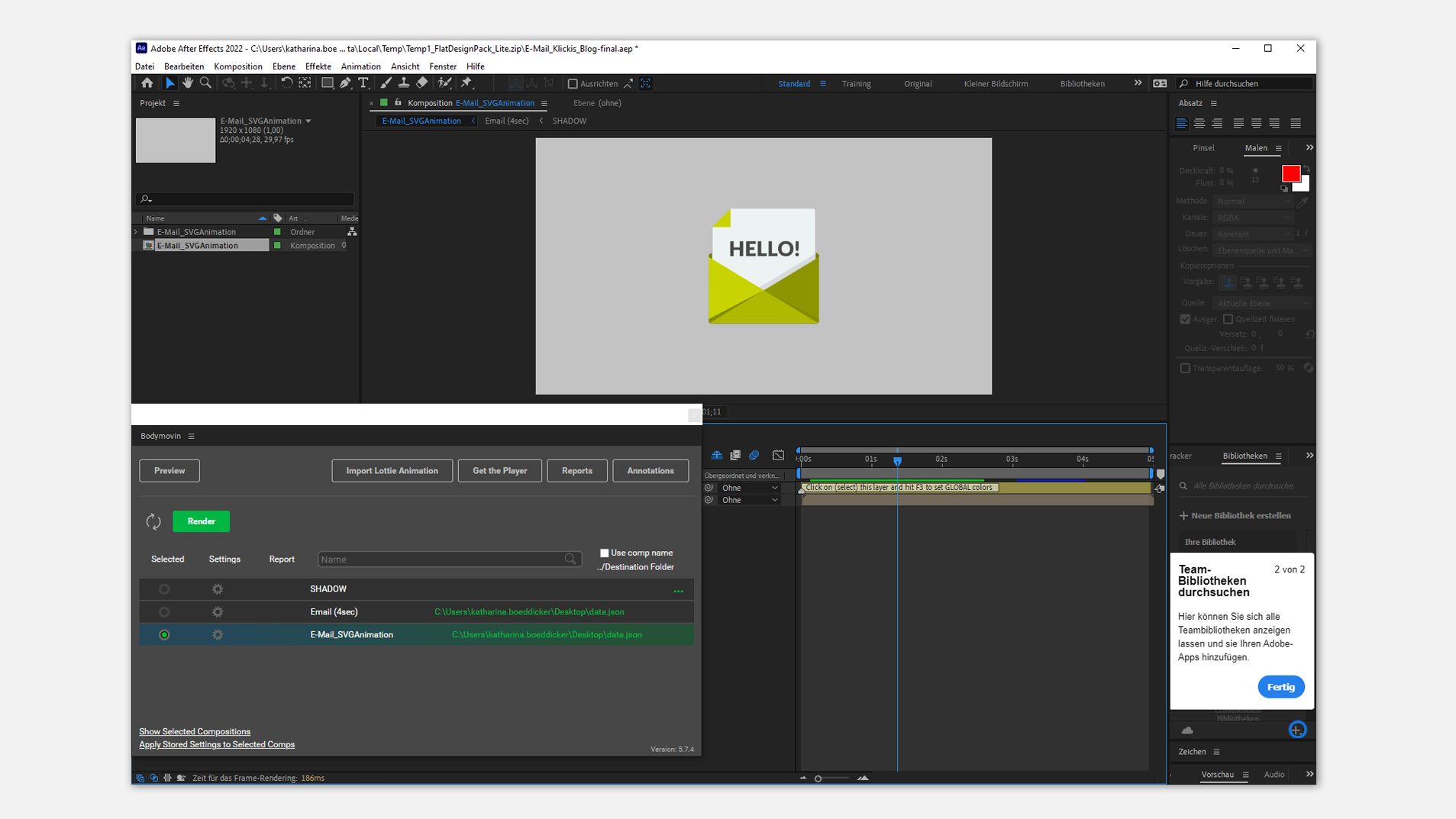
4. Installiere das Bodymovin-Plug-in
Um deine fertige Animation fürs Web zu exportieren, muss zunächst das After-Effects-Plug-in Bodymovin installiert werden. Dieses kann über Adobe Exchange heruntergeladen werden. Ist die Installation des Plug-In abgeschlossen, ist dieses in After-Effects unter „Fenster > Erweiterungen > Bodymovin“ auffindbar.
Im Bodymovin Fenster werden nun alle After-Effects Kompositionen aufgelistet. Dort wählt man die zu exportierende Animation aus, weist dieser einen beliebigen Speicherort zu und klickt anschließend auf „Rendern“. Jetzt wird die Animation zur JSON-Datei exportiert.

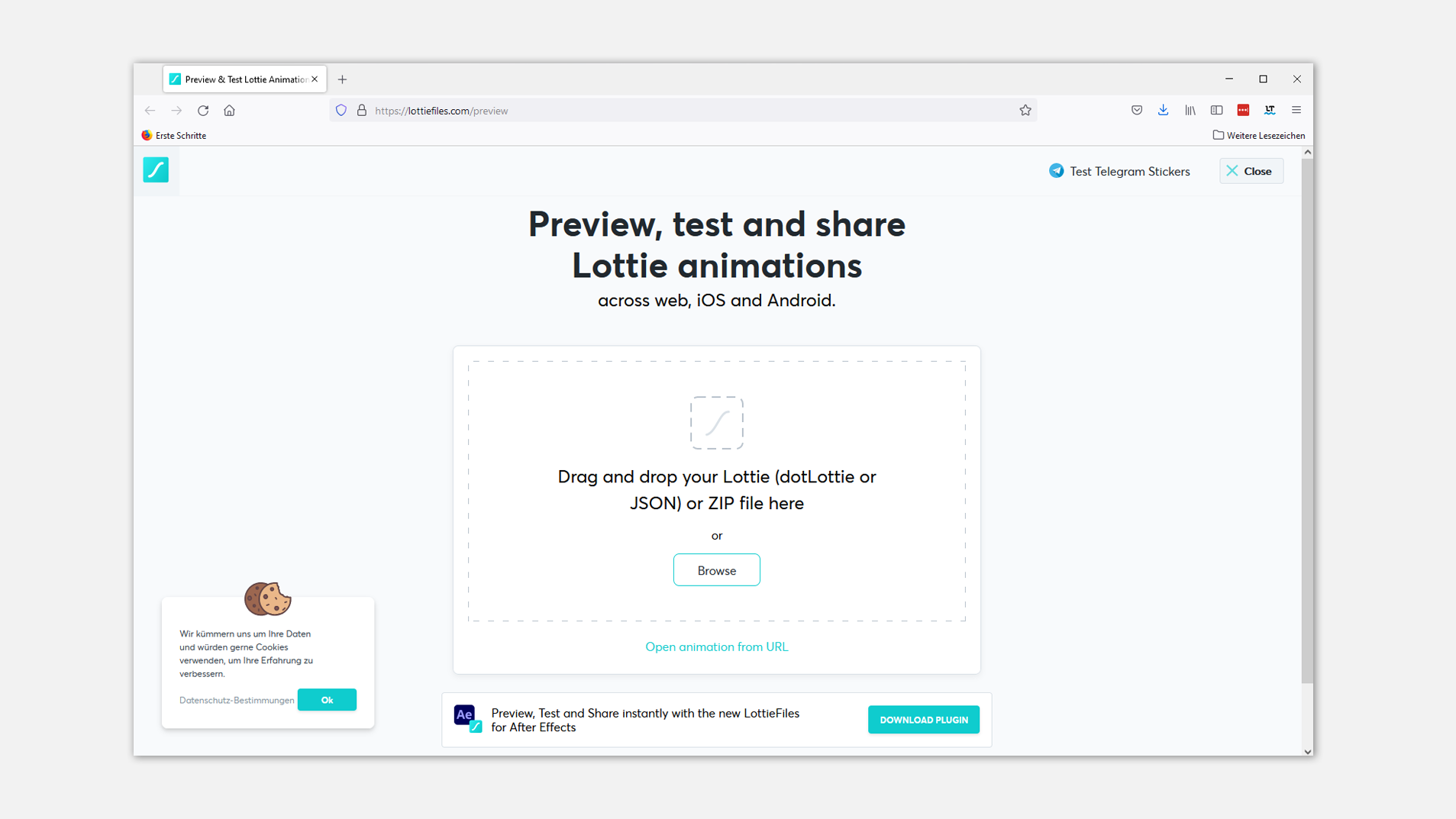
5. Teste deine generierte Animation im Online-Lottie-Player
Um die generierten JSON-Datei auf ihre Richtigkeit zu überprüfen, kann man sich über den Lottie-Player eine Vorschau ausspielen lassen.
Einfach die Datei per Drag-and-Drop in das Vorschaufenster ziehen und schon wird die Animation abgespielt. Anschließend muss die JSON-Datei nur noch in die Website eingebunden werden. Fertig!
Wie das Einbinden in die Website ausführlich Schritt für Schritt funktioniert, kann hier nachgelesen werden.
Katharina
Neueste Artikel von Katharina (alle ansehen)
- Looka im Test: KI-Logo oder professionelles Design? - 5. März 2025
- Logo-Relaunch: Neuer Look für den Eltern-Kind-Verein - 27. November 2024
- 1500 Beiträge und kein Ende in Sicht! - 3. Juli 2024
Ähnliche Artikel:
- Lottie Animation Files vorgestellt LottieFiles sind kleine interaktive Animationen, die sich auf Websites...
- Die Vorteile von Illustrator Nachdem wir bereits über die Vorteile von verschiedenen Produkten der...
- Zeitleistenanimationen mit Photoshop Wer für ein Projekt eine Datei im GIF-Format erstellen will,...
- Facebook Werbeanzeigenmanager: Kampagnen exportieren und importieren mit wenigen Schritten Wer schon einmal Facebook Werbekampagnen aus einem Werbekonto händisch in...
- Freihand-Verlauf in Adobe Illustrator _____ Intro: Nachdem sich die letzten Blogbeiträge zum Thema...