
__
Intro
__
Eines vorweg: dieser Blogartikel behandelt NICHT die aktuelle Thematik der lokalen Google Font-Einbindung ;-), sondern zeigt die vielfältigen Möglichkeiten der Schriften-Auswahl auf der Plattform.
Weitere Hilfelinks findet ihr aufgrund der aktuellen Rechtslage weiter unten im Blog-Beitrag.
Los geht’s:
__
Google Fonts:
__
Google Fonts sind Schriftarten von Google, die in Websites (und anderen Projekten & Produkten) auch kommerziell verwendet werden können. Google Fonts verzeichnet (Stand Okt 2022) eine Schriftbibliothek von 1455 Open Source Font Families. Während zu Urzeiten des Webdesigns nur wenige Standard-Schriftarten möglich waren, gibt es mittlerweile unzählige Web-Fonts, die Texte einheitlich zeigen.
Der Webfont-Anbieter Google Fonts hat früh das Potenzial erkannt, dass Schriften nicht bei den Endnutzer:innen installiert sein sollten, um Websites korrekt anzuzeigen. Auch die Ladezeiten sind deutlich geringer, wenn Informationen als “echter” Text dargestellt werden kann, und nicht – wie früher – umständlich als eingebettete Grafik.
Alle Fonts, Icons und Wissenswertes findet ihr unter:
https://fonts.google.com/
__
(Ein)Blick in die Plattform
__
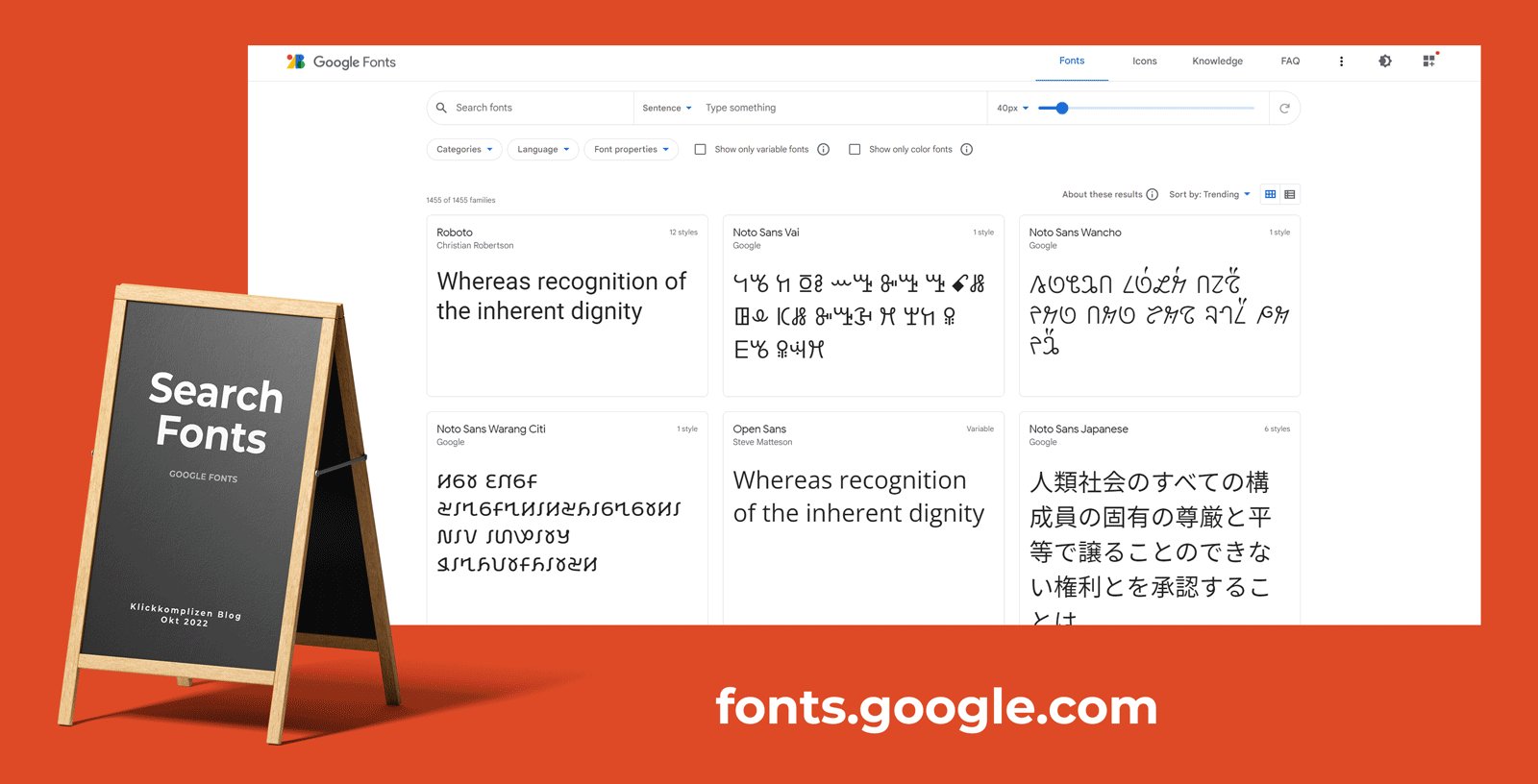
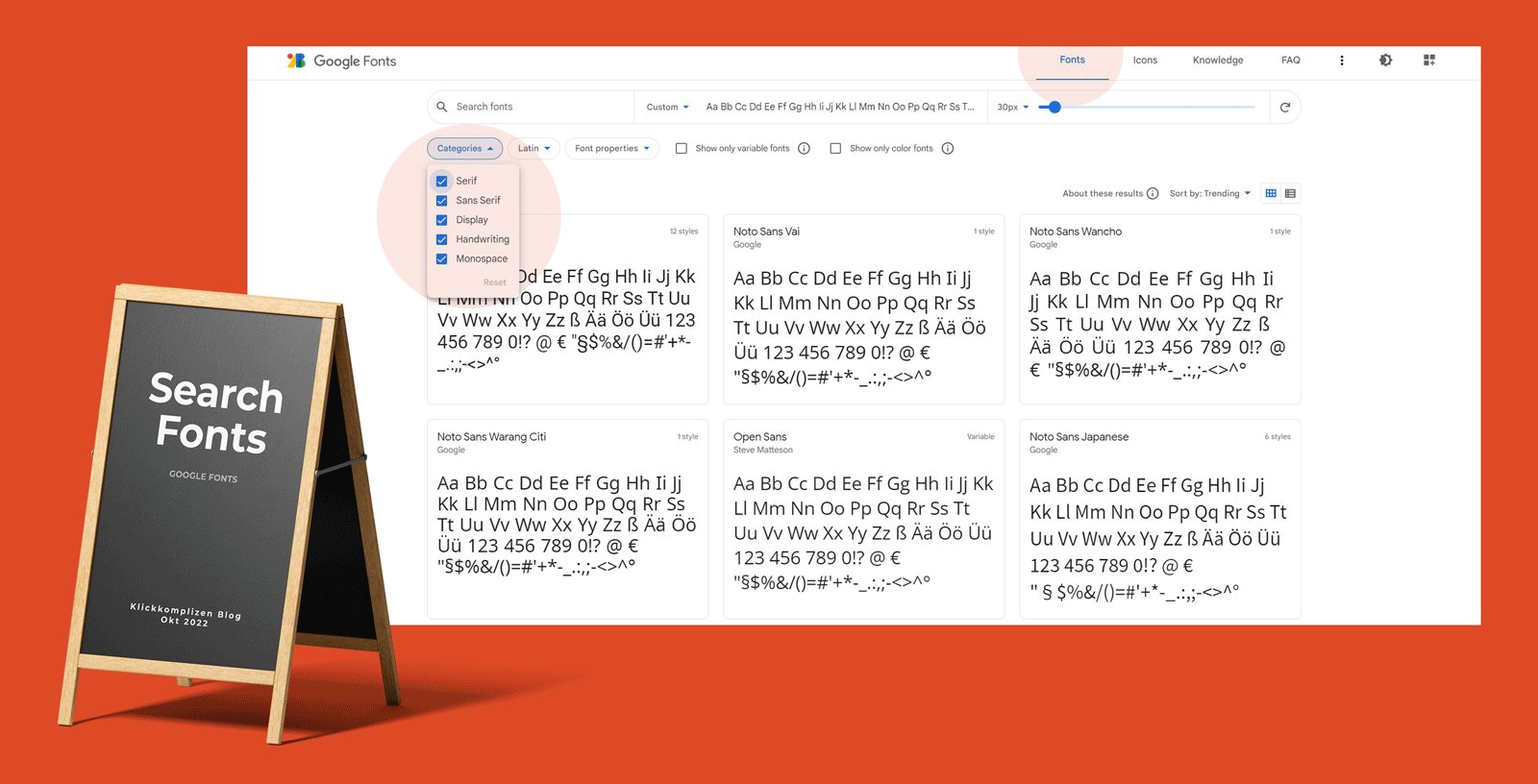
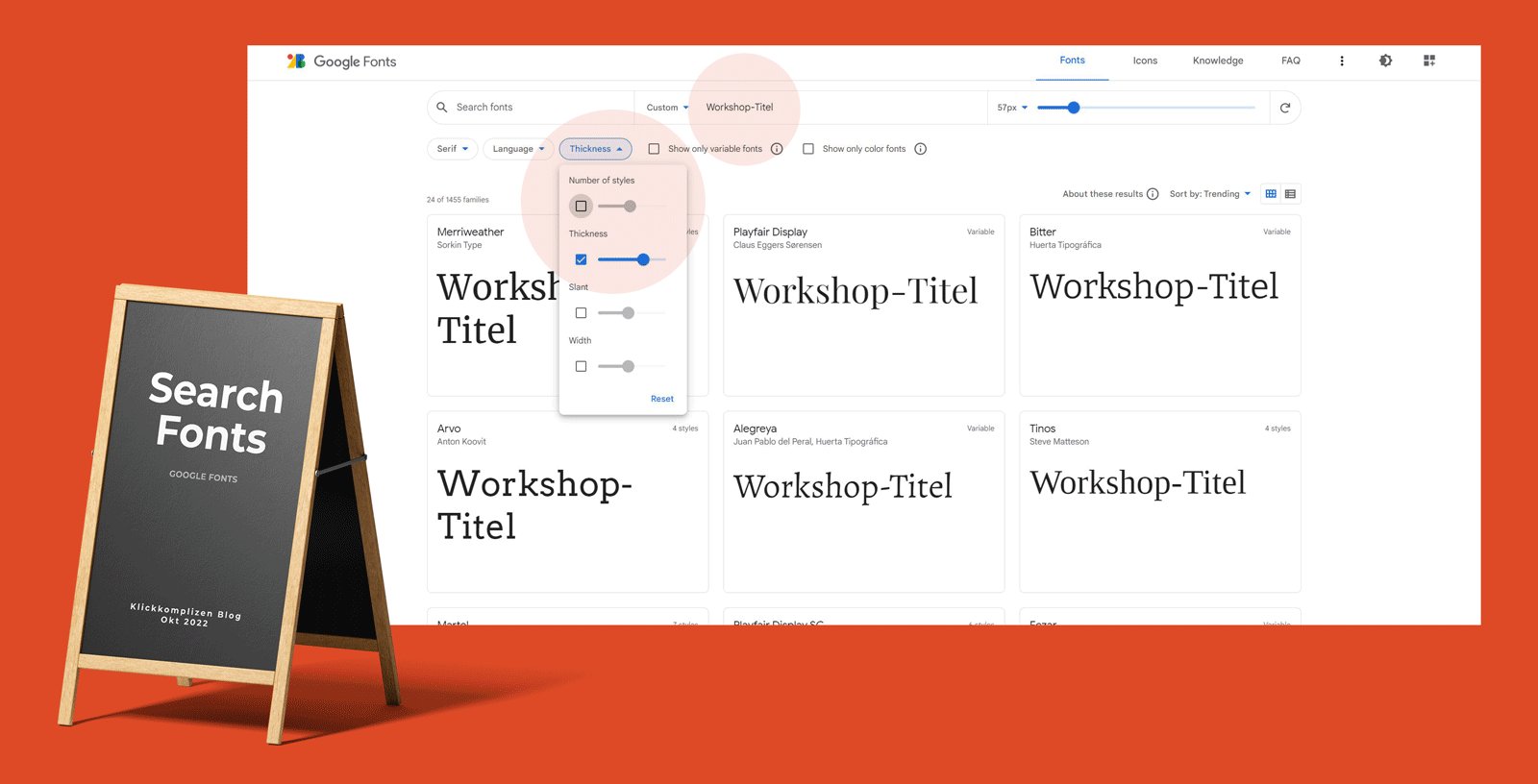
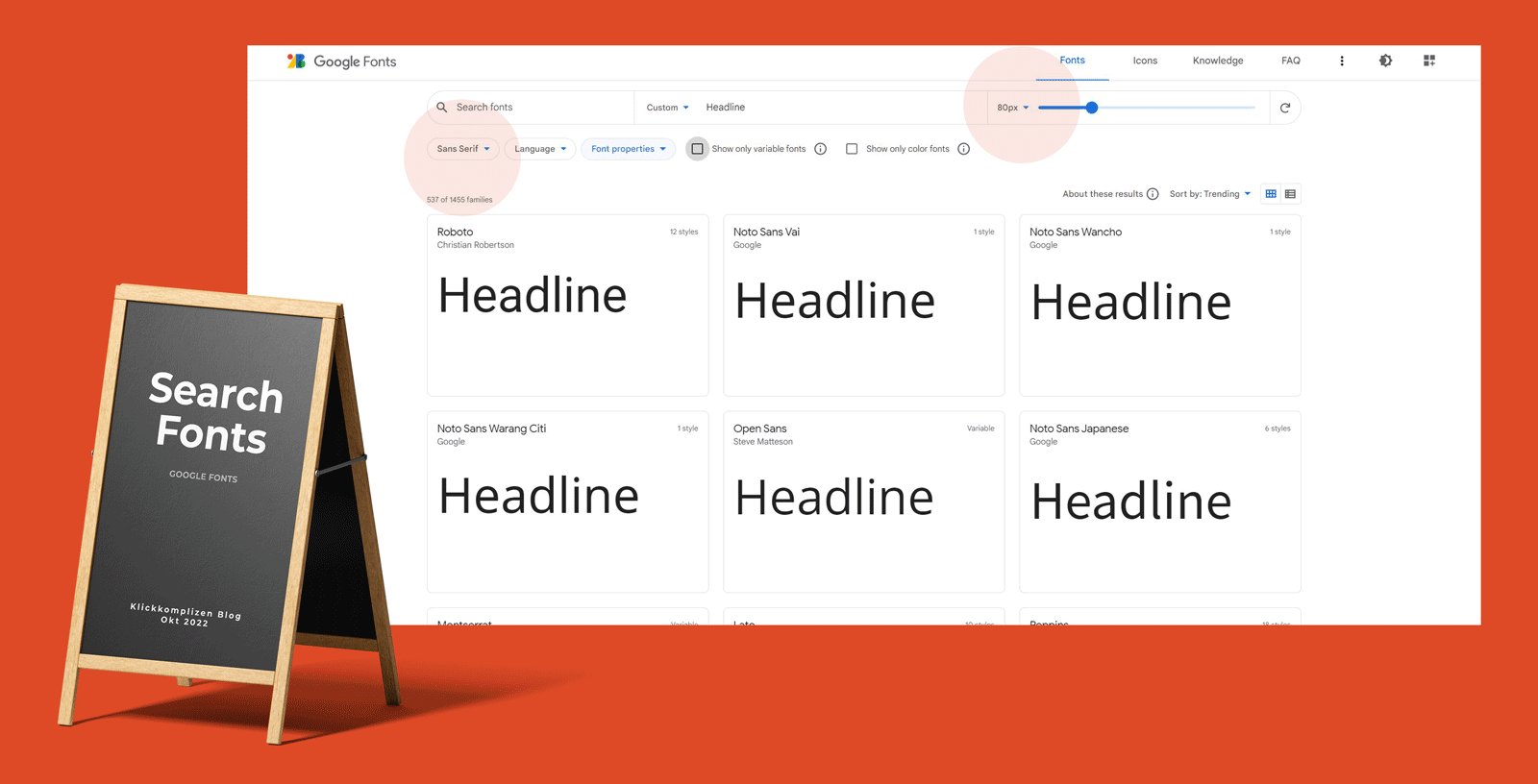
1. Schriften suchen:
Die Startseite zeigt auch bereits die vielfältigen, nach “Trending” sortierten Schriften. Nun habt ihr die Möglichkeit, über verschiedene Suchfilter, wie Kategorien der Schriftart (5), Sprachen oder Eigenschaften (Styles, Schräge usw.) passende Schriften zu finden. Die Live Vorschau zeigt euch sofort die Ergebnisse an. Es können auch eigene Texte und die Schriftgröße eingegeben werden, um ein bestimmtes Wort oder einen kurzen Absatz zu testen.

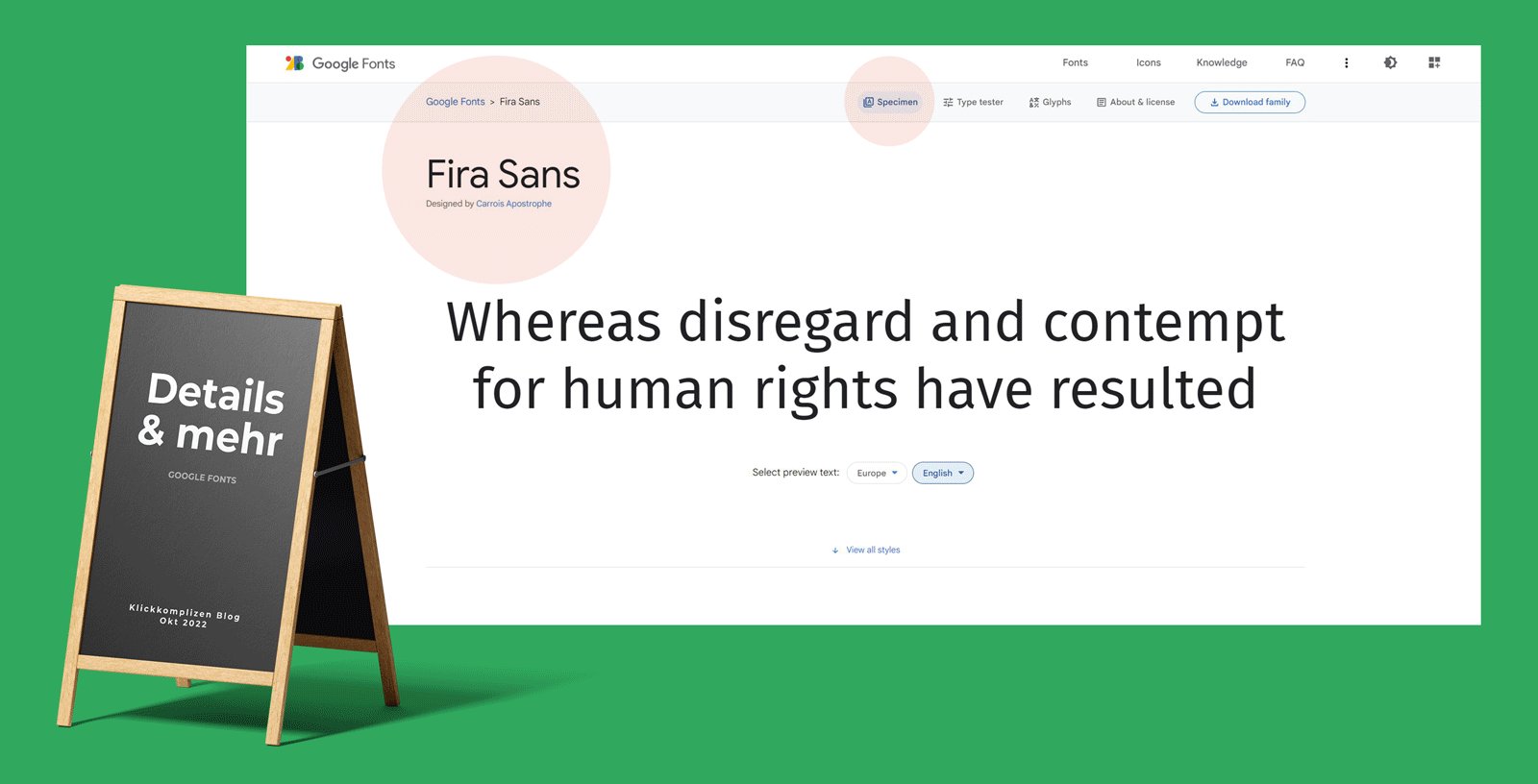
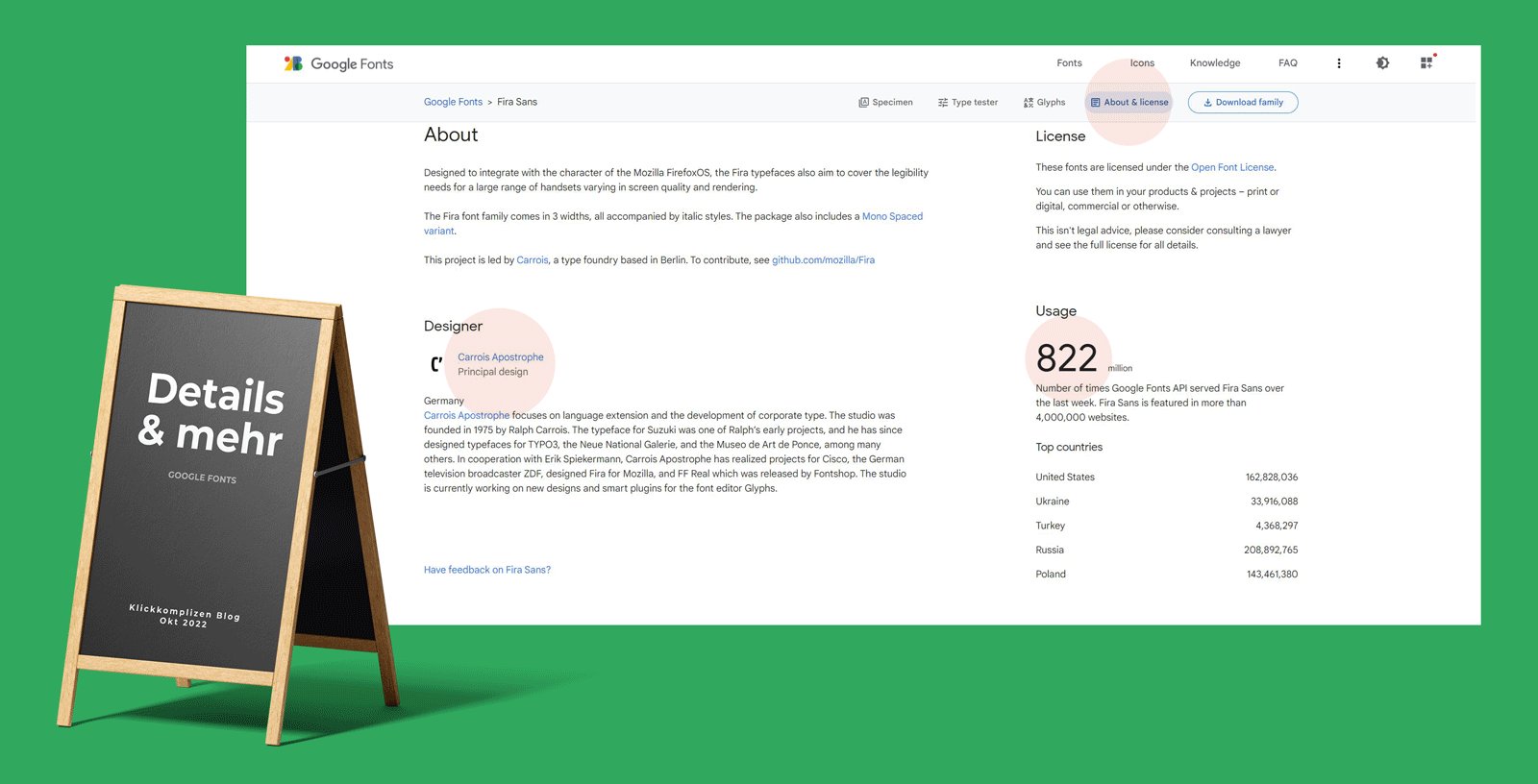
2. Details & mehr:
Habt ihr eine passende Schrift(Familie) gefunden, könnt ihr via Klick weitere Details sehen. Wie hier am Bsp. der “Fira Sans”, zeigt es alle Schriftschnitte der Familie an.
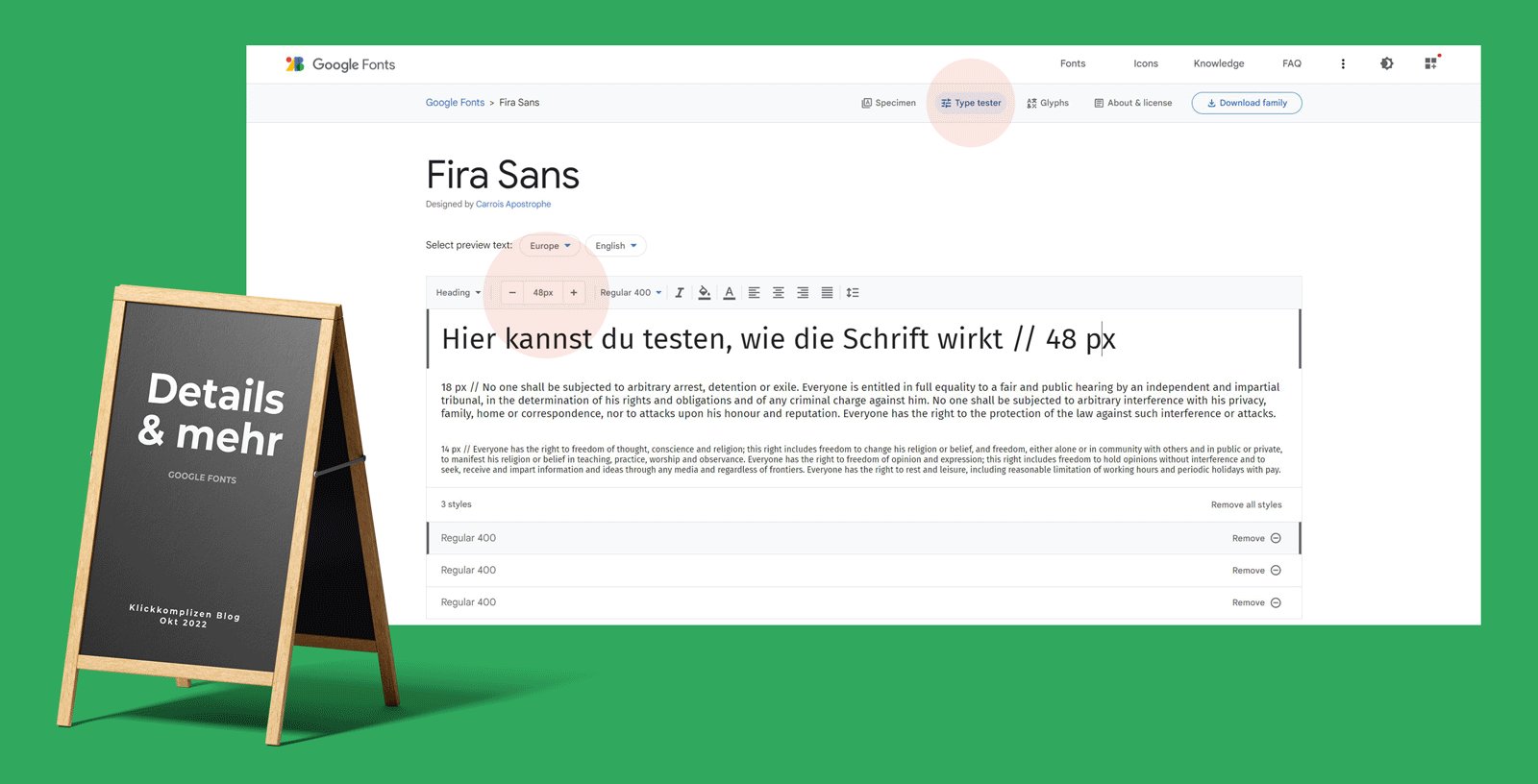
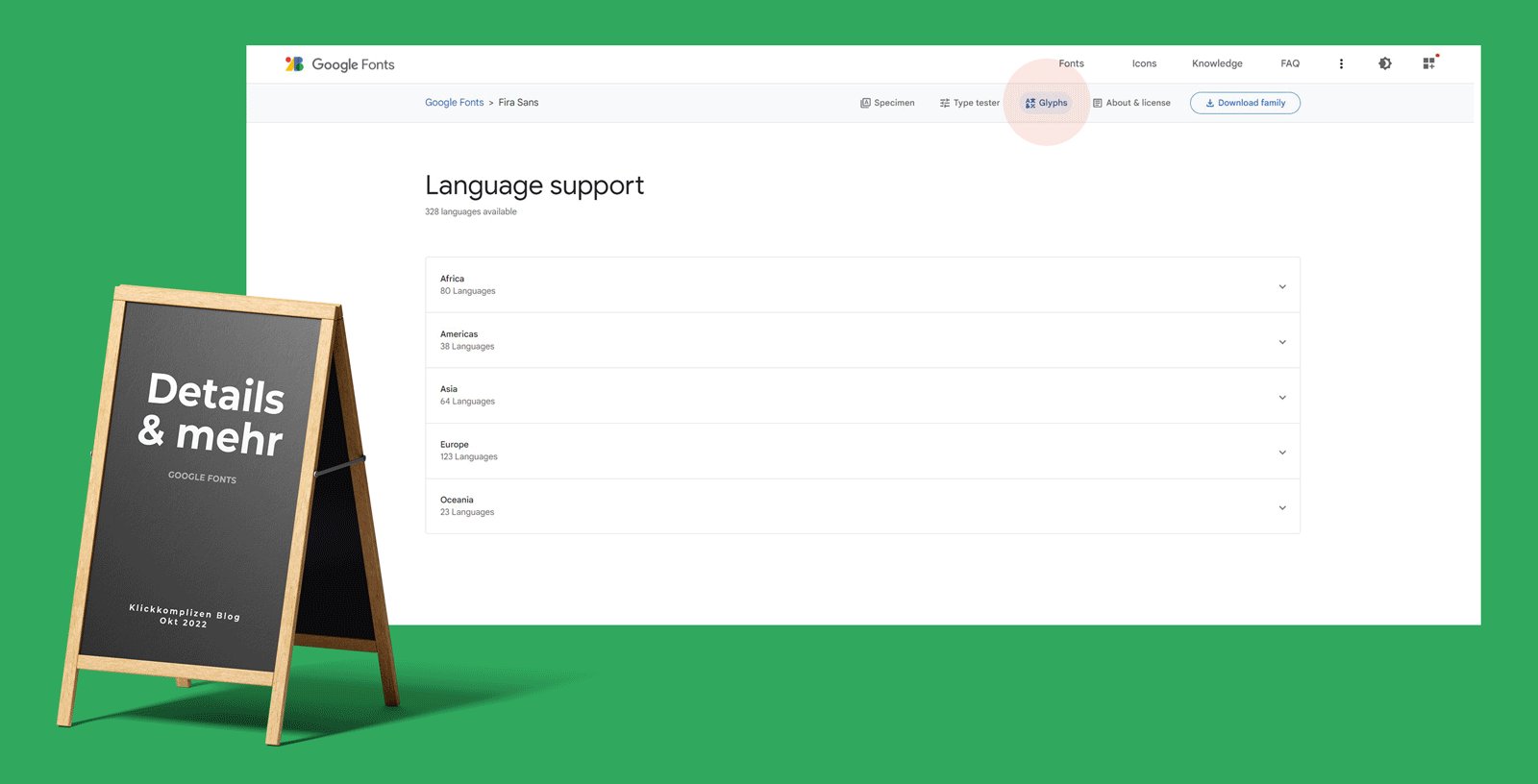
Zudem lohnt immer ein Blick in die Glyphen. Außerdem könnt ihr im “Type Tester” diverse Headlines und Absätze exemplarisch einstellen, die unterstützten Sprachen checken, etwas über die Schrift-Designer:innen erfahren und die Anzahl der Verwendungen prüfen.

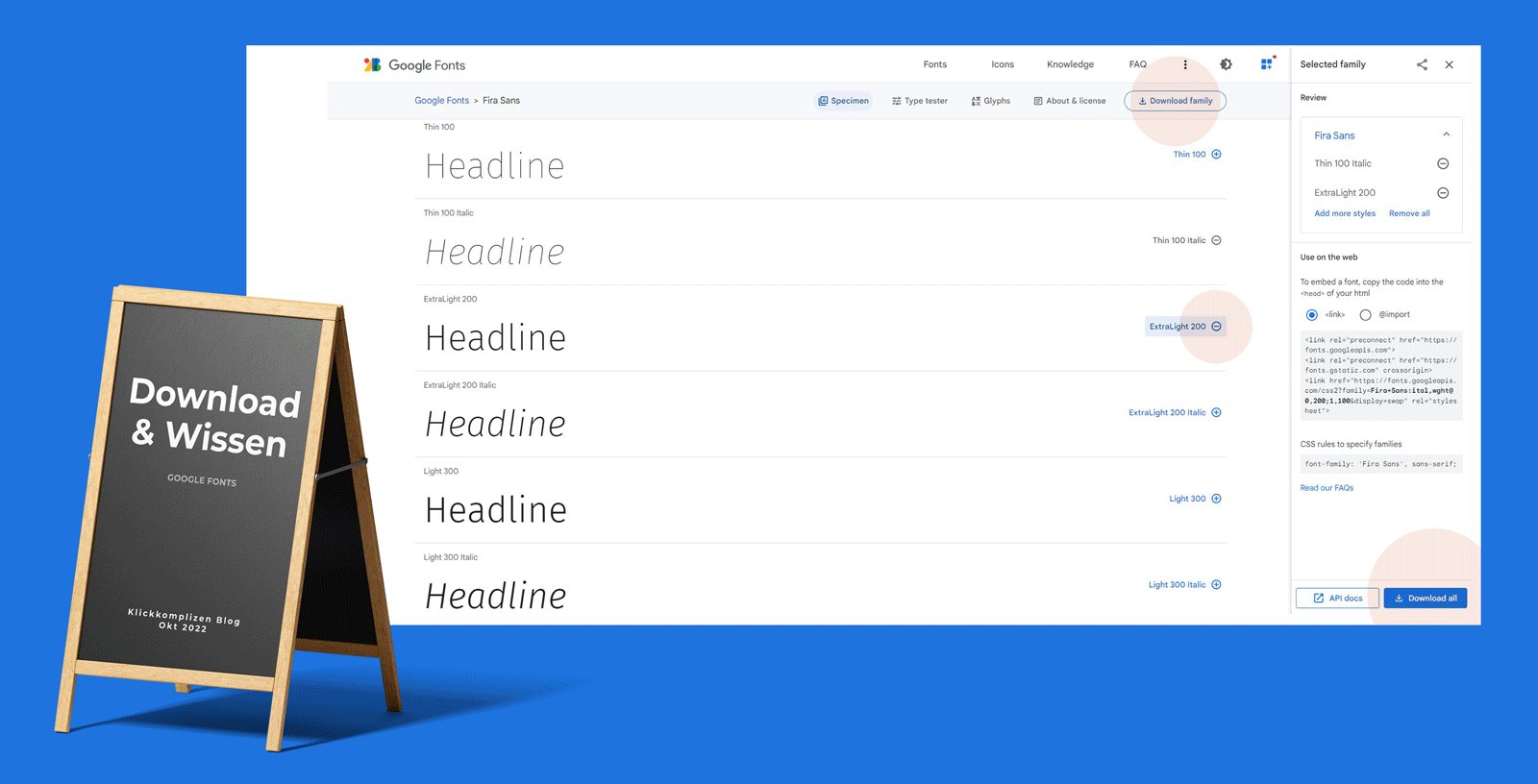
3. Download & KnowHow
Wollt ihr die Schrift(en) downloaden, könnt ihr dies einzeln pro Schriftschnitt erledigen oder die ganze “Family” downloaden. Hier noch mal der Hinweis: Schriften auf der Website lokal einbinden! Zahlreiche Schriften gibt es mittlerweile auch als variable Fonts, mehr dazu unter: https://www.designerinaction.de/typografie/variable-fonts/
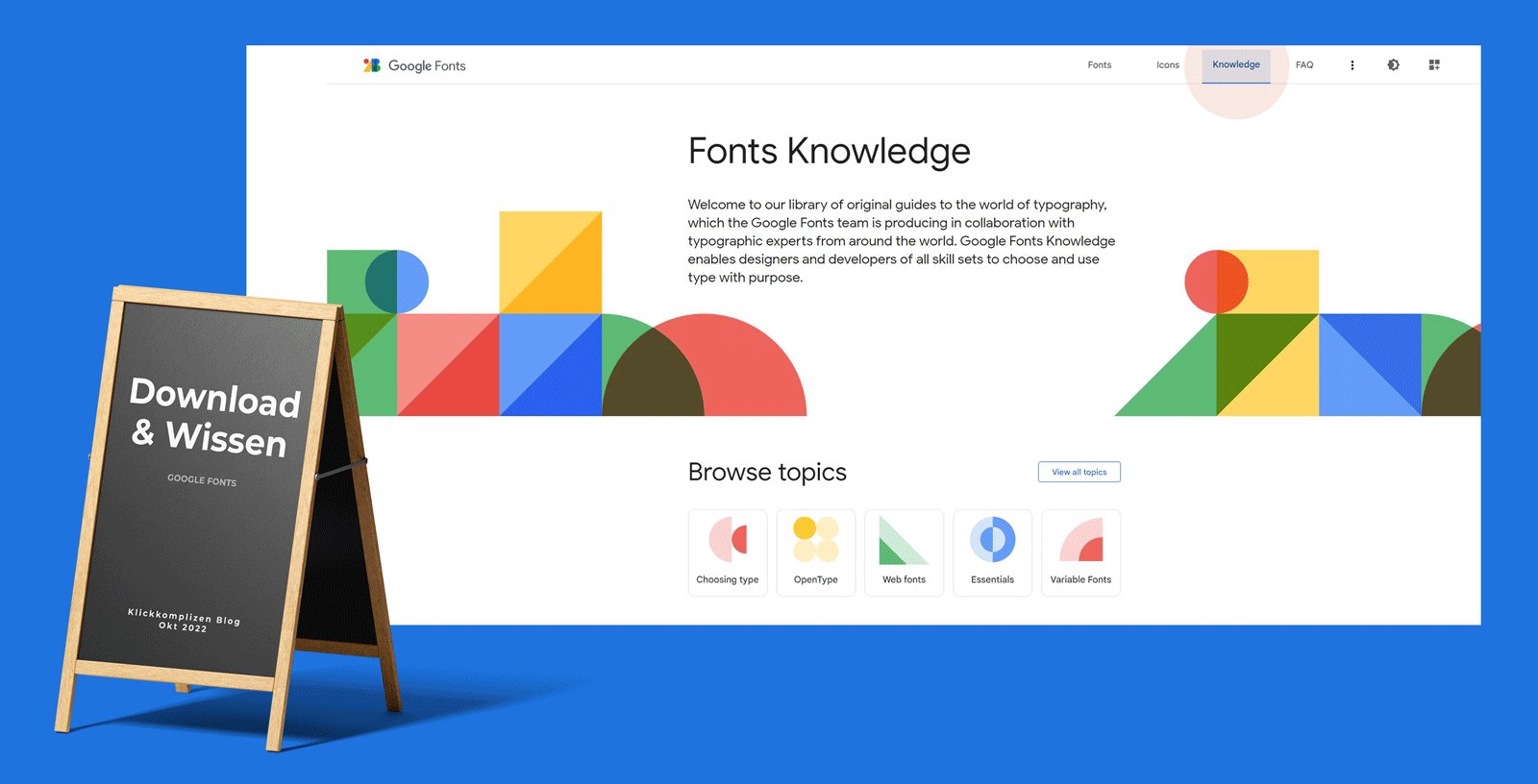
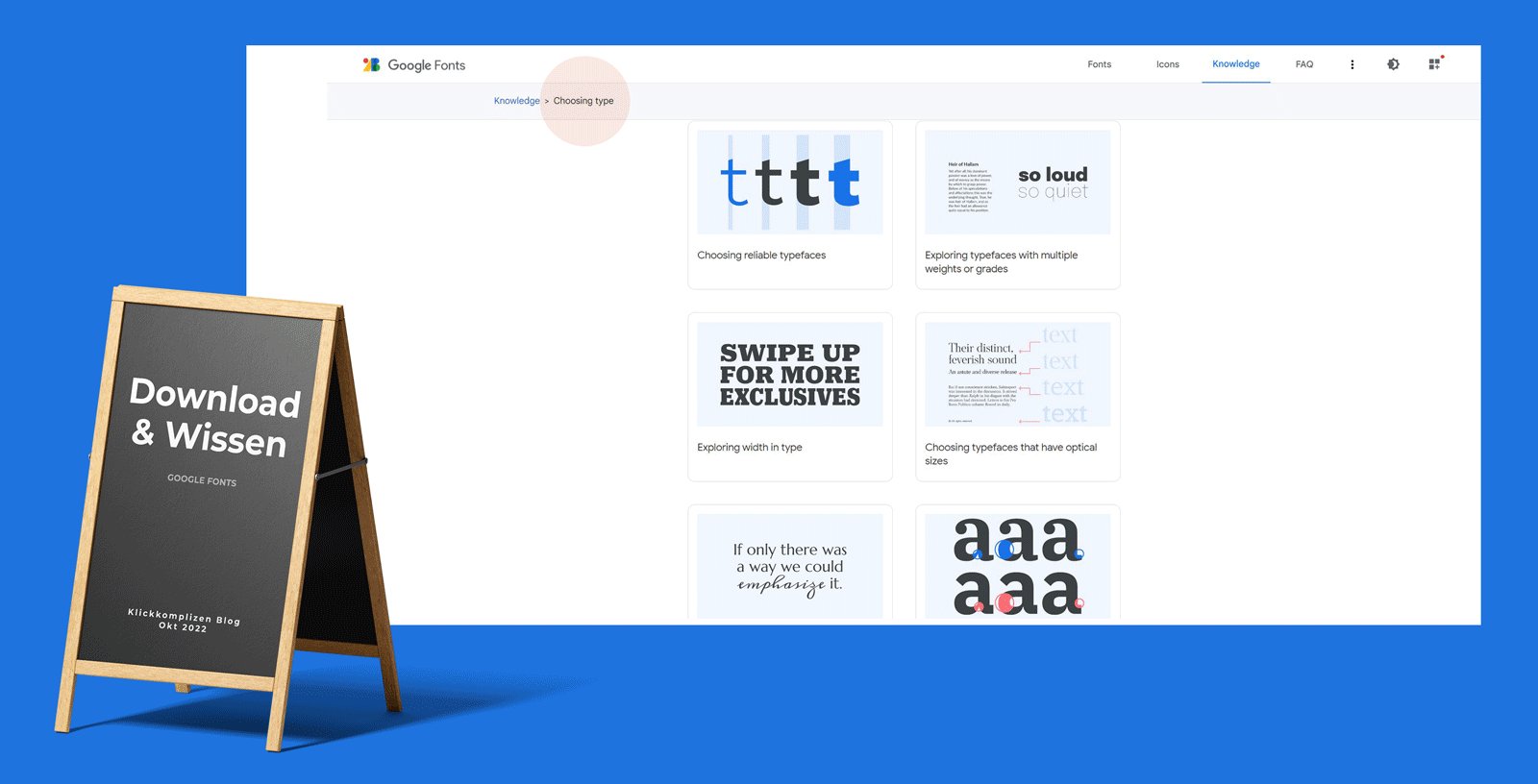
Im “Knowledge”-Bereich gibt es zahlreiche Tipps und Anleitungen zur typografischen Gestaltung frei nach dem Motto: Introducing, Choosing, Using.
https://fonts.google.com/knowledge

__
Fazit:
__
Google Fonts sind mittlerweile aus dem (Web)Design nicht mehr wegzudenken. Die Suchmaske und visuelle Aufmachung der Plattform bieten tolle Möglichkeiten, passende Schriften(Kombis) zu testen. Auch wenn es “typografische” Kritiker:innen gibt, die die mangelnde Feinheit der Schriften oder fehlende Glyphen bemängeln, sind Google Fonts mittlerweile im Web- und Kommunikationsdesign etabliert.
__
Tipps & Links:
__
Abmahnungen vermeiden!
Hintergrund: Das Urteil vom LG München besagt, dass die Einbindung von Google Fonts gegen das Datenschutzrecht verstößt:
https://www.lhr-law.de/magazin/datenschutzrecht/google-fonts/
Wer die DSGVO-konforme, lokale (!) Einbindung der Google Fonts Schriften berücksichtigt, verstößt nicht gegen das Recht auf informationelle Selbstbestimmung.
Wer testen will, ob die Google Fonts auf seiner Website DSGVO-konform eingebettet sind, kann dies einfach über Online-Tools herausfinden, wie etwa der Scan von eRecht 24:
https://www.e-recht24.de/artikel/datenschutz/13052-datenschutz-und-google-fonts.html
How-To: Wie man Fonts lokal einbindet, zeigt euch folgender Artikel:
https://elbnetz.com/google-fonts-auf-eigenem-webserver-in-wordpress-einbinden/
Im Zweifel wendet euch an eure Webdesign-Agentur und/oder verantwortliche Programmierer:innen.
__
Bildnachweis:
alle Screenshots der Website stammen von: https://fonts.google.com/
Mockups / Bildkomposition: Klickkomplizen Gmbh
Katja
Neueste Artikel von Katja (alle ansehen)
- Adobe Project Neo – Einfacher Einstieg in 3D-Design - 27. März 2025
- Akkus in Brand: Kampagne made by Klickis - 8. Januar 2025
- Das Team wächst: herzlich willkommen, Riccardo! - 9. Oktober 2024
Ähnliche Artikel:
- Google Fonts DSGVO konform in WordPress einbinden Fast jedes Unternehmen hat eine Webseite, doch wie kommt die...
- Schriften inspizieren mit FontDrop! Als Designer umgibt man sich tagtäglich mit Schriften und all...
- Schriftarten und -größen für ein gelungenes Webdesign Es gibt unzählige Dinge die man für ein gutes Webdesign...
- Gelistete Webfonts von Google Jeder Webdesigner kennt das Problem, wenn der Kunde den Wunsch...
- LinkedIn im Jahr 2022: Ein Blick in die Zukunft Im Jahr 2021 lief es rund für LinkedIn. Inzwischen sind...





