Im Webdesign ist heutzutage alles erlaubt: Ob klares Raster für optimale Lesbarkeit oder brutalistisches Layout, um sich von der Masse abzuheben. Der Kreativität sind mittlerweile kaum noch Grenzen gesetzt – auch wenn manch einen das Gefühl nicht los wird, alle Webseiten sähen sich doch verblüffend ähnlich. Auf Safari durch die Weiten des Internets wird man nach wie vor von innovativen Designs überrascht.
Auffallend ist jedoch, dass Illustrationen im Webdesign bislang nur wenig berücksichtigt werden. Schließlich sollen User mit möglichst kurzen Ladezeiten verwöhnt werden. Da sind Illustrationen mit ihren viel zu vielen Megabytes Gift für die Verweildauer auf einer Webseite.
Diese Auffassung ist jedoch längt passé. Viele konträre Beispiele beweisen, dass Illustration sich für das Internet genau so gut wie für Papier eignet und nicht für immer allein dem haptischen Medium verdammt ist. Dank vielerlei technischer Optimierungen sind außerdem die Ladezeiten kein großes Hindernis mehr.
Da uns außerdem die Technik mit immer neueren, größeren und besseren Möglichkeiten speist, bietet es sich an, die Illustration gleich mit einer wichtigen Errungenschaft der letzten Jahre zu verbinden: Interaktives Webdesign. Die User Experience bestimmt nämlich über Erfolg oder Versagen einer Webseite. Außer Scrollen und Klicken können sich Webseiten-Besucher durch intuitive Bewegungen leiten lassen und den Internetauftritt selbst erkunden.
Eine kleine Auswahl an unterschiedlichen Webseiten zeigt, wie innovativ Illustration in Verbindung mit Interaktion wirklich ist.
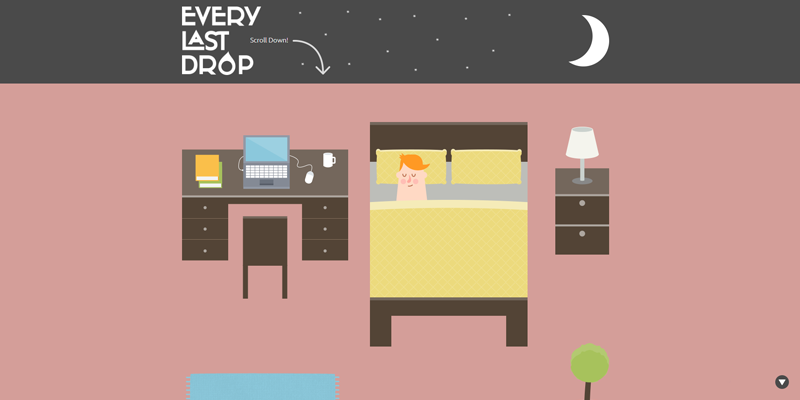
Every Last Drop – Storytelling durch Scrollen
Man wischt mit zwei Fingern über das Touchpad und erfährt nebenher auf everylastdrop.co.uk, wie viel Wasser wir verbrauchen. Mithilfe von Scroll-aktivierten Animationen lässt sich auf sehr einfache Weise die Aufmerksamkeit des Users einfangen und ihn eine Geschichte erleben lassen. Allein durch Scrollen begleiten und beobachten wir ein imaginäres Männchen in seinem Alltag und erhalten auf spannende Weise Informationen zum eigentlichen Thema: Unser kritischer Wasserverbrauch. Ein derartiges Erleben des Inhalts wäre ohne Illustration in dieser Form nicht gegeben.
Arsenal Kasko – jQuery Animationen
Auf dem selben Prinzip besteht die Webseite für eine Versicherung in der Ukraine. Hier bestimmt die Illustration zwar nicht vordergründig den Inhalt, erlangt aber viel Aufmerksamkeit, indem sich die Szenen beim Scrollen auf erstaunliche Art aufbauen und dann auch noch verschiedene Auto-Pannen zeigen, die den Sinn und Zweck von Arsenal Kasko großartig zur Geltung bringen. Solche Animationen lassen sich mithilfe von jQuery verwirklichen.
Goodstuph – 3D Rendering
Die Agentur Goodstuph aus Singapur will all den Menschen danken, die zu ihrem Bestehen beigetragen haben, denn eine Agentur ist nur so gut wie ihre Bewohner – so lautet ihre Überzeugung. Kurzerhand wurde eine Stadt gebaut, die aus ihren Kunden und Partnern besteht. Diese Stadt können Internetnutzer nun erkunden. Die aufwändig gerenderte 3D-Szenerie mit fliegenden Flugzeugen und anderen Flugobjekten lässt den Besucher in Goodstuphs Welt eintauchen.
Auffällig ist die ungewöhnliche Navigation. Man kann scrollen und die Gebäude in der Horizontalen von links nach rechts und andersherum erkunden. Man kann sich aber auch mit der Maus durch die Stadt ziehen. Zur Sicherheit ist jedoch eine leicht fassbare Navigation an der unteren Leiste der Webseite angebracht, um den User womöglich erst einmal zu seinen Erkundungsmöglichkeiten zu leiten.
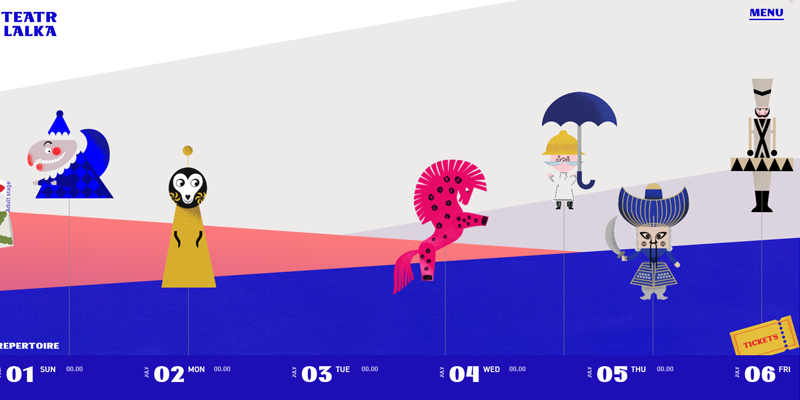
Teatr Lalka – Gesture Interaction
Das Teatr Lalka in Warschau bietet ihren kleinen (und großen) Theaterbesuchern eine besondere Interaktion: Animierte Puppen schweben auf der Webseite hin und her und unterhalten die Webseiten-Besucher fast so amüsant wie im Theater. Fährt man mit der Maus über eine Puppe, erscheint eine Info. Hier wird auf clevere Weise das Spielerische mit dem Nutzen verbunden: Die Animationen sind nicht nur Zierde, sie repräsentieren auch bedeutende Stücke, die in der Vergangenheit aufgeführt wurden. Ein Klick auf eine Puppe lohnt sich ebenfalls. Auch die sonstige Führung durch die Seite mit den sanften Effekten und Animationen macht es nicht einfach, die Finger davon zu lassen.
Auf der linken Leiste der Webseite befindet sich übrigens der Erwachsenen-Bereich.
The Five Seasons – Virtuelle Reise
Die Webseite von The Five Seasons ist mehr als nur die Kombination aus Illustration und Interaktion. Hier wird deutlich, welche Zukunft Webseiten bevorsteht. Die Seite interagiert bereits auf der Startseite mit der Bewegung des Mauszeigers und schwenkt durch den nicht greifbaren Raum. So nimmt der User ohne viel Aufwand wahr, dass ihm vielerlei Möglichkeiten zur Verfügung stehen, um mit dieser Webseite zu interagieren. Die schwebenden Tropfen können angeklickt werden. Dabei gelangt man auf die jeweilige Unterseite, die zu weiterer Interaktion anregt. Durch Klicken und Halten entstehen verschiedene Situationen: Blätter werden im Wind aufgewirbelt, Pflanzen eingefroren und umherfliegende Steine von einem schwarzen Loch eingesaugt. Hier wird die Webseite mithilfe von Vektor-Illustration und genialer Programmierung zu einem interaktiven Medium. The Five Seasons ist übrigens eine Duftkerzen Kollektion.

Illustrationen im Webdesign bieten viele spannende Möglichkeiten, den Besucher mit der Internetseite in Interaktion treten zu lassen. Wer sich mit gerasterten Webseiten nicht zufrieden gibt, kann und sollte auf den Zug aufspringen und raffinierte Webseiten für neugierige Besucher veröffentlichen.
Julia Sinner
Neueste Artikel von Julia Sinner (alle ansehen)
- Umweltfreundlich Drucken – Tipps für Agenturen - 18. Juni 2019
- Objekte aus Videos entfernen: Die inhaltsbasierte Füllung in After Effects - 2. Mai 2019
- Tipps fürs Corporate-Design-Manual - 23. April 2019
Ähnliche Artikel:
- Praktische Webdesign Tools Teil3:Webseiten als Wireframe anzeigen Viele Designer verbringen viel Zeit damit, sich zunächst ein Konzept...
- Professionelles Webdesign oder fertiges Webseiten Template? Sie planen einen neuen Internet Auftritt und sind sich unsicher,...
- Praktische Webdesign Tools Teil2:Farben für das Webdesign Die richtigen Farben für ein Webdesign zu finden, ist schwierig....
- Etablierte Webdesign-Standards Wenn man sich heute die Vielzahl von Webseiten im Internet...
- Vertical Webdesign: Trendsetter oder Schnellschuss? Fast jährlich lassen sich im Webdesign neue Trends ausmachen. Einige...