Als Grafiker hat man sich nicht nur mit dem Aufbau, und der Anordnung von Elementen in Designs auszukennen – auch in Sachen Typografie sollte man unbedingt fit sein. 5 nützliche Tools, die wir immer wieder gern verwenden, möchten wir im Folgenden vorstellen:
wordmark.it – Wie sehen meine Schriften eigentlich aus?
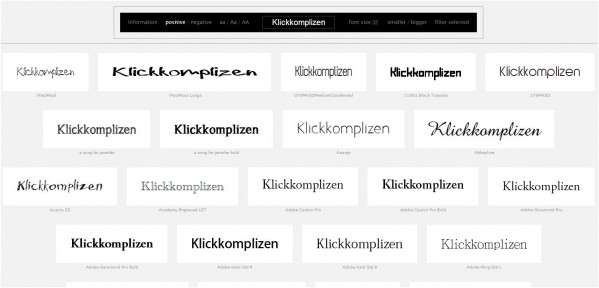
 Wenn man schon eine ganze Weile als Grafiker tätig ist, vergisst man hin und wieder, welche Schriftarten man auf dem Computer installiert hat und wie diese aussehen. Man kann sich diese natürlich auch in einer Voransicht im Windows Fonts-Ordner anschauen, aber übersichtlich ist das gar nicht. Oft möchte man die Wirkung einer Schriftart für ein bestimmtes Wort bzw. eine Wortgruppe betrachten.
Wenn man schon eine ganze Weile als Grafiker tätig ist, vergisst man hin und wieder, welche Schriftarten man auf dem Computer installiert hat und wie diese aussehen. Man kann sich diese natürlich auch in einer Voransicht im Windows Fonts-Ordner anschauen, aber übersichtlich ist das gar nicht. Oft möchte man die Wirkung einer Schriftart für ein bestimmtes Wort bzw. eine Wortgruppe betrachten.
Sehr einfach geht das mit dem -Typografie-Tool wordmark.it. Man tippt einen Begriff in das Textfeld im Header, klickt auf “load fonts” und schon bekommt man das gewünschte Wort zum Beispiel “Klickkomplizen” in sämtlichen Schriftarten ausgeliefert, die man selbst auf dem Computer installiert hat. Man kann sich mit einem Klick Favoriten markieren und über den Button “filter selected” miteinander vergleichen. Ein Muss für jeden Grafiker!
WhatTheFont! – Welche Schrift ist das bloß?
Manchmal kommt es vor, dass eine Schriftart auf einem Flyer oder einem Plakat entdeckt, die man toll findet und sofort haben möchte. Man weiß aber nicht, um welche es sich hierbei handelt. Hier kommt das Tool WhatTheFont! ins Spiel. Man muss lediglich die Schrift auf dem Plakat fotografieren, als Bild speichern und anschließend auf WhatTheFont! hochladen. Ein Bild aus dem Internet funktioniert genauso, da man auch eine spezifische Bild-URL angeben kann. Anschließend wird die Schrift analysiert und man erfährt den Namen der gesuchten Schriftart oder bekommt zumindest Vorschläge für ähnliche Fonts.
Blindtextgenerator – Lorem ipsum…
Der Lorem ipsum-Blindtext ist super geeignet, um ein Seitendesign zu testen bevor man über individuell formulierte Texte verfügt. In der neuesten Adobe Creative Suite kann man solche Platzhalter einfach einfügen. Nutzt man eine ältere Version, kann man auf den Blindtextgenerator zurückgreifen und diesen individuell anpassen – zum Beispiel aus wie vielen Wörtern, Zeichen und Absätzen der Text bestehen soll.
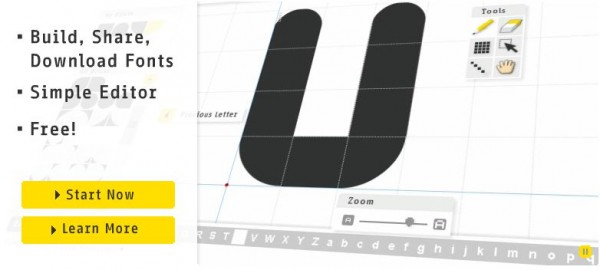
FontStruct – Die eigene Schrift designen

Im Januar haben wir FontStruct bereits zum Blog bzw. zur Webseite des Monats ernannt. Da darf dieses Tool natürlich auch in unseren Lieblings-Typografie-Tools nicht fehlen. Auf Fontstruct befindet sich nicht nur ein riesigen Sammelsurium an ästhetisch hochwertigen Schriften anderer User, die frei zur Verfügung stehen, auch das Designen einer eigenen Schriftart ist mit Hilfe des Fontstruct Font-Tools möglich. Die Buchstaben werden zunächst in einem Raster angeordnet und anschließend automatisch von Fontstruct zu einer TrueType-Font für Mac und PC umgewandelt. Eurer Kreativität sind keine Grenzen gesetzt.
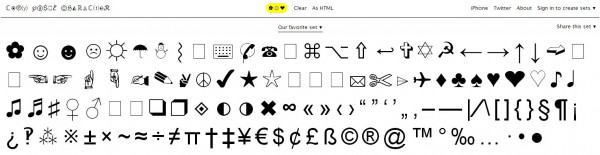
copy & paste von Webicons – so einfach geht’s!

Zur Typografie gehören manchmal auch Symbole. Webicons können als kleine Design-Elemente genutzt werden. Sehr beliebt sind die Blume ✿, die Sonne ☼ oder das Herz ❤. Wenn man nicht lange nach den Symbolen in der Zeichentabelle von Windows nachschauen mag, gibt es hier das Tool copypastecharacter. Einfach das gewünschte Symbol anklicken und schon ist es kopiert.
Neueste Artikel von Klickkomplizen (alle ansehen)
- Rekrutierungstrends 2025 – Altbewährtes im Mix mit künstlicher Intelligenz - 19. März 2025
- TikTok Ban in den USA - 22. Januar 2025
- 15 Jahre Klickkomplizen: Deine Klickis feiern Jubiläum! - 15. September 2024
Ähnliche Artikel:
- Blog des Monats Januar Freunde der Typographie aufgepassst! In diesem Monat küren wir Fontstruct.com...
- Typografie – Welche Schrift für welchen Einsatz? Als Grafiker sollte man sich unbedingt in der Welt der...
- Praktische Webdesign Tools Teil6: richtige Schriftart finden Das Webdesign steht. Aber für welche Schriftart soll man sich...
- Praktische Webdesign Tools Teil5: Background Maker Oft sitzt man ewig da und grübelt über den passenden...
- Monitoring Tools für Pinterest Pinterest ist noch immer eine stark gehypte Plattform, wenn auch...




