 Design und Inhalt einer Webseite miteinander zu vereinbaren, erfordert oft ein hohes Maß an Koordinationsfähigkeit, so dass Aspekte der Usability leider häufig auf der Strecke bleiben. Ist eine Webseite in ihrer Bedienbarkeit aber nicht sinnvoll durchdacht, werden die Besucher mit hoher Wahrscheinlichkeit das Weite suchen und nicht so schnell wieder zurückkommen. Außerdem sollten zum Zweck der Barrierefreiheit Webseiten für Blinde, Menschen mit Sehbehinderung und Menschen, die aus unterschiedlichen Gründen Probleme mit komplexem Satzbau oder Fremdwörtern haben, einfach zu bedienen sein.
Design und Inhalt einer Webseite miteinander zu vereinbaren, erfordert oft ein hohes Maß an Koordinationsfähigkeit, so dass Aspekte der Usability leider häufig auf der Strecke bleiben. Ist eine Webseite in ihrer Bedienbarkeit aber nicht sinnvoll durchdacht, werden die Besucher mit hoher Wahrscheinlichkeit das Weite suchen und nicht so schnell wieder zurückkommen. Außerdem sollten zum Zweck der Barrierefreiheit Webseiten für Blinde, Menschen mit Sehbehinderung und Menschen, die aus unterschiedlichen Gründen Probleme mit komplexem Satzbau oder Fremdwörtern haben, einfach zu bedienen sein.
Wie für vieles gibt es natürlich auch hierfür eine Norm: die DIN EN ISO 9241, welche aber – wie wir finden – nicht sehr usable ist. Darum möchten wir einige Grundsätze, die man unbedingt beachten sollte, im Folgenden genauer ausführen:
7 Usability-Tipps für Websites
Geht man von einigen Grundgedanken aus, ist es gar nicht so schwierig, die eigene Webseite nutzerfreundlich zu gestalten. Bereits auf den ersten Blick muss ein Besucher in der Lage sein, die einzelnen Funktionen auf einer Webseite zu erkennen. Auch in ihrer Funktionalität sollte eine Webseite keine Probleme verursachen. Sollten Fehler auftreten, muss der Nutzer an die Hand genommen und dabei unterstützt werden, an das gewünschte Ziel zu gelangen. An viele Gegebenheiten haben wir uns beim Surfen bereits gewöhnt, diese Gewohnheiten sollten unbedingt berücksichtigt werden. Gehen wir einmal Schritt für Schritt durch eine Website:
1) Das Design
-Auch wenn ein interessantes Design toll anzusehen ist, erwarten die meisten Nutzer eine Navigation am oberen Browserrand.
-Der aktuelle Trend der Infinite Scrolling-Webseiten ist nur dann leicht verständlich, wenn mit Hilfe eines bestenfalls fixierten Menüs automatisch zu den verschieden definierten Punkten gescrollt werden kann.
-Ton-in-Ton und pastellige Farben sind schwer zu unterscheiden. Eine klare Farbwahl sorgt auch für Klarheit auf der Seite.
2) Der Inhalt
-Informativ, leicht verständlich und übersichtlich sollte eine Seite sein. Steht unter einer Überschrift oder einem Seitentitel nicht das zuvor Angekündigte, wird die Website verlassen und an anderer Stelle weitergesucht.
-Texte sollten klar strukturiert sein und Überschriften (H1, H2, H3) und Absätze klar voneinander unterscheidbar machen. Bestimmte Bildschirmlesegeräte können alle Überschriften einer Website gefiltert wiedergeben, so, dass die Nutzer direkt zum gewünschten Punkt springen können. Erspart die Seite langes Suchen, ist sie benutzerfreundlich.
3) Verwendung und Kennzeichnung von Links

-Links sollten nicht nur als solche erkennbar sein, sondern auch zum erwarteten Ziel führen.
-Ein Link mit dem Text „hier klicken“ ist nicht besonders informativ. Wie wär es mit „Anschaulich erklärte Tipps zur Usability von Webseiten finden Sie hier“.
-Niemals sollte Text farbig unterstrichen sein, wenn ein Klick darauf nicht zu einem neuen Ziel führt. Genauso sollte erkennbar sein, welche Links im Text bereits angeklickt worden sind und welche nicht.
-Ebenso erwarten heutzutage so gut wie alle Nutzer, dass das Klicken auf das Logo der Website zurück auf ihre Startseite führt.

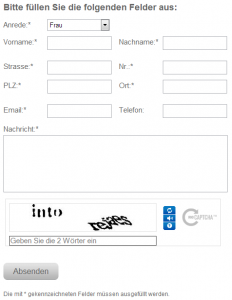
4) Anmelde-Formulare
-Sind wirklich alle abgefragten Informationen wichtig oder kann ich das ein oder andere Eingabefeld weglassen?
-Bei der Eingabe des Geburtsdatums in Formularen sollte das Format tt/mm/jjjj sofort erkennbar sein.
-Macht man einen Fehler, sollte das zu korrigierende Feld deutlich erkennbar sein. Zudem sollten unbedingt die Zwischenergebnisse gespeichert werden. Nichts ist ermüdender, als mehrere Male sämtliche Informationen erneut eingeben zu müssen, weil man zum Beispiel einen bereits vergebenen Usernamen gewählt hat.
5) Bilder
-Ein absolutes Muss ist es, Bilder mit einem beschreibenden alt-Text zu versehen, es sei denn, sie dienen lediglich zur Dekoration.
-Führt das Bild zu einem neuen Ziel, sollte eine Beschreibung des Links eingefügt werden.
6) Suchanfragen
-In Shops sollte Nutzern unbedingt die Möglichkeit eingeräumt werden, Suchergebnisse zu sortieren – zum Beispiel nach Datum, Preis oder Beliebtheit.
-Ein Klick auf Thumbnails sollte diese im Großformat öffnen, damit sich die Ladezeit der Seite verkürzt und nur relevante Inhalte in voller Größe angezeigt werden.
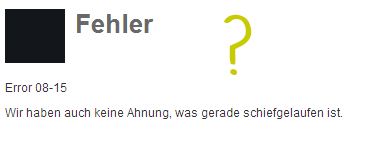
 7) Fehlermeldungen
7) Fehlermeldungen
Eine Webseite sollte die Fehler des Nutzers erkennen. Bei falscher Eingabe ist es daher sinnvoll, eine Fehlermeldung zu generieren, die den Nutzer darauf hinweist und bestenfalls auch wissen lässt, was schief gelaufen ist, um die Frustration gering zu halten.
Dies sind nur einige der häufig anzutreffenden Probleme. Die Liste ließe sich mit Sicherheit ins Unendliche erweitern.
Neueste Artikel von Klickkomplizen (alle ansehen)
- Rekrutierungstrends 2025 – Altbewährtes im Mix mit künstlicher Intelligenz - 19. März 2025
- TikTok Ban in den USA - 22. Januar 2025
- 15 Jahre Klickkomplizen: Deine Klickis feiern Jubiläum! - 15. September 2024
Ähnliche Artikel:
- Tipps für das Optimieren von Mobile Websites Wenn man sich heutzutage einmal genau umsieht – egal ob...
- Tipps zur Bildbearbeitung fürs Web Bei der Verwendung von Bildern bzw. Grafiken auf Webseiten oder...
- 5 Tipps zur beruflichen Social Media Nutzung Social Media Marketing, Sicherheit im Internet und Leitfäden für Angestellte...
- Tipps zum Schreiben von Google Adwords Anzeigen Ein potentieller Kunde sucht etwas im Internet. Neben den organischen...
- Was Sie beim Relaunch Ihrer Webseite beachten sollten Über einen Relaunch Ihrer Webseite sollten Sie nachdenken, wenn Sie...




